Il est largement admis que le réchauffement climatique s’ accélère et il est crucial que chacun, que ce soit individuellement ou collectivement en tant qu’entreprise, prenne des mesures à son niveau pour y faire face. Lorsque nous avons entrepris la refonte de notre site web, Snapp.fr, nous avons réfléchi aux objectifs que nous souhaitions atteindre : réduire notre impact numérique, maintenir une image moderne, attirer de nouveaux clients et mettre en avant notre engagement en faveur de l’éco-conception.
La refonte technique
Notre site étant développé sur WordPress, nous nous sommes posés beaucoup de questions sur notre sobriété numérique tant ce type d’outils est généralement plus énergivore que des solutions sur mesure. Pourtant, WordPress est une référence dans notre secteur avec plus de 63% de part de marché (cf. article sur les alternatives à WordPress : ici) et constitue un outil intéressant pour notre équipe marketing et commerciale qui doit publier régulièrement des articles. Alors, comment concilier l’aspect business et notre engagement en faveur de l’environnement ? La réponse est simple : nous pouvons allier les deux avec les technologies déjà en place.

Site dynamique versus site statique
Pour commencer, il est important de préciser les deux notions en question. Un site statique est un site dont le contenu reste inchangé. En d’autres termes, il s’agit d’un site similaire au tout premier site web créé, où le contenu d’une page ne peut être modifié que si une personne édite le fichier source. Ce type de site ne permet pas d’afficher des informations en temps réel, telles que le stock restant d’un produit ou les commentaires associés à un article, par exemple.
A l’inverse, un site dynamique permet d’adapter le contenu de chaque page en temps réel. Cela permet aux utilisateurs de tweeter, de discuter en ligne ou encore de réserver un billet de train.
Dans notre cas, le besoin de dynamisme se situe dans la mise en ligne d’articles ou la création de nouvelles références, ce qui nécessite la capacité d’écrire et d’afficher du contenu en temps réel. Pour répondre à ce besoin, la solution consiste à opter pour un site dynamique ET un site statique et ainsi bénéficier des avantages des deux types de sites !
Un site dynamiquement statique
En réalité, nous avons créé deux versions de notre site : une version dynamique, qui est en quelque sorte « endormie » et qui n’est accessible qu’à notre équipe pour la rédaction d’articles et la création de nouvelles références. Grâce à l’utilisation de plugins WordPress et au savoir-faire de nos développeurs.euses, un simple clic sur un bouton permet de déployer la nouvelle version du site, qui est statique, en production.
Ainsi, nous avons réussi à combiner le meilleur des deux mondes : l’interface utilisateur « WYSIWYG » pratique et facile à utiliser de l’éditeur d’articles de WordPress, ainsi que la sobriété d’un site statique.
Les bénéfices principaux
Grâce à ce procédé, la consommation énergétique du site a été divisée par 15 !
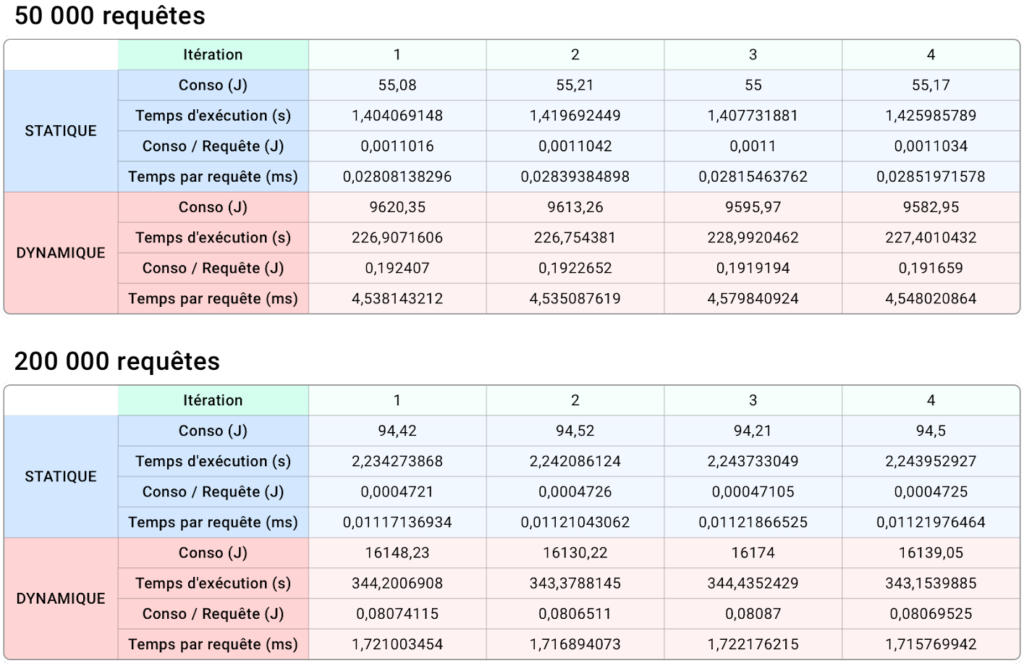
Ci-dessous un tableau récapitulant les résultats des mesures de consommation électrique du processeur d’un serveur hébergeant notre site :

Nous pouvons aussi constater d’après la colonne « Temps d’exécution » que nous avons largement réduit le temps nécessaire pour répondre à ces requêtes, ce qui signifie qu’à serveur égal, nous avons la capacité de répondre à beaucoup plus de visiteurs !
Comment lire ce tableau ?
Chacune des colonnes du tableau représente un ensemble de requêtes pour charger le site, correspondant pour simplifier à une connexion au site. Si nous n’effectuons qu’une seule requête, la consommation d’énergie serait si faible qu’elle serait difficilement détectable. Pour cette raison, nous avons exécuté chaque test un grand nombre de fois : 50 000 fois et 200 000 fois.
Afin de garantir la précision des mesures, nous avons effectué chaque test à quatre reprises et constaté que les résultats étaient constants d’un test à l’autre.
|
Méthodologie et limites : Les mesures ont été faites avec l’outil ab, générant de très nombreux appels en un temps court. Des caches et autres optimisations peuvent donc avoir lieu et fausser les mesures, à la baisse, surtout pour la version dynamique (bases de données par exemple). Pour les mesures de consommation électrique, celles-ci utilisent la fonctionnalité RAPL du processeur Intel que nous utilisons (Intel(R) Xeon(R) CPU E3-1245 v5 @ 3.50GHz), récupérées avec l’utilitaire perf. Cela mesure la consommation électrique complète du processeur, et intègre tous les autres processus en activité. Nous avons donc fait nos tests sur un ordinateur dédié aux mesures, avec le minimum de processus en activité. Chaque test a aussi été reproduit quatre fois, pour s’assurer de la stabilité des mesures. Enfin, nous n’avons mesuré que la consommation processeur. La consommation électrique de la RAM est plutôt constante, quelle que soit son utilisation d’après nos tests (celle-ci étant constamment alimentée, utilisée ou non). Il est par contre raisonnable de penser qu’une version statique nécessite nettement moins de RAM qu’un site dynamique, la quantité de RAM nécessaire pour le serveur pouvant donc être réduite, entraînant une réduction de consommation environnementale du coût de fabrication, d’achat, d’utilisation et de revalorisation. |
Les bénéfices secondaires
Outre l’effet positif sur notre équipe de savoir qu’elle agit aussi, à son niveau, à améliorer (ou du moins à ne pas trop aggraver) le réchauffement climatique, cette réflexion amène à se poser d’autres questions sur l’accessibilité notamment.
Nous en avons profité pour essayer d’améliorer cet aspect, mais comme personne n’est concerné·e au sein de notre équipe, nous n’avons pu que suivre les recommandations de bonnes pratiques. Si vous êtes concerné·e, nous serions ravi·es d’avoir votre retour.
La refonte UX
Un des objectifs de la refonte du site Snapp’ était de conserver l’apparence et le contenu global du site tout en actualisant les articles et en restructurant les rubriques pour faciliter la navigation.
Design
Pour améliorer la lisibilité, les couleurs ont été corrigées, notamment certains gris qui n’offraient pas un contraste satisfaisant sur les textes. Les tailles de polices ont été également revues pour rééquilibrer les articles.
Toutes les pages ont été retravaillées dans ce sens et tous les textes ont été revus.

Arborescence
L’arborescence a été simplifiée :

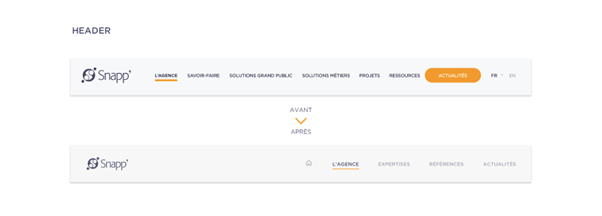
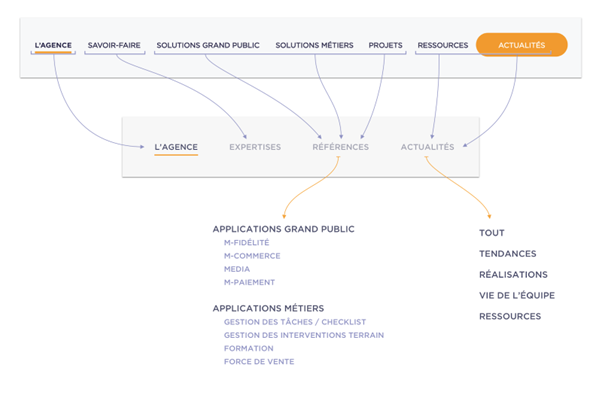
Le header est passé de 7 rubriques principales à 4, avec le menu Ressources qui est venu enrichir le menu Actualités, mais surtout en regroupant les anciens menu Solutions Grand Public, Solutions Métier et Projets en un menu unique Références.
Cette fusion offre maintenant une navigation plus claire et mieux ordonnée.

Structure
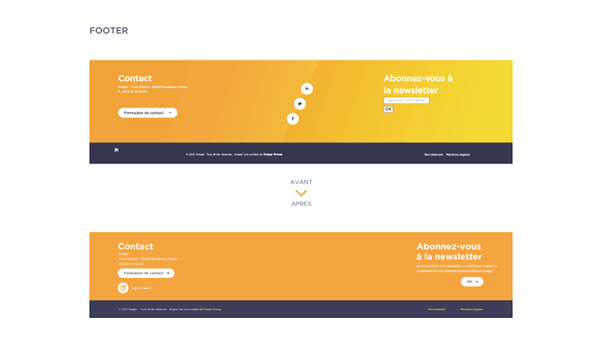
Le footer aussi a été considérablement allégé, en conservant les parties Contact et Newsletter, en ne gardant qu’un réseau social (Linkedin) et surtout le fond de couleur dégradé orange-jaune a été remplacé par le orange de base Snapp’.

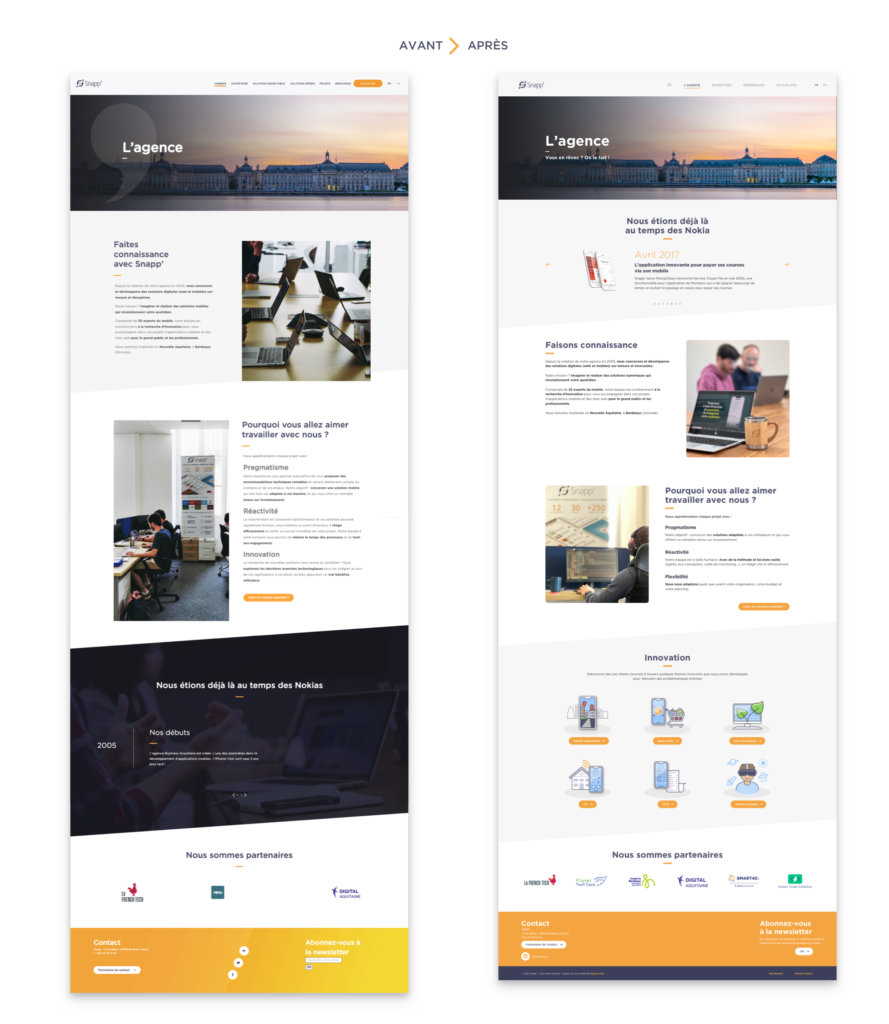
La page Agence a été reliftée pour aller à l’essentiel. L’ajout de la section innovation permet de mettre en avant le savoir-faire de Snapp’ tandis que le déplacement de la timeline en haut de page va venir dynamiser cette dernière. Le visiteur accède directement à l’historique de l’agence avec ses dates et projets clés.

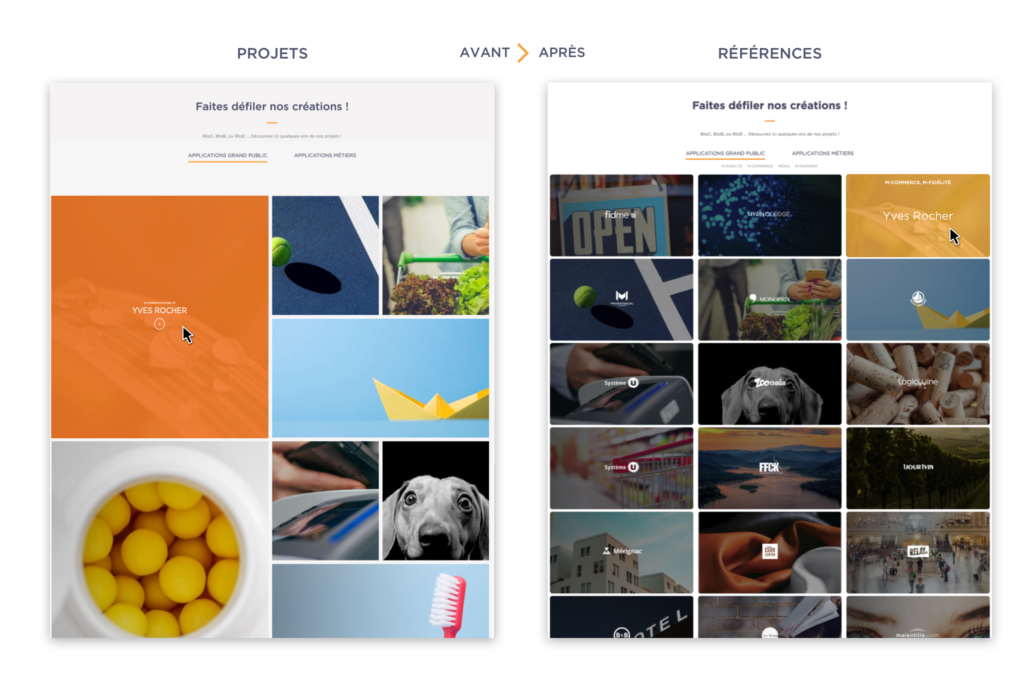
La page référence qui regroupe tous nos cas clients est elle aussi devenue beaucoup plus claire.
Il y avait auparavant des cases de tailles aléatoires, illustrées d’une photo thématique, sans autre indication ; il fallait passer la souris dessus pour connaître le nom du projet.
Aujourd’hui les cases ont gardé la photo, mais elles sont plus lisibles car le logo de la société y figure en permanence. Au passage de la souris, le nom apparaît en toutes lettres, ainsi que la catégorie à laquelle le projet appartient.

La réduction de la taille des cases, et le fait d’en disposer trois par ligne, fait que cette page est maintenant 2 fois moins haute

La refonte de notre site nous a donc permis d’atteindre tous nos objectifs :
- garder le socle de notre architecture technique
- diminuer drastiquement notre impact environnemental
- améliorer nos performances notamment en temps de chargement
- gagner en lisibilité
Pour en savoir plus sur notre méthode, n’hésitez pas à nous contacter ici !
Avec la période festive qui s’annonce, focus sur un projet développé par Snapp’ et qui devrait ravir les novices comme les experts du vin : Logic Wine !
Logic Wine est un jeu pour se perfectionner à la dégustation de vin, en groupe de préférence. Quelque soit non niveau de connaissance, le jeu est aussi bien adapté aux novices qu’aux experts.
Le jeu Logic Wine allie une box en carton comprenant des verres, un set de jeu, une lampe, une bouteille de vin mystère et un lien pour accéder aux différentes étapes de la dégustation sur son smartphone, sa tablette ou son pc.

A travers les diverses analyses visuelles, olfactives et sensorielles ainsi que les quizz, le joueur comptabilise des points pour tenter d’obtenir le meilleur classement parmi les joueurs participants. Des cartes gages apportent également un peu de piment aux parties. Le graal étant finalement de deviner le vin dégusté.
Pour (se) faire plaisir pour les fêtes, la box Logic Wine est disponible sur le site ici.
Les zythologues ne seront pas en reste; la société vient de décliner la box autour de la bière.

Pour en savoir plus sur le développement du projet, vous pouvez consulter notre cas client en cliquant sur ce lien.
Bonne dégustation !
L’entreprise française Petit Bateau, marque culte de l’enfance depuis 1983, connue surtout pour ces petites culottes est devenue, dans les années 2000, une marque trans-générationnelle.
En 2017, l’entreprise créée son application mobile et propose un service alors inédit de revente de pièces d’occasion entre particulier.
Depuis le 13 octobre dernier, une nouvelle version de l’application a vu le jour.

Un nouveau design pour une nouvelle expérience
Refonte rapide et efficace, Snapp’ a dû dans un délai très court revoir les fonctionnalités clés de l’application.
Un peu avant l’été, nous avons mené quelques ateliers avec Petit Bateau pour refondre partiellement leur application mobile.
Un nouveau souffle était nécessaire pour mettre à jour le design de l’application qui n’avait pas été remanié depuis plus de 2 ans, réinstaurer la section e-shop et refondre la fonctionnalité des occasions.
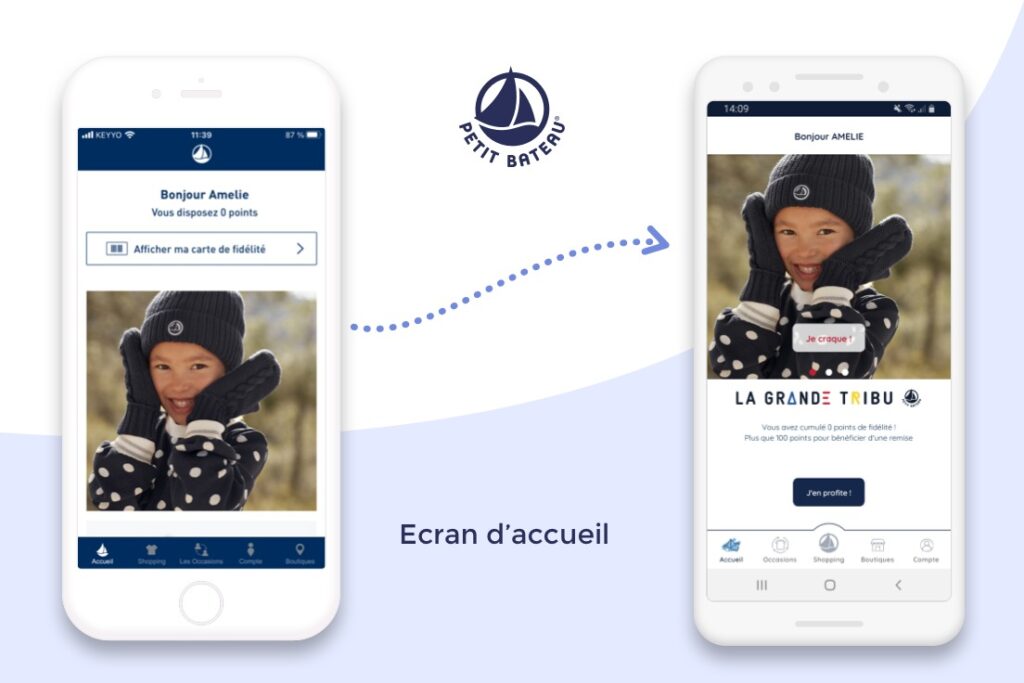
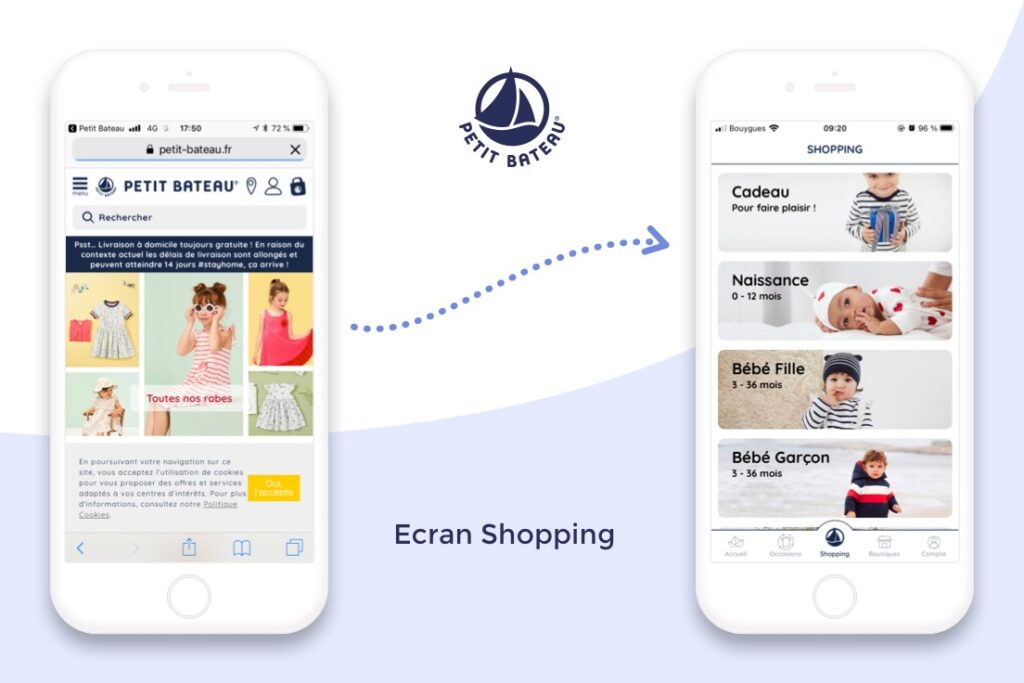
Accueil

Avant :
L’écran laissait la place à 2 visuels imposants sans pour autant donner d’indication sur leur finalité. L’accès à l’e-shop et les occasions était par ailleurs disponible par les onglets de la tab bar.
Après :
Mise en place d’un carrousel pour mettre en avant les produits ou les offres de la marque. C’est plus d’opportunités pour communiquer et donner envie de découvrir les collections ! Une nouvelle tab bar a été designée pour correspondre à la charte graphique de Petit Bateau et avoir un rendu graphique plus actuel.
E-shop :

Avant :
L’utilisateur devait sortir de l’application pour naviguer au sein des collections. Une rupture dans l’expérience utilisateur qui posait problème notamment lorsque qu’il souhaitait à nouveau parcourir les autres rubriques de l’application.
Après :
Un accès à l’e-shop intégrant les webviews du site à l’application. La navigation est désormais sans coupure et fluide.
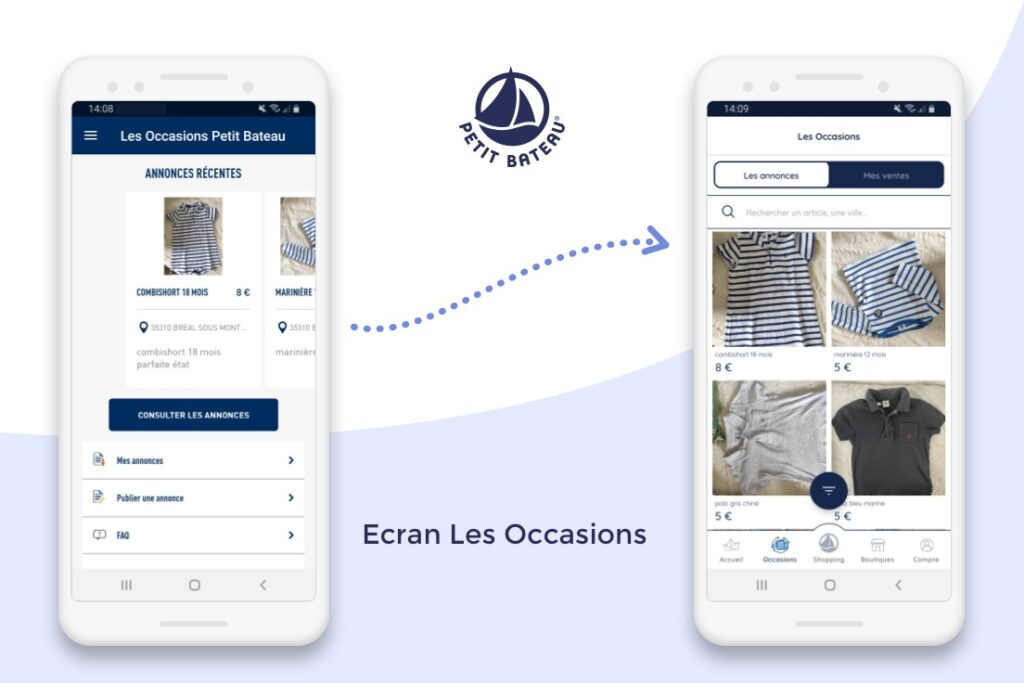
Les occasions :

Avant :
L’accueil de cette rubrique regroupait pléthore de boutons d’actions avec peu de place pour les annonces précisément. Les informations étaient donc toutes affichées au même niveau sans prendre en considération leur niveau d’importance (les CGU sont elles primordiales à ce stade de navigation ?).
Après :
La hiérarchisation des informations nous a permis de prioriser l’affichage des annonces dès l’accueil avec des visuels plus imposants.
Un champ de recherche a été ajouté, les fonctions de tri et filtre ont été regroupées avec un bouton flottant pour alléger l’écran. La barre de navigation à 2 onglets en haut permet d’accéder rapidement à l’écran de ses annonces (pour consultation des annonces publiées ou rédaction d’une annonce).
Pour cette nouvelle application, nous avons combiné lisibilité, simplicité et convivialité.
Pour découvrir les autres écrans, retrouvez le cas complet Petit Bateau ici : https://www.snapp.fr/projets/petit-bateau/
En réponse à la lutte contre le #coronavirus et en moins d’une semaine, Monoprix accompagné par nos équipes de développeurs, ont lancé le service Mon Scan’.
Une nouvelle fonctionnalité pour fluidifier le temps de parcours en magasin et éviter au maximum les contacts.

Avec les conditions sanitaires actuelles, les équipes Snapp’ ont rapidement été sollicitées par Monoprix. Le but étant d’optimiser le parcours client au sein de l’application Monoprix & Moi.
L’objectif était de répondre à certaines problématiques rencontrées en magasin suite aux mesures annoncées par le gouvernement dans le cadre de l’épidémie de Covid 19.
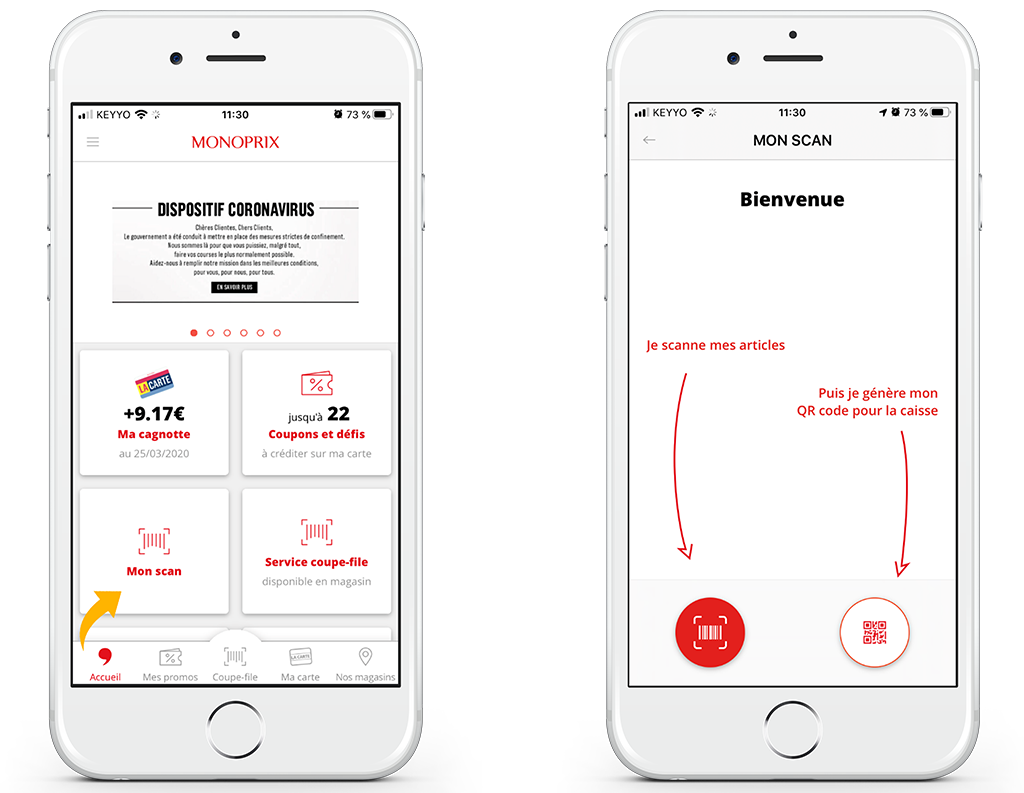
La nouvelle version de l’application offre la possibilité à TOUS les clients, qu’ils soient titulaires ou non d’un compte dans l’application ou d’une carte de fidélité, de scanner eux-mêmes leurs articles en magasin, de valider leur panier puis de présenter en caisse un QR Code généré par l’application afin de procéder directement au paiement.
Cette nouvelle fonctionnalité « MON SCAN » accessible depuis la page d’accueil de l’application, permet de fluidifier le parcours client en magasin et en caisse tout en limitant les contacts produits et les interactions entre personnes.

Les étapes :
- Lundi 16 mars 10h : réception du brief par Monoprix
- Mardi 17-20 mars : modification UX/UI, développements Snapp’
- Vendredi 20 mars : livraison Snapp’ de la version finalisée + recette
- Lundi 23 mars : validation Monoprix
Retrouvez l’application Monoprix & moi sur iOS et Android :
https://apps.apple.com/fr/app/monoprix-et-moi-100-promos/id480953369
https://play.google.com/store/apps/details?id=snapp.snappfid.monoprix
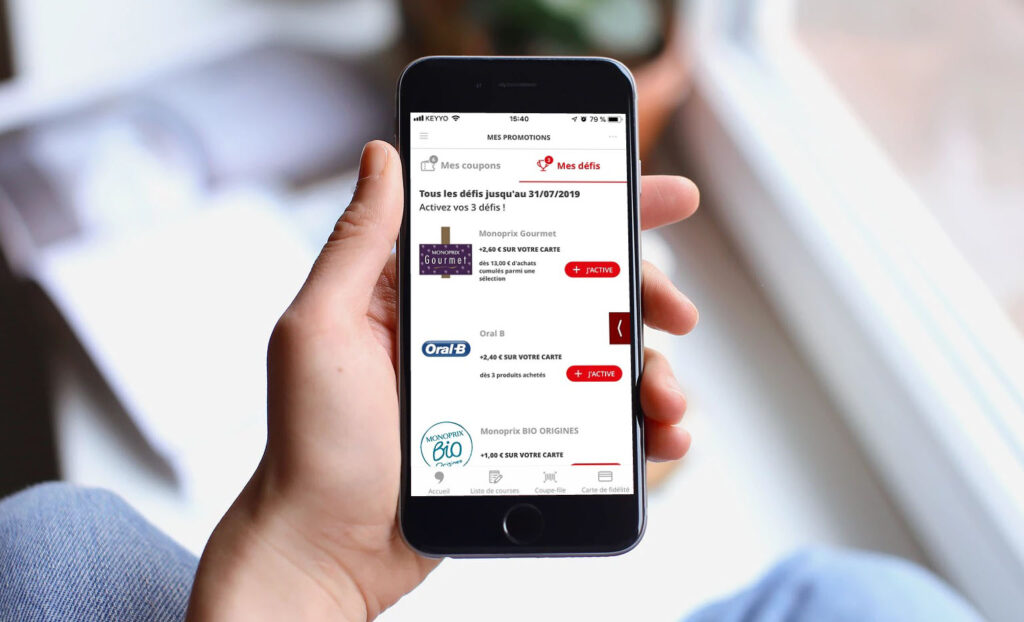
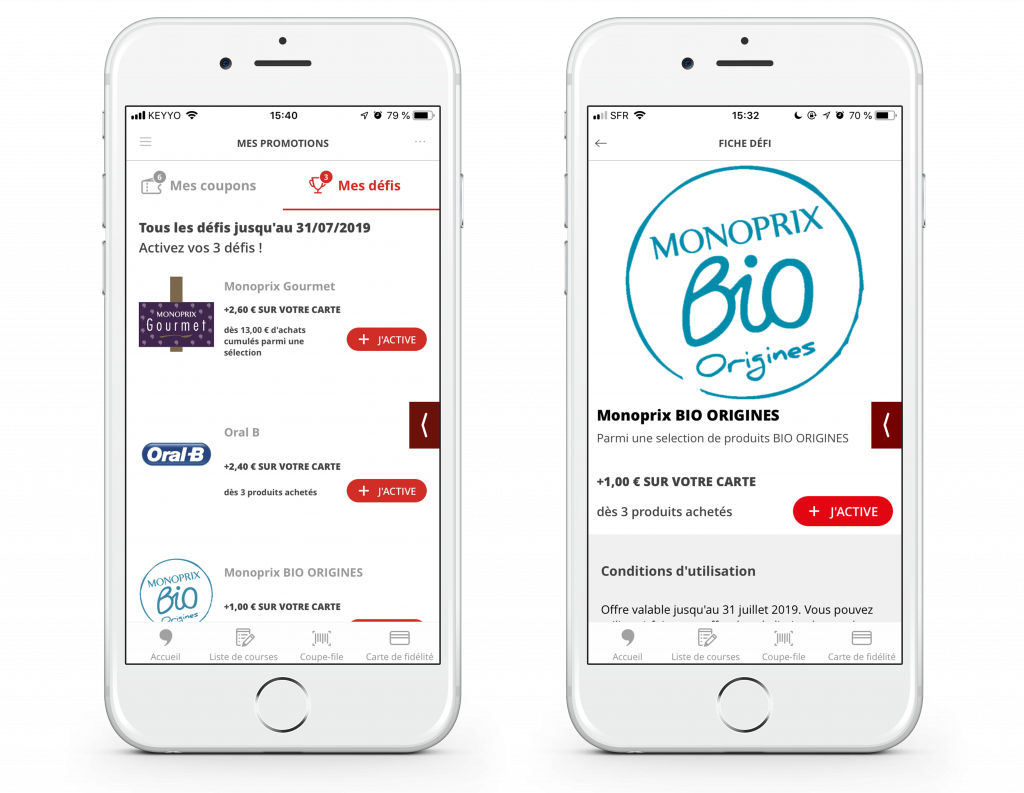
Après le déploiement de son service Coupe-File, la solution de self-scanning / self-checkout qui permet aux consommateurs de scanner leurs produits et de les payer sans passer par la caisse ; Monoprix innove en intégrant une nouvelle fonctionnalité à son application : les défis.

Pour continuer de se démarquer et séduire ses utilisateurs, il est essentiel pour des marques comme Monoprix de proposer une expérience attrayante au sein de son application. La gamification, qui consiste à reprendre des concepts propres à l’univers du jeu pour les appliquer à d’autres domaines, est à cet effet l’une des méthodes les plus efficaces pour répondre à ces attentes.
Ainsi, Monoprix & moi, l’application développée par l’équipe Snapp’, propose désormais à ses utilisateurs d’activer jusqu’à 3 défis par mois parmi une sélection ciblée par l’enseigne. Les consommateurs ont 2 mois pour les réaliser et ainsi profiter de cashback sur les produits achetés, les visites effectuées ou les paniers réalisés.
Concrètement comment ça marché?
– L’utilisateur active jusqu’à 3 défis via son application parmi ceux qui lui sont proposés pour la période à venir.
– Il achète les produits concernés par les défis en présentant sa carte de fidélité.
– Des réductions seront automatiquement créditées sur sa carte Monoprix dans un délai de 72 heures.

Un outil puissant de gamification in-app
De plus en plus prisés par les applications des retailers, les défis constituent une méthode efficace de gamification. D’après l’étude de la société App Annie, les français passent en moyenne 35 minutes par jour à jouer à des jeux sur leurs smartphones. Instaurer des mécaniques de jeu dans une application les pousse ainsi davantage à s’engager dans une activité. Cet outil très puissant créé une expérience ludique et divertissante pour l’utilisateur. D’un point de vue marketing, il augmente le trafic et l’engagement in-app.

Deuxième grossiste-répartiteur français, Astera est un groupe coopératif de pharmaciens qui commercialise des solutions auprès des officines.
Depuis 2014, l’application et le site web Astera Vision améliorent la commercialisation d’offres multi-filiales et facilitent le travail des commerciaux, en donnant une vision complète des services commercialisés par les 7 filiales : Centrale des Pharmaciens, CERP Rouen, Isipharm, Oxypharm, les Pharmaciens Associés, Eurolease et CERP Formation.
Une appli favorisant l'aide à la vente.
Astera Vision met à disposition un catalogue commercial connecté répondant à différents objectifs :
- Favoriser la commercialisation d’offres transverses
- Améliorer la gestion et le suivi des clients
- Faciliter la formation des collaborateurs
- Réduire les coûts de production
L’application développée sur tablette Windows et le site ont été conçu comme une PWA (Progressive Web App) via une technologie hybride qui mixe du web et des composants natifs. Le back-office de gestion du contenu utilise le framework Django.

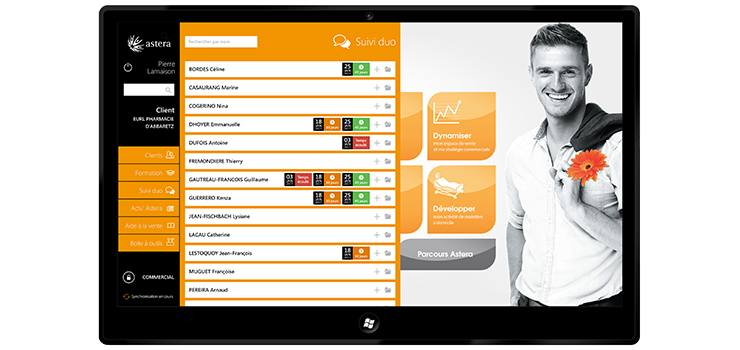
Les fonctionnalités de l’application Astera Vision
- Présentation des solutions : les commerciaux ont accès aux solutions proposées par les 7 filiales tout en bénéficiant de contenus additionnels liés à la filiale qu’ils représentent. Des médias (pdf, images et vidéos) permettent de mettre en avant les besoins correspondant à la solution présentée.
- Module des offres commerciales : les commerciaux peuvent sélectionner les offres par filiale, par sujet ou encore par laboratoire et envoyer les offres commerciales à leurs clients.
- Outil de formation : cette fonctionnalité permet aux commerciaux de tester leurs connaissances grâce à un module de quiz. Les directeurs régionaux peuvent ensuite accéder à leurs résultats et leur proposer des formations ou abordés des sujets moins maîtrisés lors de réunions commerciales.
- Module d’évaluation des commerciaux : les directeurs ont la possibilité d’évaluer leurs commerciaux en remplissant une grille de coaching et en mettant en place un plan d’actions d’améliorations sur une durée déterminée.
- Gestion des comptes rendus de visite : chaque commercial peut remplir un compte rendu de visite en sélectionnant son client. Un export quotidien vers le CRM est effectué.
- Outil de statistiques : cette fonctionnalité permet de suivre les usages des utilisateurs sur l’application et le site web.
- Moteur de recherche (espace client / espace commercial) : il permet d’aller chercher directement un document, une solution en renseignant des mots-clés.
- Actualités et nouveautés des filiales d’Astera.

FidMe accélère la stratégie mobile-to-store de Renault en lançant une campagne de geofence autour de tout le réseau commercial Sud-Ouest, en collaboration avec Publicis Activ.
FidMe, s’imposant comme media mobile disposant d’un panel de 5.5 millions de mobile shoppers intentionnistes, lance en ce début d’avril une campagne de marketing mobile géolocalisée destinée à conduire les consommateurs vers les points de ventes Renault. Pour l’occasion, un vaste dispositif de notifications push est déployé afin de générer et d’augmenter du trafic en magasin de la marque, utilisant ainsi le mobile comme trait d’union entre offline et online.
Sur une période d’un mois, chaque mobinaute localisé aux alentours des concessions Renault de Nouvelle Aquitaine, recevra une notification native l’invitant à se rendre en magasin afin bénéficier d’une offre sur le changement du Kit Distribution de sa voiture, avec une pompe à eau offerte et un paiement 10 fois sans frais chez Renault.
FidMe s’appuie sur la contextualisation de l’offre de façon stratégique, en permettant à la marque au losange de véhiculer un message personnalisé à une audience ciblée au bon moment et au bon endroit.
Cette action est suivie par une seconde vague de notifications push envoyée en guise de retargeting, proposant au mobinaute n’ayant pas cliqué sur la première offre, ni fait de visite en magasin, un bon de 50€ dès 250€ d’achat valable en point de vente Renault. d’affiner l’interaction avec le client
Grâce à cette campagne menée conjointement avec Renault et Publicis Activ, FidMe est en mesure d’analyser en détail le comportement du consommateur Renault en tenant compte de sa géolocalisation. La plateforme mobile fait un dwelling précis et mesure différentes données, telles que le nombre des utilisateurs qui ont ouvert les notifications, le nombre de visites effectuées, le temps passé en magasin.

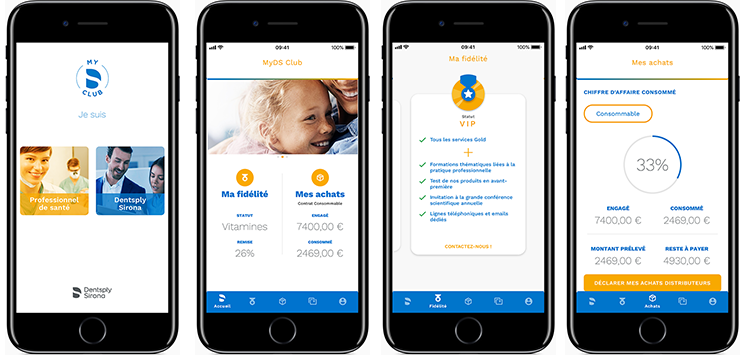
Pour le lancement de son programme de fidélité MyDS Club, Dentsply Sirona a fait appel à Snapp’ pour mettre en oeuvre la digitalisation de son offre.
Un projet à double objectifs
- Offrir aux clients de Dentsply Sirona un accès pour bénéficier des services liés à leur niveau de fidélité.
- Permettre aux commerciaux de Dentsply Sirona de suivre le niveau d’engagement de leurs clients
Notre équipe a ainsi développé une application mobile à double interface et un site web, visant à améliorer le service client de Dentsply Sirona pour les professionnels de la santé bucco-dentaire

MyDS Club une application mobile personnalisée pour les professionnels de la santé
Chaque contenu est personnalisé en fonction du profil de l’utilisateur de l’application, dès sa connexion.
Interface destinée aux professionnels de la santé bucco-dentaire
- Connexion avec le n° de SIRET
- Consultation de ses informations : un professionnel de santé (dentiste, chirurgien…) peut accéder à son dashboard et ainsi retrouver son statut de fidélité et ses avantages, son chiffre d’affaire engagéet consommé, le montant déjà prélevé et le reste à payer…
- Statut de fidélité associé à une liste de services : en fonction de son statut de fidélité (Classic, Silver, Gold, VIP), le client peut profiter de services gratuits (formations, extension de garantie…) pourcentage de remises…

Interface pour les commerciaux Dentsply Sirona
- Connexion avec le n° du groupe de vente
- Accès au portefeuille client
- Consultation des informations du compte client : en renseignant le n° du client ainsi que son nom, le commercial a la possibilité d’accéder à son dashboard (statut de fidélité, services activés, chiffre d’affaire engagé et consommé, durée d’engagement, mode de facturation…)

Les bénéfices de l’app
Fidélisation
Véritable outil d’engagement et de fidélisation pour les professionnels de santé.
Gain de temps
Représente un gain de temps pour retrouver les informations essentielles, à porter de main.
Meilleure relation client
La digitalisation du programme de fidélité permet une offre de meilleures interactions entre les clients et les commerciaux Dentsply Sirona.
Découvrez l’application MyDS Club sur les stores Google Play et AppStore.

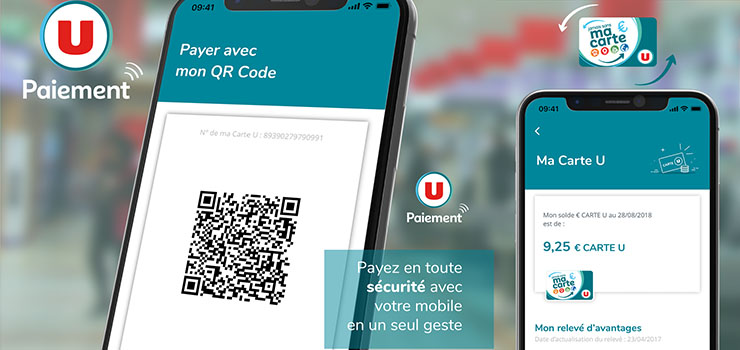
Avec l’émergence des alternatives de paiement mobile de plus en plus présentes en grandes surfaces , c’est au tour du Groupe Système U de proposer leur nouvelle solution de paiement mobile avec l’application U-Paiement. Une application développée par notre team Snapp’ !
Une application pour payer en toute sécurité dans les magasins U partenaires
Une application pour payer en toute sécurité dans les magasins U partenaires

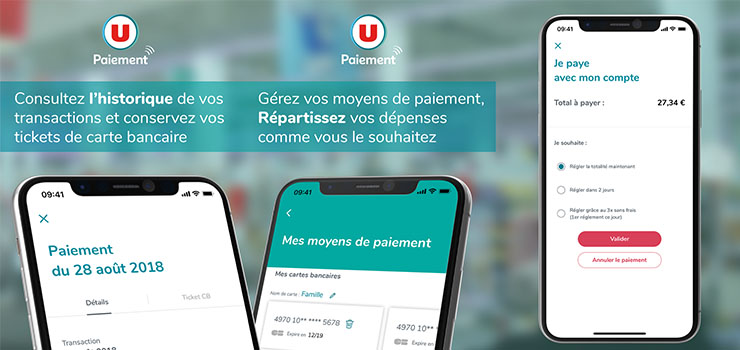
Principales fonctionnalités :
- Paiement in-app sécurisé : lors de son passage en caisse le client peut effectuer le paiement de ses courses en scannant le QR code affiché sur son mobile
- Dématérialisation des tickets de cartes bancaires et système de sauvegarde interne
- Cumul des € Cartes U.
Le principe est simple : avant d’utiliser l’application, il est nécessaire de se connecter à son Espace U ou de se créer un compte. Le service est principalement réservé aux consommateurs titulaires de la carte de fidélité U. Le compte devra ensuite être complété du numéro de carte bancaire dans l’application pour obtenir un QR code unique.
Dès lors, les courses pourront être réglées aux caisses des magasins avec le smartphone ; le scan du QR Code affiché sur l’écran du téléphone validera la transaction. Tous les avantages fidélité liés aux achats seront automatiquement pris en compte.

L’ application U-Paiement a été développée par notre équipe d’experts Snapp’ en natif sur iOS et Android, avec l’intégration du SDK Monext. Une connexion se fait via des web services avec des échanges entièrement sécurisés.
La solution est déployée dans tous les magasins U partenaires : Hyper U, Super U, U Express et Utile.
Découvrez sans plus attendre l’application U-paiement disponible sur Android et iOS !

Au cours de ces dernières années, de nombreuses possibilités de paiement ont vu le jour. Parmi elles, le paiement mobile, une tendance qui consiste à utiliser son smartphone comme moyen de règlement chez un commerçant.
Le mobile au centre de la révolution des paiements
Une étude menée par Juniper Research prouve qu’en 2019, 2,1 milliards de personnes dans le monde utiliseront leur téléphone portable pour réaliser des paiements ou des transferts d’argent. Ceci correspond à une croissance de 30% par rapport aux 1,6 milliard de personnes qui ont utilisé leur mobile à ces fins au cours de l’année 2017.
L’attente en caisse reste une contrainte aujourd’hui pour la majorité des clients des commerces physiques. Selon une étude IFOP, elle s’élève en moyenne à 11 minutes ce qui est beaucoup trop pour de nombreux clients, qui, pour 30% d’entre eux, sont prêts à abandonner leurs achats s’ils estiment l’attente trop longue. Pour palier à ce problème, Snapp’ a développé la solution mobile Scan&Pay.
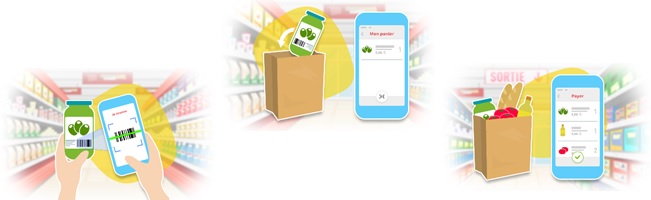
Comment utiliser Scan&Pay en magasin ?

Un principe simple :
- Je lance mon application
- Je scanne le code barre de mes produits à l’aide de la caméra de mon smartphone
- Je règle mes achats directement dans l’application
- Je sors du magasin sans passer par la caisse
Grâce à la solution mobile Scan&Pay développée par Snapp’, les consommateurs gagnent un temps considérable puisque la solution réduit l’attente en caisse et fluidifie le trafic en magasin. L’application permet moins de manipulation de produits, étant donné qu’ils passent directement des rayons au panier du client. Les utilisateurs de Scan&Pay peuvent également visualiser le total de leurs courses en temps réel et gagner de la place : plus besoin de portefeuille, tout est dans leur téléphone !
En ce qui concerne les commerçants, l’application mobile Scan&Pay leur permet de réduire leurs coûts opérationnels et d’optimiser l’espace en magasin. Le personnel peut être affecté sur des missions plus valorisantes ce qui permet de fournir aux clients un meilleur service. De plus, cette solution permet d’augmenter la fréquence d’achat et ainsi fidéliser par ce biais les clients. Scan&Pay offre aux commerçants un avantage concurrentiel de part cette différenciation de réalisation d’achat.