Le développement d’applications mobiles comporte des contraintes bien spécifiques du début à la fin du projet parfois méconnues des développeurs (comptes Google et Apple, certificats, tests sur mobiles, déploiement sur les stores, …). L’approche DevOps permet d’anticiper et gérer ces contraintes tout au long du projet. Mais comment les appréhender ?
DevOps Game by Zenika
Vous construisez des logiciels ? Vous avez des équipes de build (devs) qui réalisent en permanence de nombreuses fonctionnalités ? Vous avez des équipes d’exploitation (ops) qui cherchent en priorité à maintenir un système stable et disponible, et par conséquent à réduire l’introduction de nouveautés ? Ce jeu est fait pour vous !
Vous expérimenterez comment transformer 2 grandes équipes avec 2 grands objectifs : maximiser les fonctionnalités VS maximiser la disponibilité du système. Serez-vous capable d’en faire 1 seule équipe avec 1 objectif suprême : le maximum de valeur pour vos utilisateurs ?
Retour d’expérience by Snapp’
On vous montrera comment notre équipe DevOps et nos équipes projets ont mis en place une approche DevOps pour industrialiser leur process et gagner du temps sur toutes les phases d’un projet.
INTERVENANTS
- Julien Hertout et Romain Ourgorry : Ingénieurs DevOps chez Snapp’. Forts d’une longue expérience dans le développement mobile (de JavaME à Android et iOS en passant par Windows Phone) leur objectif a toujours été de simplifier le travail des autres : celui des développeurs d’abord en travaillant sur un outil de développement cross-plateforme puis celui de l’ensemble des intervenants d’un projet en essayant de mettre en place une démarche DevOps dans la branche développement mobile de Snapp’.
- Marc Abou Chacra : Après plus de 10 ans de développement Java, je m’intéresse maintenant aux pratiques et aux problématiques OPS. J’affectionne particulièrement les sujets qui tournent autour du monitoring, de l’infrastructure as code et de la containerisation. Aujourd’hui consultant et formateur à Zenika Bordeaux, j’essaie de favoriser la communication et le partage de connaissance, notamment en co-organisant le GDG Bordeaux.
PROGRAMME 21 NOVEMBRE 2019
- 08h45 – 09h15 : Accueil – Café
- 09h15 – 10h30 : DevOps Game
- 10h30 – 11h00 : Pause
- 11h00 – 12h00 : Retour d’expérience Snapp’
- 12h00 : Échanges
Nos équipes auront le plaisir de vous accueillir dans nos locaux Snapp’ – 7 rue Cabirol 33000 Bordeaux
A l’occasion de la Paris Retail Week 2019, la Marketing Mobile Association France, seule association dédiée au marketing, à la publicité, au CRM et au Commerce sur mobile et tablette en France, s’est penchée avec Fidme, S4M et le Group M, sur le lien entre le smartphone et le shopping en France. Comment le mobile impacte-t-il les achats en point de vente des Français ? Découvrez les résultats de l’étude ci-dessous.

LE MOBILE, UN OUTIL INDISPENSABLE AUX FRANÇAIS POUR PRÉPARER LEURS ACHATS…
Le mobile, toujours plus présent et utilisé dans les foyers français, s’impose chaque année un peu plus dans le E-commerce : plus de la moitié (59%) de ses utilisateurs ont sauté le pas pour acheter en ligne.
Le smartphone devient l’outil indispensable pour préparer des achats en magasin : le digital s’impose comme le premier réflexe pour 78% des utilisateurs de smartphone !
Suite à leurs recherches 66% des utilisateurs se sont rendus en point de vente parmi eux 20% au moins le jour même.
- 64% des utilisateurs qui font des recherches avant un achat en point de vente sont en quête de renseignements sur le prix des produits et services qu’ils convoitent et 33% vont encore plus loin en traquant les bonnes affaires.
… ET INDISPENSABLE AUX MARQUES POUR COMMUNIQUER
- 91% des propriétaires de smartphones reçoivent des communications commerciales.
… ET INDISPENSABLE AUX MARQUES POUR COMMUNIQUER
- 91% des propriétaires de smartphones reçoivent des communications commerciales.
- 98% des destinataires de communications adressées se sont déjà rendus en point de vente suite à ces communications.
- 45% des possesseurs de smartphoneseraient prêts à partager au moins une donnée géolocalisée, pour avoir accès à des bons plans proches de chez eux (56% d’entre eux) ou découvrir de nouveaux points de vente (44%).
- 70% des destinataires d’une communication géolocalisée se rendent dans un point de vente à proximité. Cela représente au global 37% des utilisateurs de smartphone.
QUELQUES POINTS D’ANALYSE
Si les mobinautes préfèrent avant tout rechercher des informations par eux-mêmes avant de visiter un point de vente (87%), ils sont également 45% à partager des données géolocalisées, considérant, pour plus de la moitié des concernés, qu’il s’agit de la meilleure solution pour bénéficier des bons plans proches de leur position. 65% des utilisateurs vont encore plus loin en partageant leurs données personnelles directement avec les marques, majoritairement quand ils en sont déjà client.
Près de 8 Français sur 10 (79%) déclarent effectuer des recherches sur un produit, service, point de vente… avant un achat. Les moteurs de recherche arrivent en tête (69%), surpassant les sites et applications de marques ou d’enseignes (67%). A l’initiative des consommateurs, ces recherches sont un gage d’efficacité, puisque 66% des utilisateurs de smartphone se sont déjà rendus en magasin à l’issue d’une recherche, et parmi eux, 69% d’entre eux s’y étant rendus dans la semaine suivant la recherche.
Les communications émises par les marques et les enseignes sont omniprésentes : 91% des consommateurs en reçoivent régulièrement, e-mails et SMS en tête. Avec 63% des destinataires qui se rendent en point de vente après les avoir reçues, elles sont d’autant plus incitatives qu’elles proposent des offres promotionnelles (83%). A noter que la géolocalisation de ces messages accroît considérablement l’efficacité du drive-to-store: 70% des utilisateurs ayant reçu une communication géolocalisée se sont déjà rendus en point de vente soit 7 points de plus que pour les communications au global.
Voici l’intégralité de l’étude ici : http://www.mmaf.fr/publication/etude-impact-du-mobile-sur-les-achats-des-francais-en-magasin/
Le 10 septembre dernier, Apple dévoilait lors de sa keynote annuelle la version finale d’iOS 13, disponible dès aujourd’hui. La marque avait déjà mis à disposition une version Beta d’iOS 13, permettant à nos développeurs d’étudier les différents changements et évaluer les impacts sur notre utilisation de l’OS.
Snapp’ vous présente ci-après un récapitulatif des principales nouvelles fonctionnalités qui seront présentes dans cette nouvelle version.

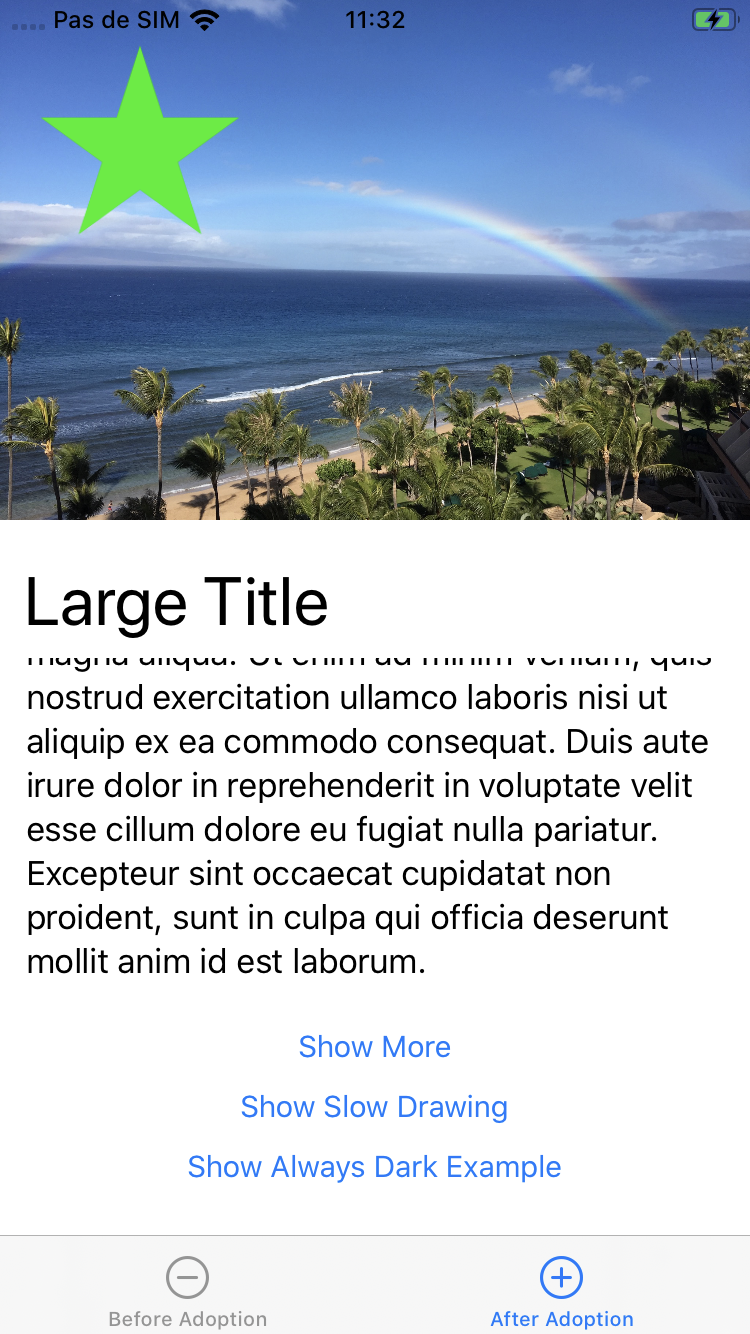
Le dark mode
Déjà en place sur les dernières versions d’Android, le “dark mode” (traduisez “mode sombre”) débarque sur iOS 13. Fini le thème clair par défaut des appareils iOS, vous pourrez désormais choisir de visualiser vos applications sur un thème foncé.
Optimisée pour l’affichage des écrans de nuit, cette option activable depuis le panneau de configuration du téléphone vous permettra surtout de faire des économies d’énergie.
Petit bémol : toutes les applications installées sur votre téléphone ne supporteront pas forcément ce nouveau thème !
Côté technique :
Le support n’étant pas complètement automatique, voici notre TODO :
- Utiliser des couleurs dynamiques : color.white -> color.systemColor
- Pour les effets floutés le principe est le même que pour les couleurs dynamiques
A noter :
Possibilité de bloquer un mode sur un écran, une vue.
- Possibilité de créer ses propres couleurs dynamiques
- Possibilité de créer des images dynamiques
Le sign-in d’Apple
Là aussi, Apple s’est inspiré de son concurrent Google pour mettre en place cette nouvelle fonctionnalité.
Vous l’utilisez probablement déjà sur vos applications mobiles… l’inscription ou la connexion via Facebook ou Google est devenue monnaie courante lorsque l’on ne veut pas s’embêter à retenir un énième mot de passe alors qu’en un clic, on est connecté !
Le sign-in d’Apple vous permettra de vous inscrire sur différentes applications grâce à votre Apple ID.
Petite nouveauté tout de même : si vous ne souhaitez pas transmettre votre véritable adresse email, Apple vous propose de générer un alias afin que vos données personnelles ne soient pas visibles. Les emails envoyés à cet alias transites ensuite par un serveur d’Apple, qui les transfère vers votre véritable adresse.
Côté technique
- Configuration du projet : capability, entitlements
- Ajouter le bouton défini par Apple
- Créer une “requête d’autorisation” (affiche l’UI de demande à l’utilisateur)
- Gérer le retour de la requête d’autorisation (utilisateur Apple ou non)
- Gérer les déconnections utilisateurs (l’utilisateur peut se délogger en dehors de l’application)
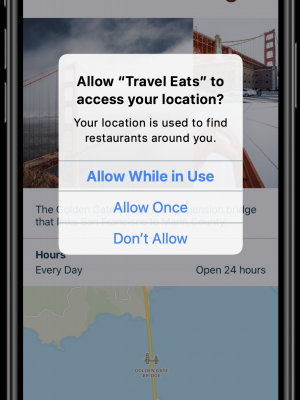
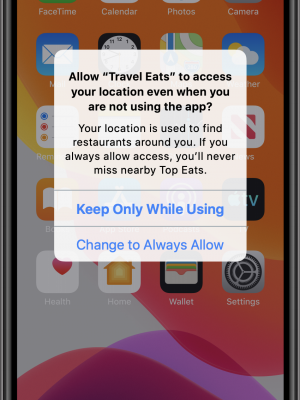
La géolocalisation un nouveau mode de permission
Dans un contexte où le tracking est de plus en plus poussé et les utilisateurs de plus en plus réfractaires, Apple a décidé de revoir les autorisations concernant la géolocalisation.
Après la mise en oeuvre de l’autorisation de tracking uniquement lorsque l’application est active, iOS 13 propose aujourd’hui à ses utilisateurs un nouveau mode de permission temporaire, leur permettant de mieux contrôler leurs données personnelles en acceptant une seule fois l’autorisation de géolocalisation.
Ainsi, les applications basée sur la géolocalisation de leurs utilisateurs seront contraintes de leur demander l’autorisation autant de fois que nécessaire.

- « While in use “ : Lorsque l’application est au premier plan. possibilité d’autoriser le travail en background avec une propriété
- “allowsBackgroundLocationUpdate” un indicateur est alors affiché dans la barre de status

- “Allow once” : Comme un “While In Use” une seule fois, l’autorisation repasse ensuite dans un état “indéterminé”. Redemander la permission la prochaine fois.
Nouveau iPadOS : Quézaco ?
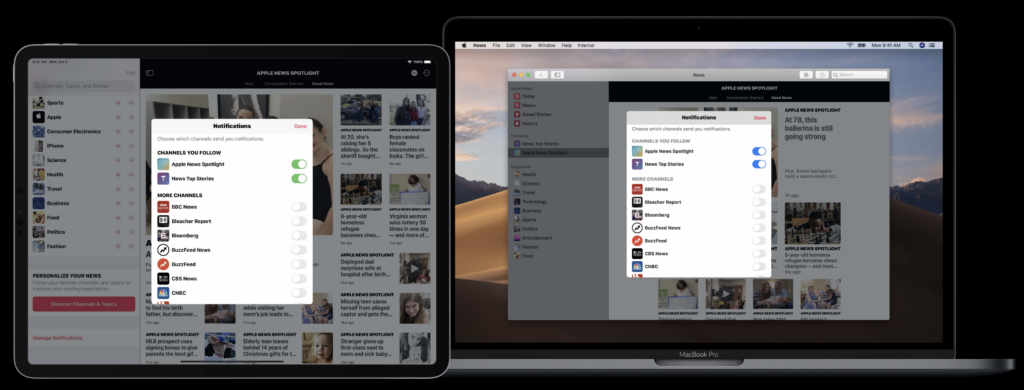
Dans la foulée d’iOS 13, Apple en profite et sort iPadOS, le nouveau système d’exploitation dédié à l’iPad.
Parmi les nouvelles fonctionnalités, retenez principalement que l’écran d’accueil de l’iPad tend à ressembler de plus en plus à celui du Mac, grâce à l’ajout d’onglets et de fenêtres. D’ailleurs, il est possible de l’utiliser comme un second écran de Mac.
Ce nouvel OS permettra aussi l’intégration de différents widgets à votre écran d’accueil (météo, rendez-vous, fréquences d’usage des applications etc…).
Vous l’aurez compris, Apple cherche à tendre vers une homogénéisation de ses différents OS afin d’assurer une meilleure fluidité dans le développement et par conséquent, dans l’usage de ses outils.
L’ objectif ?
Permet de « recompiler des applications iPad pour les exécuter nativement sur Mac« . Apple a unifié autant que possible toutes les couches de frameworks entre iOS et MacOS (à quelques exceptions prêts comme ARKit qui n’existe pas sur Mac).
Cela permet d’avoir une application Mac rapidement lorsque l’on a une application iPad. Les applications de type « iPhone only » ne sont pas compatibles.


Vous l’aurez compris, Apple cherche à tendre vers une homogénéisation de ses différents OS afin d’assurer une meilleure fluidité dans le développement et par conséquent, dans l’usage de ses outils.
L’avis de nos développeurs : Apple cherche à embrouiller tout le monde 🙂
- iOS sur iPad a été rebaptisé iPadOS mais en pratique peu de changement(pour le moment).
- Il n’y a qu’un seul OS : iOS. Les « nouvelles fonctionnalités » sont en fait sur des APIs plutôt utilisées sur l’iPad.
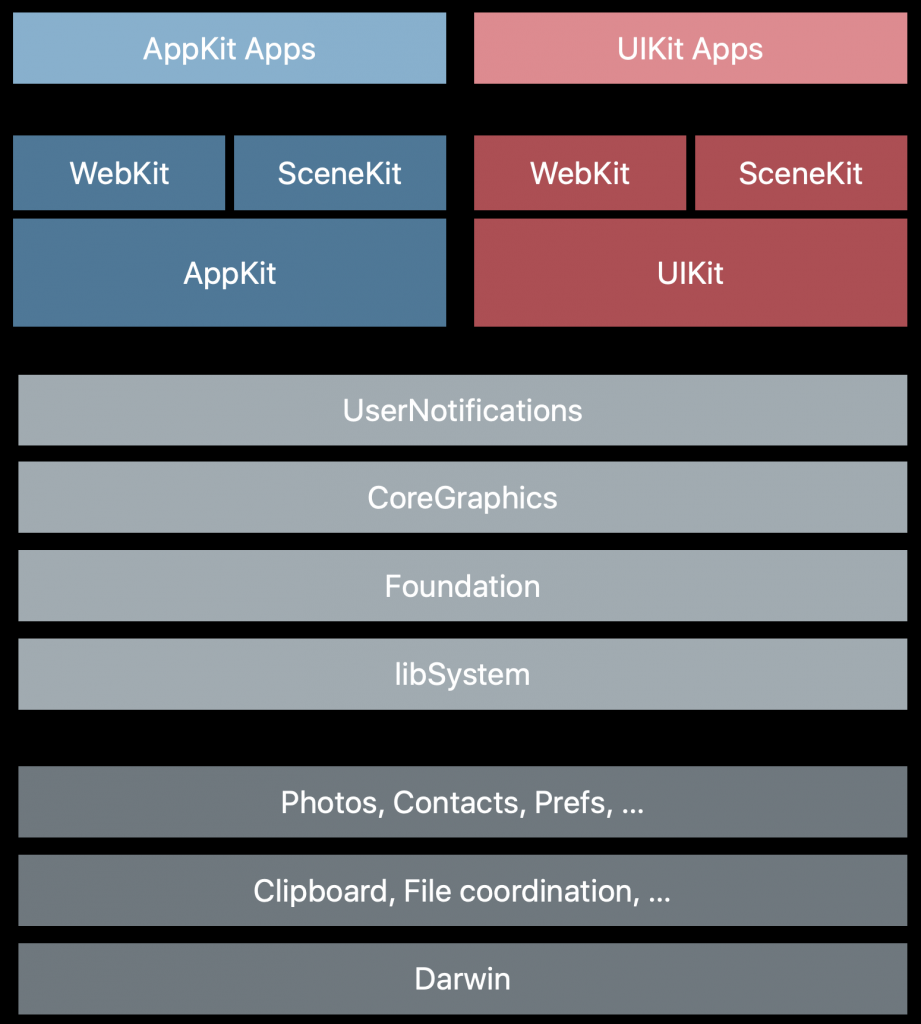
iPad Apps for Mac
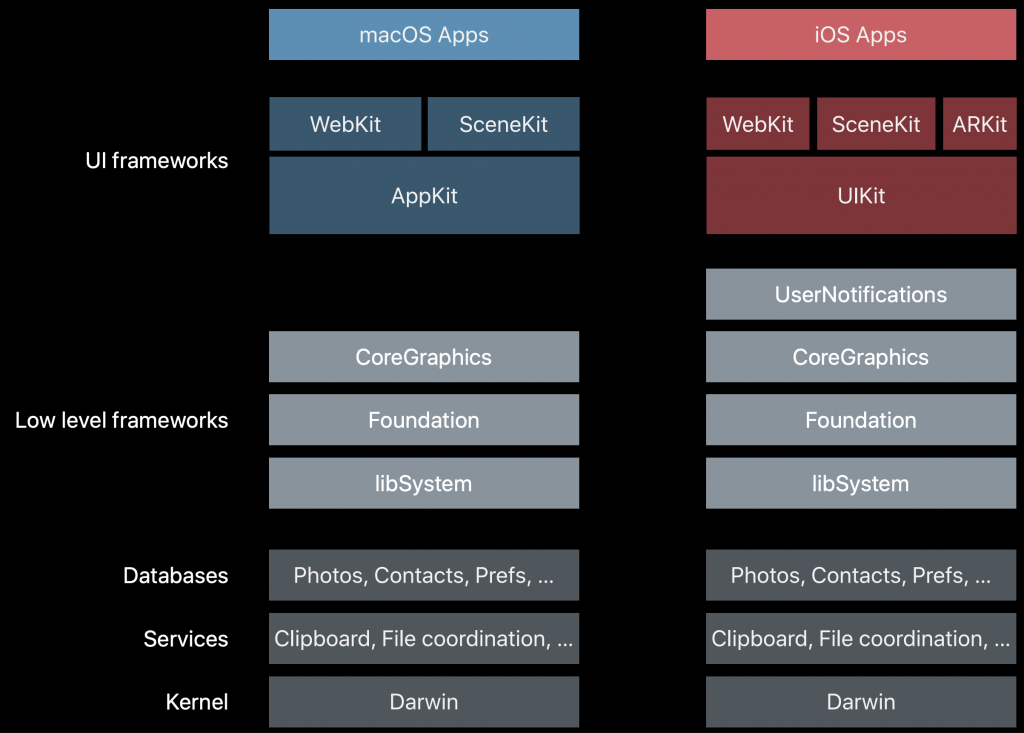
C’est dans cette logique d’homogénéisation que la marque a souhaité unifier autant que possible les frameworks (composants logiciels structurels) utilisés pour iOS et MacOS.
Créer une application Mac rapidement à partir d’une application iPad sera désormais possible, moyennant seulement quelques modifications dans le code !

Côté Technique : certains framworks ne sont pas supportés. Les frameworks dépréciés (utiliser leur version non dépréciée)
- AssetsLibrary
- OpenGLES
- GLKit
- AddressBookUI
- AddressBook
Les frameworks spécifiques iOS :
- ClassKit
- HealthKit
- ARKit
- CarPlay
- HomeKit
- VisionKit
Pour adopter le projet, pensez à :
Nouveau scheme, bundle id, entitlements…
- Attention à la taille des textes
- Attention aux gestures
- Attention à la taille des ressources
- Attention aux accès au NSBundle (les fichiers ne vont pas au même endroit dans le bundle Mac)
Concernant le conditionnement : conditionnez le code pour éliminer le code non compatible Mac. Framework tiers: favorisez un format spécifique xcframework

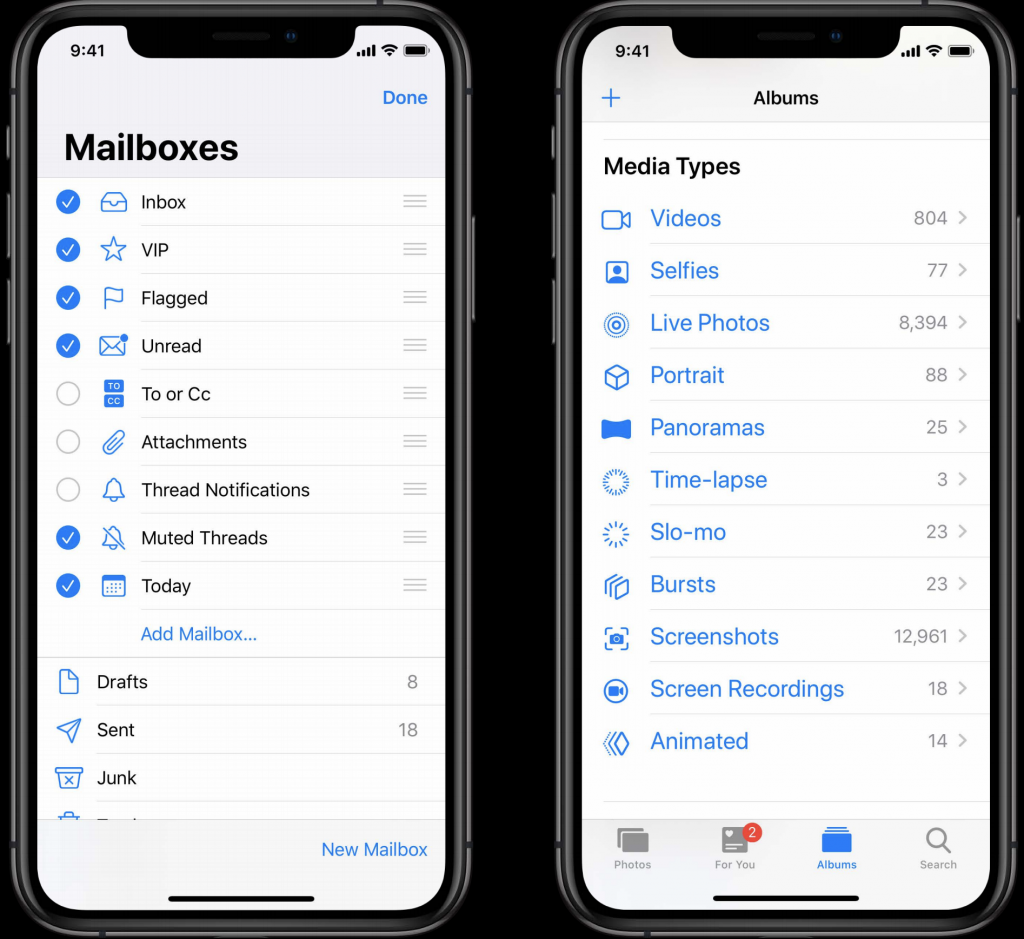
SF SYMBOLS

Il est certain que si vous êtes un utilisateur d’iPhone confirmé, vous êtes plutôt familier à l’interface singulière de l’OS (univers blanc et gris,
pictogrammes tracés au trait fin bleu, notification rouge…).
Bref, vous connaissez sur le bout des doigts les guidelines Apple en matière de design ! Mais préparez-vous, car iOS 13 débarque avec SFSymbols, une nouvelle bibliothèque d’icônes natives utilisables dans toutes les applications disponibles sur l’App Store.
Côté technique :
L’intégration dans une app passe par :
- UIImage(systemName: »xxx ») où « xxx » est le nom de l’image trouvé dans SF Symbols
- Pour un svg « maison », svg dans les assets puis UIImage(named: »xxx ») où « xxx » le nom de l’assets.
- API « SymbolConfiguration » qui permet de régler les propriété des symboles sur les ImageView.
- Ces propriétés ne sont pas appliquées sur autre chose que des symboles.
- Pour les UIButton, on peut faire la même chose que pour les UIImage
Pour créer son symbole :
Il faut partir d’un template : pour cela il est possible d’extraire le svg depuis un symbole dans l’application SFSymbol (sélectionner le symbole -> File -> Export Custom Symbole template)
- Ensuite éditer ce template (avec des outils de dessins) pour le compléter comme on le souhaite puis sauvegarder le fichier
- Il suffit ensuite d’intégrer ce svg dans les ressources de l’application dans Xcode.

La double camera
Ne serait-il pas sympa, lorsque vous filmez une scène avec votre caméra, de vous filmez également en selfie et d’accéder en live aux 2 prises de vue ? Vous en réviez, Apple l’a fait.
Dans la version d’iOS 13, les modes multi-caméra et multi-micros seront disponibles, couplés à une amélioration dans la détection des différents éléments du visage (les cheveux, la peau, les dents…).
Malheureusement, cette fonctionnalité est pour le moment limitée aux Iphones 10 et dernier iPad Pro. Pensez également à garder votre chargeur à proximité car cette feature est très coûteuse en énergie !
ARKIT 3, la réalité augmentée by Apple
Pour les non-connaisseurs, Arkit est un kit de développement qui permet “d’intégrer les fonctionnalités de caméra et de mouvement d’un appareil iOS pour créer des expériences de réalité augmentée dans une application ou un jeu vidéo.”
https://developer.apple.com/documentation/arkit
Dans sa nouvelle version, Arkit 3 capitalise principalement sur la simplification des prises de vue d’un environnement en réalité augmentée.
Cela passe notamment par l’amélioration du motion capture et de l’occlusion (plus de collègue qui semble passer à travers des objets !), mais aussi par la mise en place de sessions collaboratives de travail pour faciliter la détection des environnements.
C’est certain, la réalité augmentée nous réserve encore de belles surprises
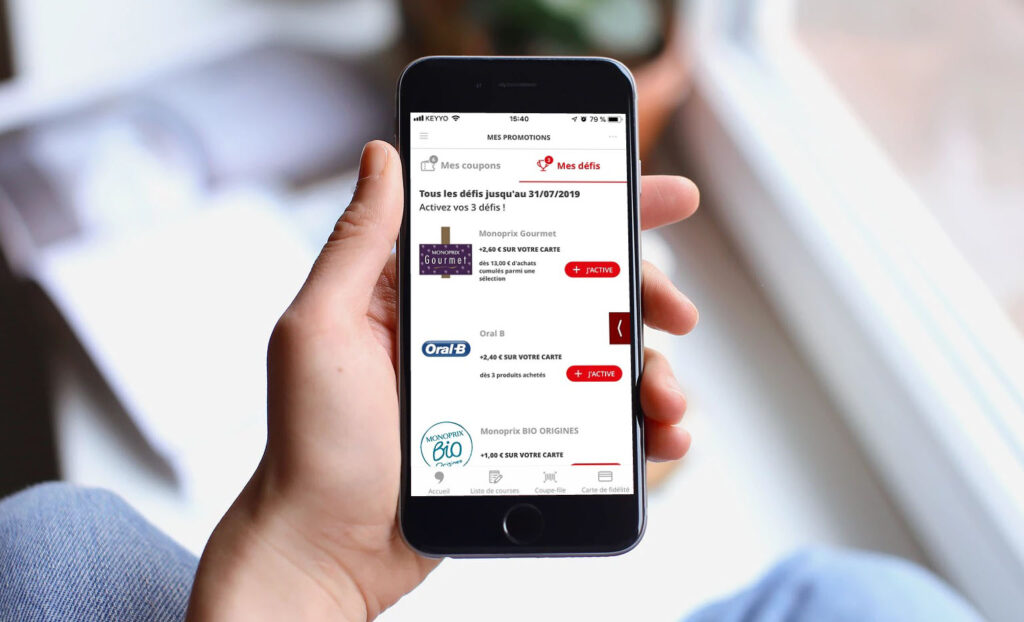
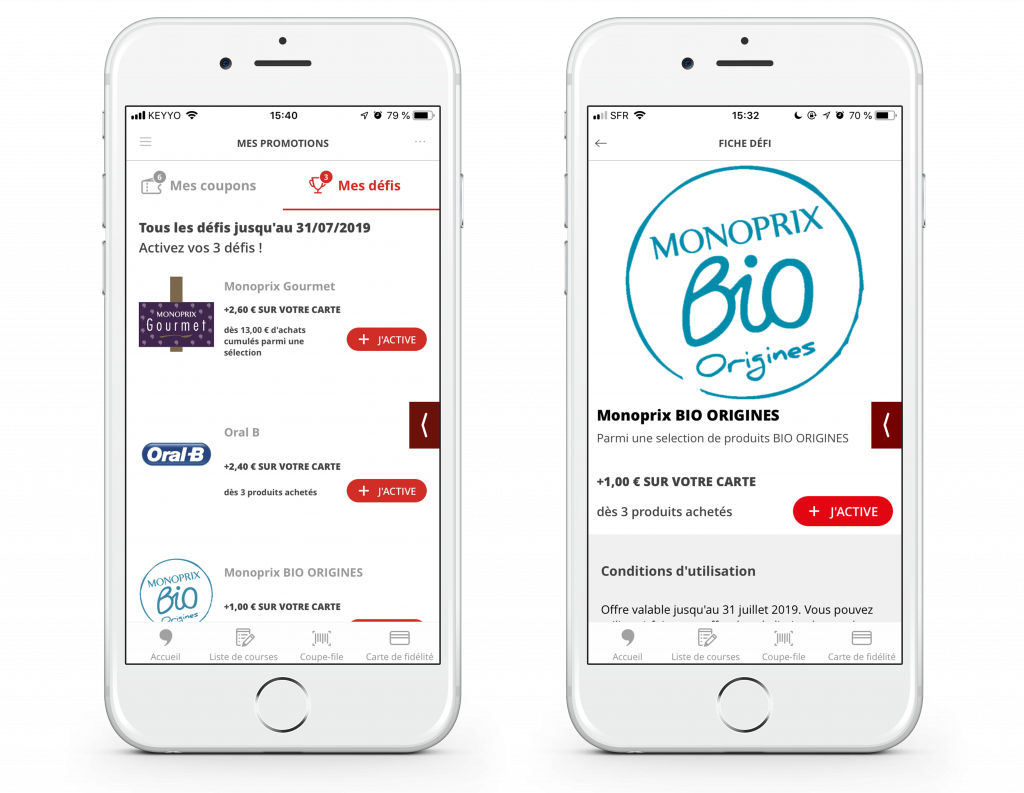
Après le déploiement de son service Coupe-File, la solution de self-scanning / self-checkout qui permet aux consommateurs de scanner leurs produits et de les payer sans passer par la caisse ; Monoprix innove en intégrant une nouvelle fonctionnalité à son application : les défis.

Pour continuer de se démarquer et séduire ses utilisateurs, il est essentiel pour des marques comme Monoprix de proposer une expérience attrayante au sein de son application. La gamification, qui consiste à reprendre des concepts propres à l’univers du jeu pour les appliquer à d’autres domaines, est à cet effet l’une des méthodes les plus efficaces pour répondre à ces attentes.
Ainsi, Monoprix & moi, l’application développée par l’équipe Snapp’, propose désormais à ses utilisateurs d’activer jusqu’à 3 défis par mois parmi une sélection ciblée par l’enseigne. Les consommateurs ont 2 mois pour les réaliser et ainsi profiter de cashback sur les produits achetés, les visites effectuées ou les paniers réalisés.
Concrètement comment ça marché?
– L’utilisateur active jusqu’à 3 défis via son application parmi ceux qui lui sont proposés pour la période à venir.
– Il achète les produits concernés par les défis en présentant sa carte de fidélité.
– Des réductions seront automatiquement créditées sur sa carte Monoprix dans un délai de 72 heures.

Un outil puissant de gamification in-app
De plus en plus prisés par les applications des retailers, les défis constituent une méthode efficace de gamification. D’après l’étude de la société App Annie, les français passent en moyenne 35 minutes par jour à jouer à des jeux sur leurs smartphones. Instaurer des mécaniques de jeu dans une application les pousse ainsi davantage à s’engager dans une activité. Cet outil très puissant créé une expérience ludique et divertissante pour l’utilisateur. D’un point de vue marketing, il augmente le trafic et l’engagement in-app.

Deuxième grossiste-répartiteur français, Astera est un groupe coopératif de pharmaciens qui commercialise des solutions auprès des officines.
Depuis 2014, l’application et le site web Astera Vision améliorent la commercialisation d’offres multi-filiales et facilitent le travail des commerciaux, en donnant une vision complète des services commercialisés par les 7 filiales : Centrale des Pharmaciens, CERP Rouen, Isipharm, Oxypharm, les Pharmaciens Associés, Eurolease et CERP Formation.
Une appli favorisant l'aide à la vente.
Astera Vision met à disposition un catalogue commercial connecté répondant à différents objectifs :
- Favoriser la commercialisation d’offres transverses
- Améliorer la gestion et le suivi des clients
- Faciliter la formation des collaborateurs
- Réduire les coûts de production
L’application développée sur tablette Windows et le site ont été conçu comme une PWA (Progressive Web App) via une technologie hybride qui mixe du web et des composants natifs. Le back-office de gestion du contenu utilise le framework Django.

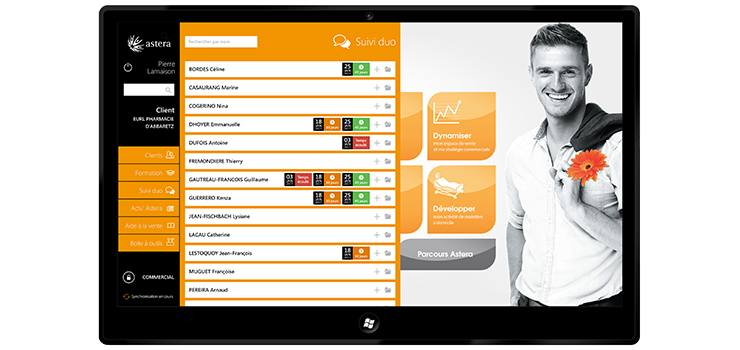
Les fonctionnalités de l’application Astera Vision
- Présentation des solutions : les commerciaux ont accès aux solutions proposées par les 7 filiales tout en bénéficiant de contenus additionnels liés à la filiale qu’ils représentent. Des médias (pdf, images et vidéos) permettent de mettre en avant les besoins correspondant à la solution présentée.
- Module des offres commerciales : les commerciaux peuvent sélectionner les offres par filiale, par sujet ou encore par laboratoire et envoyer les offres commerciales à leurs clients.
- Outil de formation : cette fonctionnalité permet aux commerciaux de tester leurs connaissances grâce à un module de quiz. Les directeurs régionaux peuvent ensuite accéder à leurs résultats et leur proposer des formations ou abordés des sujets moins maîtrisés lors de réunions commerciales.
- Module d’évaluation des commerciaux : les directeurs ont la possibilité d’évaluer leurs commerciaux en remplissant une grille de coaching et en mettant en place un plan d’actions d’améliorations sur une durée déterminée.
- Gestion des comptes rendus de visite : chaque commercial peut remplir un compte rendu de visite en sélectionnant son client. Un export quotidien vers le CRM est effectué.
- Outil de statistiques : cette fonctionnalité permet de suivre les usages des utilisateurs sur l’application et le site web.
- Moteur de recherche (espace client / espace commercial) : il permet d’aller chercher directement un document, une solution en renseignant des mots-clés.
- Actualités et nouveautés des filiales d’Astera.
Jusqu’à présent les Applications Natives permettaient de résoudre de nombreux problèmes que posait la navigation web sur mobile en proposant notamment de nouvelles fonctionnalités (notifications push, conservation des préférences et des paramètres, mode offline…). Aujourd’hui, grâce aux nouveautés en matière de technologies web, les Progressive Web Apps (PWA) se positionnent en alternative aux applications natives.
Mais à quel point les PWA sont-elles vraiment plus performantes que les applications natives et optimisent-elles l’expérience utilisateur ? Nous avons dressé la liste des avantages et des limites de cette techno, qui pourrait vous être utile lors du développement de prochains projets mobile !

PWA, les avantages d'une technologie immersive
PWA, les avantages d'une technologie immersive
Petit rappel : une Progressive Web App (PWA) est une solution hybride qui mixe les fonctionnalités appliet sites web responsives. Sa technologie permet de télécharger les contenus de l’application au fur et à mesure de sa navigation, d’où son nom “progressive”. L’utilisateur n’a pas besoin de se rendre sur l’App Store ou le Play Store pour télécharger l’appli, il la télécharge directement via son navigateur (Chrome, Safari, Firefox, etc.). En revanche, la PWA permet également à l’utilisateur de s’affranchir du navigateur web en l’installant sur l’écran d’accueil de son mobile, puis en l’utilisant en mode plein écran.
Une Progressive Web App, en plus d’être moins coûteuse qu’une application classique, offre des avantages considérables :
- Trois fois moins de temps de développement : il n’y a plus besoin de développer des applications distinctes pour chaque device (desktop, android, iOS).
- La distribution et les mises à jour sont rapides et quasiment instantanées : il n’est plus nécessaire de faire valider les nouvelles versions sur les stores, ce qui se ressent davantage sur iOS où les validations prennent parfois du temps avec Apple.
- Elle est responsive, disponible hors connexion et fonctionne ainsi avec tous les systèmes d’exploitation. Ces caractéristiques ont l’avantage d’augmenter le taux de conversion, notamment sur des sites e-commerce.
- Elle offre une bonne expérience utilisateur notamment grâce à l’optimisation du cache, qui favorise le téléchargement des pages / écrans plus rapide.
- Elle joue un rôle non négligeable dans le référencement naturel sur les moteurs de recherche.

Les Progressive Web Apps sont rentables pour des applications e-commerce avec des utilisateurs ciblés Android :
Lancôme Paris par exemple, en mettant en place cette technologie, a vu ses sessions mobiles augmenter de plus de 50% et ses conversions de 17%*.
Les utilisateurs de la PWA de Pinterest passent 40% de temps en plus sur le réseau social comparativement à l’ancienne version classique de la web app. Les revenus publicitaires ont également progressé de 44% et le taux d’engagement de 60%*.
Des limites trop importantes sur iOS
Malgré les avantages mentionnés ci-dessus, une PWA présente aussi des limites non négligeables :
Son absence sur les stores mobiles peut être considérée comme inconvénient, dans la mesure où elle reste moins visible.
Elle n’est pas supportée parfaitement par tous les navigateurs web (Mozilla Firefox, Microsoft Edge…).
Certaines fonctionnalités ne sont pas compatibles avec iOS, ce qui représente sa plus grande faiblesse :

FidMe accélère la stratégie mobile-to-store de Renault en lançant une campagne de geofence autour de tout le réseau commercial Sud-Ouest, en collaboration avec Publicis Activ.
FidMe, s’imposant comme media mobile disposant d’un panel de 5.5 millions de mobile shoppers intentionnistes, lance en ce début d’avril une campagne de marketing mobile géolocalisée destinée à conduire les consommateurs vers les points de ventes Renault. Pour l’occasion, un vaste dispositif de notifications push est déployé afin de générer et d’augmenter du trafic en magasin de la marque, utilisant ainsi le mobile comme trait d’union entre offline et online.
Sur une période d’un mois, chaque mobinaute localisé aux alentours des concessions Renault de Nouvelle Aquitaine, recevra une notification native l’invitant à se rendre en magasin afin bénéficier d’une offre sur le changement du Kit Distribution de sa voiture, avec une pompe à eau offerte et un paiement 10 fois sans frais chez Renault.
FidMe s’appuie sur la contextualisation de l’offre de façon stratégique, en permettant à la marque au losange de véhiculer un message personnalisé à une audience ciblée au bon moment et au bon endroit.
Cette action est suivie par une seconde vague de notifications push envoyée en guise de retargeting, proposant au mobinaute n’ayant pas cliqué sur la première offre, ni fait de visite en magasin, un bon de 50€ dès 250€ d’achat valable en point de vente Renault. d’affiner l’interaction avec le client
Grâce à cette campagne menée conjointement avec Renault et Publicis Activ, FidMe est en mesure d’analyser en détail le comportement du consommateur Renault en tenant compte de sa géolocalisation. La plateforme mobile fait un dwelling précis et mesure différentes données, telles que le nombre des utilisateurs qui ont ouvert les notifications, le nombre de visites effectuées, le temps passé en magasin.

Pour le lancement de son programme de fidélité MyDS Club, Dentsply Sirona a fait appel à Snapp’ pour mettre en oeuvre la digitalisation de son offre.
Un projet à double objectifs
- Offrir aux clients de Dentsply Sirona un accès pour bénéficier des services liés à leur niveau de fidélité.
- Permettre aux commerciaux de Dentsply Sirona de suivre le niveau d’engagement de leurs clients
Notre équipe a ainsi développé une application mobile à double interface et un site web, visant à améliorer le service client de Dentsply Sirona pour les professionnels de la santé bucco-dentaire

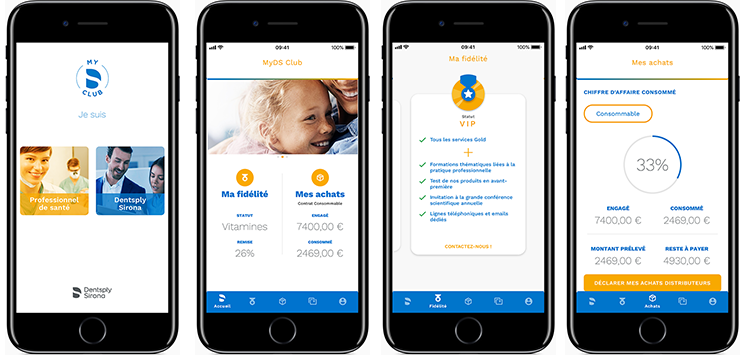
MyDS Club une application mobile personnalisée pour les professionnels de la santé
Chaque contenu est personnalisé en fonction du profil de l’utilisateur de l’application, dès sa connexion.
Interface destinée aux professionnels de la santé bucco-dentaire
- Connexion avec le n° de SIRET
- Consultation de ses informations : un professionnel de santé (dentiste, chirurgien…) peut accéder à son dashboard et ainsi retrouver son statut de fidélité et ses avantages, son chiffre d’affaire engagéet consommé, le montant déjà prélevé et le reste à payer…
- Statut de fidélité associé à une liste de services : en fonction de son statut de fidélité (Classic, Silver, Gold, VIP), le client peut profiter de services gratuits (formations, extension de garantie…) pourcentage de remises…

Interface pour les commerciaux Dentsply Sirona
- Connexion avec le n° du groupe de vente
- Accès au portefeuille client
- Consultation des informations du compte client : en renseignant le n° du client ainsi que son nom, le commercial a la possibilité d’accéder à son dashboard (statut de fidélité, services activés, chiffre d’affaire engagé et consommé, durée d’engagement, mode de facturation…)

Les bénéfices de l’app
Fidélisation
Véritable outil d’engagement et de fidélisation pour les professionnels de santé.
Gain de temps
Représente un gain de temps pour retrouver les informations essentielles, à porter de main.
Meilleure relation client
La digitalisation du programme de fidélité permet une offre de meilleures interactions entre les clients et les commerciaux Dentsply Sirona.
Découvrez l’application MyDS Club sur les stores Google Play et AppStore.

Avec l’émergence des alternatives de paiement mobile de plus en plus présentes en grandes surfaces , c’est au tour du Groupe Système U de proposer leur nouvelle solution de paiement mobile avec l’application U-Paiement. Une application développée par notre team Snapp’ !
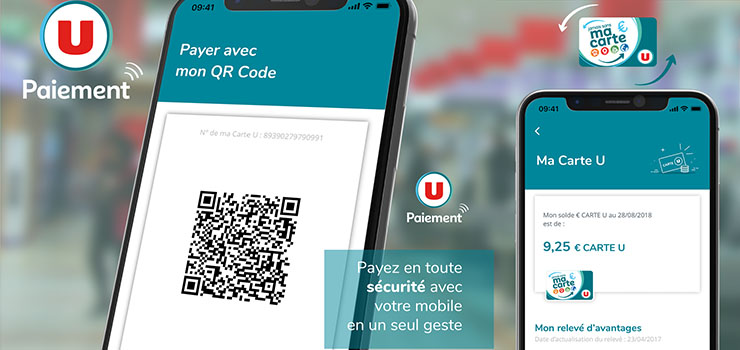
Une application pour payer en toute sécurité dans les magasins U partenaires
Une application pour payer en toute sécurité dans les magasins U partenaires

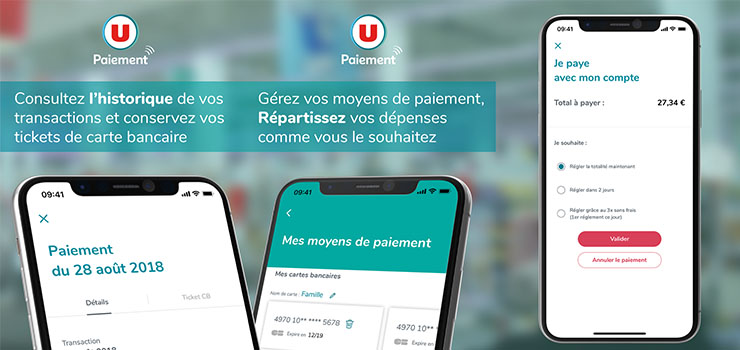
Principales fonctionnalités :
- Paiement in-app sécurisé : lors de son passage en caisse le client peut effectuer le paiement de ses courses en scannant le QR code affiché sur son mobile
- Dématérialisation des tickets de cartes bancaires et système de sauvegarde interne
- Cumul des € Cartes U.
Le principe est simple : avant d’utiliser l’application, il est nécessaire de se connecter à son Espace U ou de se créer un compte. Le service est principalement réservé aux consommateurs titulaires de la carte de fidélité U. Le compte devra ensuite être complété du numéro de carte bancaire dans l’application pour obtenir un QR code unique.
Dès lors, les courses pourront être réglées aux caisses des magasins avec le smartphone ; le scan du QR Code affiché sur l’écran du téléphone validera la transaction. Tous les avantages fidélité liés aux achats seront automatiquement pris en compte.

L’ application U-Paiement a été développée par notre équipe d’experts Snapp’ en natif sur iOS et Android, avec l’intégration du SDK Monext. Une connexion se fait via des web services avec des échanges entièrement sécurisés.
La solution est déployée dans tous les magasins U partenaires : Hyper U, Super U, U Express et Utile.
Découvrez sans plus attendre l’application U-paiement disponible sur Android et iOS !

Au cours de ces dernières années, de nombreuses possibilités de paiement ont vu le jour. Parmi elles, le paiement mobile, une tendance qui consiste à utiliser son smartphone comme moyen de règlement chez un commerçant.
Le mobile au centre de la révolution des paiements
Une étude menée par Juniper Research prouve qu’en 2019, 2,1 milliards de personnes dans le monde utiliseront leur téléphone portable pour réaliser des paiements ou des transferts d’argent. Ceci correspond à une croissance de 30% par rapport aux 1,6 milliard de personnes qui ont utilisé leur mobile à ces fins au cours de l’année 2017.
L’attente en caisse reste une contrainte aujourd’hui pour la majorité des clients des commerces physiques. Selon une étude IFOP, elle s’élève en moyenne à 11 minutes ce qui est beaucoup trop pour de nombreux clients, qui, pour 30% d’entre eux, sont prêts à abandonner leurs achats s’ils estiment l’attente trop longue. Pour palier à ce problème, Snapp’ a développé la solution mobile Scan&Pay.
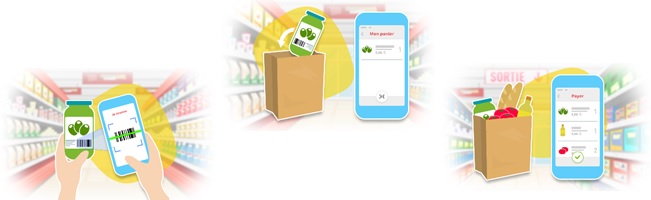
Comment utiliser Scan&Pay en magasin ?

Un principe simple :
- Je lance mon application
- Je scanne le code barre de mes produits à l’aide de la caméra de mon smartphone
- Je règle mes achats directement dans l’application
- Je sors du magasin sans passer par la caisse
Grâce à la solution mobile Scan&Pay développée par Snapp’, les consommateurs gagnent un temps considérable puisque la solution réduit l’attente en caisse et fluidifie le trafic en magasin. L’application permet moins de manipulation de produits, étant donné qu’ils passent directement des rayons au panier du client. Les utilisateurs de Scan&Pay peuvent également visualiser le total de leurs courses en temps réel et gagner de la place : plus besoin de portefeuille, tout est dans leur téléphone !
En ce qui concerne les commerçants, l’application mobile Scan&Pay leur permet de réduire leurs coûts opérationnels et d’optimiser l’espace en magasin. Le personnel peut être affecté sur des missions plus valorisantes ce qui permet de fournir aux clients un meilleur service. De plus, cette solution permet d’augmenter la fréquence d’achat et ainsi fidéliser par ce biais les clients. Scan&Pay offre aux commerçants un avantage concurrentiel de part cette différenciation de réalisation d’achat.