Actualités
Des nouvelles fraîches
UX/UI de son application mobile : jusqu’où aller dans la créativité ?

Le lancement d’un projet de développement d’application mobile est souvent jubilatoire. Après des mois de bataille pour rassembler les deniers nécessaires et bien définir les fonctionnalités clefs de l’application, place à la concrétisation du projet !
Dès le début, les bases des parcours utilisateurs et du graphisme seront posées pour déjà se rendre compte du rendu final. Chacun porte alors ses convictions, ses espérances et parfois l’ambition de bouleverser les codes en termes d’UX/UI design.
Au sein de notre agence, nous entendons souvent :
- “Je veux un effet waouh (le fameux !) dès le lancement de l’application”
ou encore
- “je veux que mon appli ne ressemble à aucune autre”.
La volonté de se démarquer est bien naturelle. Il est d’ailleurs essentiel de créer une interface utilisateur unique qui remportera l’adhésion immédiate de votre public.
Mais jusqu’où faut-il aller pour ne pas perdre l’utilisateur post téléchargement ?
Des applications comme Uber ou Snapchat ont révolutionné l’expérience utilisateur, chacune dans leur domaine. Si la prise en main d’Uber fut aisée pour la plupart des utilisateurs, la maîtrise de Snapchat reste toutefois cantonnée à une cible très jeune tant l’UX est disruptive même avec les standards actuels et peu intuitive pour les plus de 35 ans. Par ici pour en savoir plus sur l’UX design de Snapchat à l’époque : https://newflux.fr/2016/06/12/tour-dhorizon-sur-le-design-ux-de-snapchat/

Aujourd’hui, il est plus difficile de nommer des cas comme Uber et Snapchat. Les utilisateurs ont désormais acquis des réflexes et des habitudes sur l’UX et l’UI. Les usages se sont standardisés autour d’éléments reconnaissables, fédérateurs, et finalement rassurants. Nous pouvons citer :
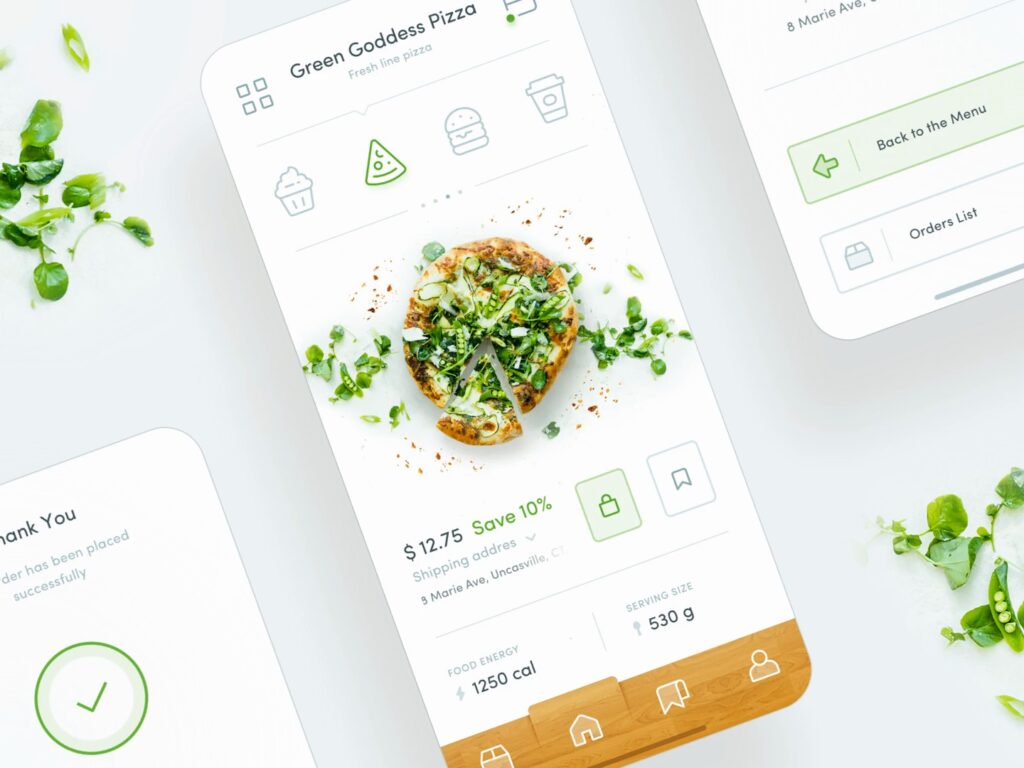
- le menu burger
- un champ de recherche généralement en haut d’écran
- Un accès au compte/profil via la tabbar, le menu burger ou une icône dédiée en haut d’écran

Les tests utilisateurs démontrent une adoption plus rapide avec des éléments graphiques standards au profit d’une UI plus esthétique mais potentiellement moins efficace en termes de conversion/transformation.
Il est toujours possible d’éblouir ses utilisateurs avec une application fonctionnelle et attrayante qui les engagera avec chaque élément judicieusement ajouté à votre interface. La règle de la simplicité et du minimalisme est souvent payante.
L’autre avantage de s’appuyer sur les guidelines des différents OS est d’économiser sur les développements. Sortir des sentiers battus engendre souvent plus de temps de développement mais aussi de maintenance. A long terme, l’addition peut être salée.
Attention alors aux plateformes qui mettent à disposition des designers type Dribbble, 99designs ou Behance. Le design est souvent très réussi mais peut parfois être plus laborieux à intégrer d’un point de vue technique.
A noter également le potentiel de la 3D et des animations pour se différencier. Certains devices intègrent par exemple des technologies comme le LiDAR pour proposer des expériences toujours plus interactives et immersives. La réalité augmentée ou virtuelle sont de bons vecteurs d’enrichissement des parcours utilisateurs.

Quant aux animations, elles permettent d’ajouter une touche d’originalité et de véhiculer son image de marque ou son positionnement. Attention toutefois à ne pas abuser de ces animations spécifiques. Encore une fois, mieux vaut rester simple et efficace !

C’est un pari risqué que de vouloir absolument sortir du lot. Ceci dit, l’article https://uxdesign.cc/modern-ux-design-is-killing-creativity-f8ba0ff9a989 pousse malgré tout à une approche plus créative. Les règles sont parfois faites pour être transgressées !
Tout va dépendre de votre cible, de votre budget et de votre appétence au risque !