Actualités
Des nouvelles fraîches
Comment refondre son site web et diviser par 15 sa consommation énergétique ?
Il est largement admis que le réchauffement climatique s’ accélère et il est crucial que chacun, que ce soit individuellement ou collectivement en tant qu’entreprise, prenne des mesures à son niveau pour y faire face. Lorsque nous avons entrepris la refonte de notre site web, Snapp.fr, nous avons réfléchi aux objectifs que nous souhaitions atteindre : réduire notre impact numérique, maintenir une image moderne, attirer de nouveaux clients et mettre en avant notre engagement en faveur de l’éco-conception.
La refonte technique
Notre site étant développé sur WordPress, nous nous sommes posés beaucoup de questions sur notre sobriété numérique tant ce type d’outils est généralement plus énergivore que des solutions sur mesure. Pourtant, WordPress est une référence dans notre secteur avec plus de 63% de part de marché (cf. article sur les alternatives à WordPress : ici) et constitue un outil intéressant pour notre équipe marketing et commerciale qui doit publier régulièrement des articles. Alors, comment concilier l’aspect business et notre engagement en faveur de l’environnement ? La réponse est simple : nous pouvons allier les deux avec les technologies déjà en place.

Site dynamique versus site statique
Pour commencer, il est important de préciser les deux notions en question. Un site statique est un site dont le contenu reste inchangé. En d’autres termes, il s’agit d’un site similaire au tout premier site web créé, où le contenu d’une page ne peut être modifié que si une personne édite le fichier source. Ce type de site ne permet pas d’afficher des informations en temps réel, telles que le stock restant d’un produit ou les commentaires associés à un article, par exemple.
A l’inverse, un site dynamique permet d’adapter le contenu de chaque page en temps réel. Cela permet aux utilisateurs de tweeter, de discuter en ligne ou encore de réserver un billet de train.
Dans notre cas, le besoin de dynamisme se situe dans la mise en ligne d’articles ou la création de nouvelles références, ce qui nécessite la capacité d’écrire et d’afficher du contenu en temps réel. Pour répondre à ce besoin, la solution consiste à opter pour un site dynamique ET un site statique et ainsi bénéficier des avantages des deux types de sites !
Un site dynamiquement statique
En réalité, nous avons créé deux versions de notre site : une version dynamique, qui est en quelque sorte « endormie » et qui n’est accessible qu’à notre équipe pour la rédaction d’articles et la création de nouvelles références. Grâce à l’utilisation de plugins WordPress et au savoir-faire de nos développeurs.euses, un simple clic sur un bouton permet de déployer la nouvelle version du site, qui est statique, en production.
Ainsi, nous avons réussi à combiner le meilleur des deux mondes : l’interface utilisateur « WYSIWYG » pratique et facile à utiliser de l’éditeur d’articles de WordPress, ainsi que la sobriété d’un site statique.
Les bénéfices principaux
Grâce à ce procédé, la consommation énergétique du site a été divisée par 15 !
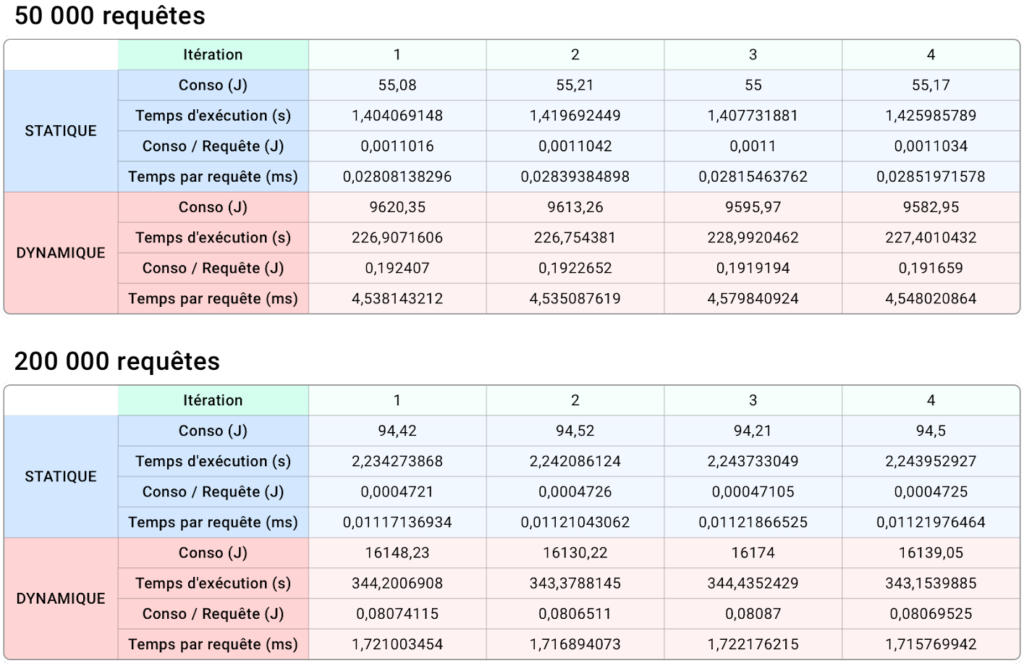
Ci-dessous un tableau récapitulant les résultats des mesures de consommation électrique du processeur d’un serveur hébergeant notre site :

Nous pouvons aussi constater d’après la colonne « Temps d’exécution » que nous avons largement réduit le temps nécessaire pour répondre à ces requêtes, ce qui signifie qu’à serveur égal, nous avons la capacité de répondre à beaucoup plus de visiteurs !
Comment lire ce tableau ?
Chacune des colonnes du tableau représente un ensemble de requêtes pour charger le site, correspondant pour simplifier à une connexion au site. Si nous n’effectuons qu’une seule requête, la consommation d’énergie serait si faible qu’elle serait difficilement détectable. Pour cette raison, nous avons exécuté chaque test un grand nombre de fois : 50 000 fois et 200 000 fois.
Afin de garantir la précision des mesures, nous avons effectué chaque test à quatre reprises et constaté que les résultats étaient constants d’un test à l’autre.
|
Méthodologie et limites : Les mesures ont été faites avec l’outil ab, générant de très nombreux appels en un temps court. Des caches et autres optimisations peuvent donc avoir lieu et fausser les mesures, à la baisse, surtout pour la version dynamique (bases de données par exemple). Pour les mesures de consommation électrique, celles-ci utilisent la fonctionnalité RAPL du processeur Intel que nous utilisons (Intel(R) Xeon(R) CPU E3-1245 v5 @ 3.50GHz), récupérées avec l’utilitaire perf. Cela mesure la consommation électrique complète du processeur, et intègre tous les autres processus en activité. Nous avons donc fait nos tests sur un ordinateur dédié aux mesures, avec le minimum de processus en activité. Chaque test a aussi été reproduit quatre fois, pour s’assurer de la stabilité des mesures. Enfin, nous n’avons mesuré que la consommation processeur. La consommation électrique de la RAM est plutôt constante, quelle que soit son utilisation d’après nos tests (celle-ci étant constamment alimentée, utilisée ou non). Il est par contre raisonnable de penser qu’une version statique nécessite nettement moins de RAM qu’un site dynamique, la quantité de RAM nécessaire pour le serveur pouvant donc être réduite, entraînant une réduction de consommation environnementale du coût de fabrication, d’achat, d’utilisation et de revalorisation. |
Les bénéfices secondaires
Outre l’effet positif sur notre équipe de savoir qu’elle agit aussi, à son niveau, à améliorer (ou du moins à ne pas trop aggraver) le réchauffement climatique, cette réflexion amène à se poser d’autres questions sur l’accessibilité notamment.
Nous en avons profité pour essayer d’améliorer cet aspect, mais comme personne n’est concerné·e au sein de notre équipe, nous n’avons pu que suivre les recommandations de bonnes pratiques. Si vous êtes concerné·e, nous serions ravi·es d’avoir votre retour.
La refonte UX
Un des objectifs de la refonte du site Snapp’ était de conserver l’apparence et le contenu global du site tout en actualisant les articles et en restructurant les rubriques pour faciliter la navigation.
Design
Pour améliorer la lisibilité, les couleurs ont été corrigées, notamment certains gris qui n’offraient pas un contraste satisfaisant sur les textes. Les tailles de polices ont été également revues pour rééquilibrer les articles.
Toutes les pages ont été retravaillées dans ce sens et tous les textes ont été revus.

Arborescence
L’arborescence a été simplifiée :

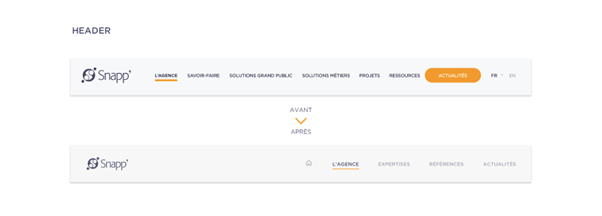
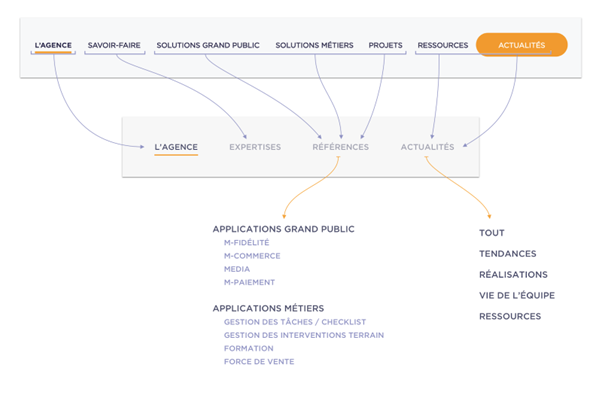
Le header est passé de 7 rubriques principales à 4, avec le menu Ressources qui est venu enrichir le menu Actualités, mais surtout en regroupant les anciens menu Solutions Grand Public, Solutions Métier et Projets en un menu unique Références.
Cette fusion offre maintenant une navigation plus claire et mieux ordonnée.

Structure
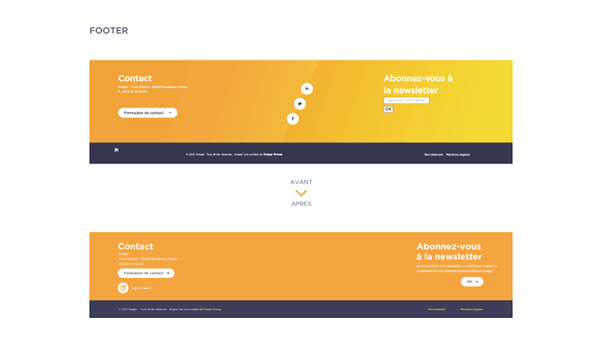
Le footer aussi a été considérablement allégé, en conservant les parties Contact et Newsletter, en ne gardant qu’un réseau social (Linkedin) et surtout le fond de couleur dégradé orange-jaune a été remplacé par le orange de base Snapp’.

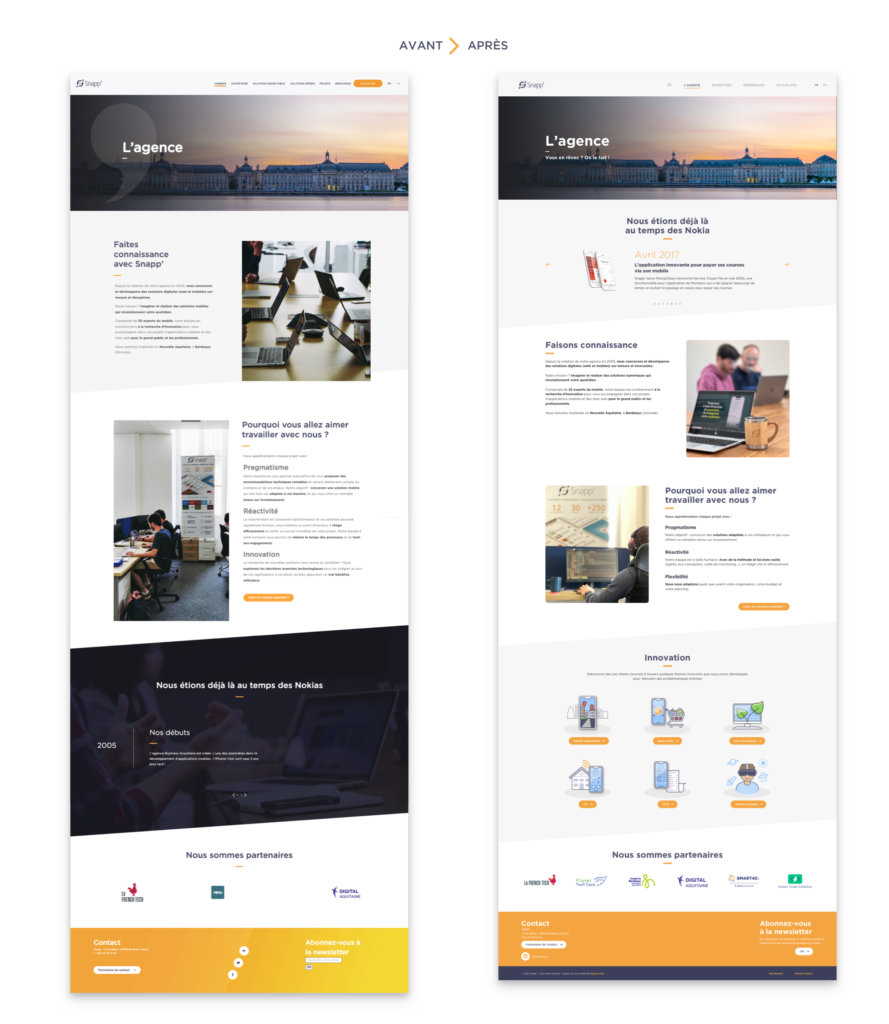
La page Agence a été reliftée pour aller à l’essentiel. L’ajout de la section innovation permet de mettre en avant le savoir-faire de Snapp’ tandis que le déplacement de la timeline en haut de page va venir dynamiser cette dernière. Le visiteur accède directement à l’historique de l’agence avec ses dates et projets clés.

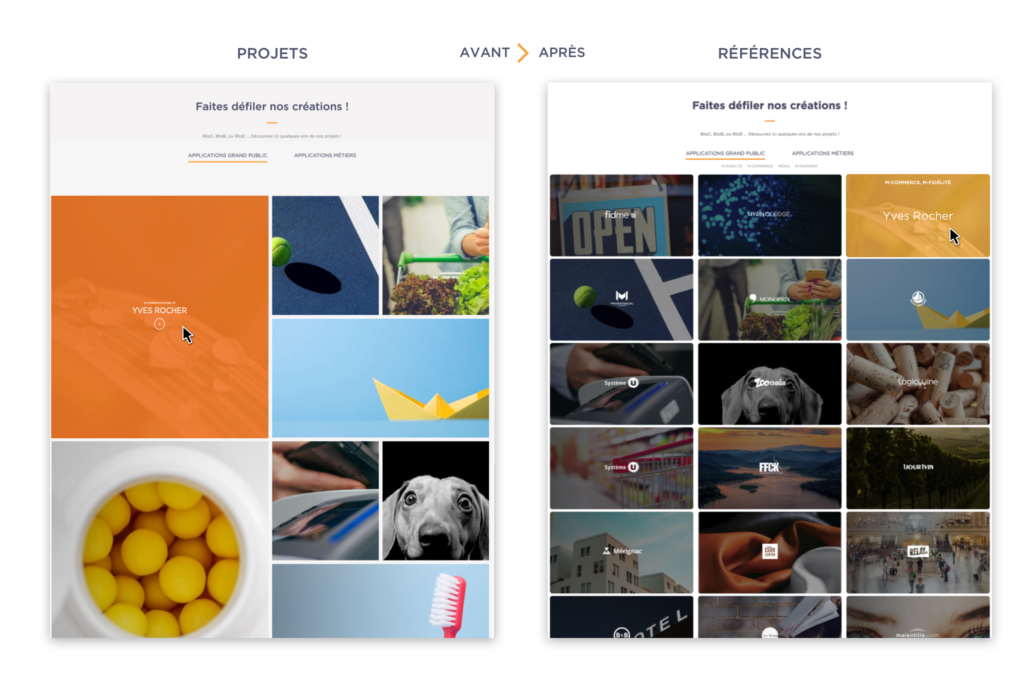
La page référence qui regroupe tous nos cas clients est elle aussi devenue beaucoup plus claire.
Il y avait auparavant des cases de tailles aléatoires, illustrées d’une photo thématique, sans autre indication ; il fallait passer la souris dessus pour connaître le nom du projet.
Aujourd’hui les cases ont gardé la photo, mais elles sont plus lisibles car le logo de la société y figure en permanence. Au passage de la souris, le nom apparaît en toutes lettres, ainsi que la catégorie à laquelle le projet appartient.

La réduction de la taille des cases, et le fait d’en disposer trois par ligne, fait que cette page est maintenant 2 fois moins haute

La refonte de notre site nous a donc permis d’atteindre tous nos objectifs :
- garder le socle de notre architecture technique
- diminuer drastiquement notre impact environnemental
- améliorer nos performances notamment en temps de chargement
- gagner en lisibilité
Pour en savoir plus sur notre méthode, n’hésitez pas à nous contacter ici !