Actualités
Des nouvelles fraîches
Tab bar, slider, modale… ? Comment bien se comprendre avec son graphiste ?
Les applications mobiles sont composées de différents éléments graphiques permettant à l’utilisateur de naviguer de la manière la plus optimale au sein de l’application. Ces composants sont aussi appelés « widget » en anglais. Ainsi un « widget » est un élément de base d’une interface graphique avec lequel les utilisateurs peuvent interagir. On regroupe généralement ces différents composants dans des boites à outils graphiques : les « toolkit ». Une fois assemblés entre eux, ces composants forment une interface graphique.
Suite à ce petit rappel théorique, nous allons nous intéresser aux différents composants graphiques côté Apple et côté Android. Utilise-t-on le même vocabulaire ? Retrouve-t-on les mêmes fonctionnalités ? La même expérience utilisateur ?
Sur iOS :
La plupart des applications iOS sont construites en utilisant des composants de UIKit, un cadre de programmation qui définit des éléments d’interface communs. Ce cadre permet aux applications d’avoir une apparence cohérente dans l’ensemble du système, tout en offrant un niveau élevé de personnalisation. Les éléments d’UIKit sont flexibles et familiers. Ils sont adaptables, ce qui vous permet de concevoir une seule application qui s’ajuste parfaitement à n’importe quel appareil iOS. Ils se mettent également automatiquement à jour lorsque le système introduit des changements d’apparence. Les éléments d’interface fournis par UIKit se répartissent en trois grandes catégories
Bars (les barres)
Elles indiquent aux personnes où elles se trouvent dans votre application, fournissent une navigation et peuvent contenir des boutons ou d’autres éléments permettant de lancer des actions et de communiquer des informations.

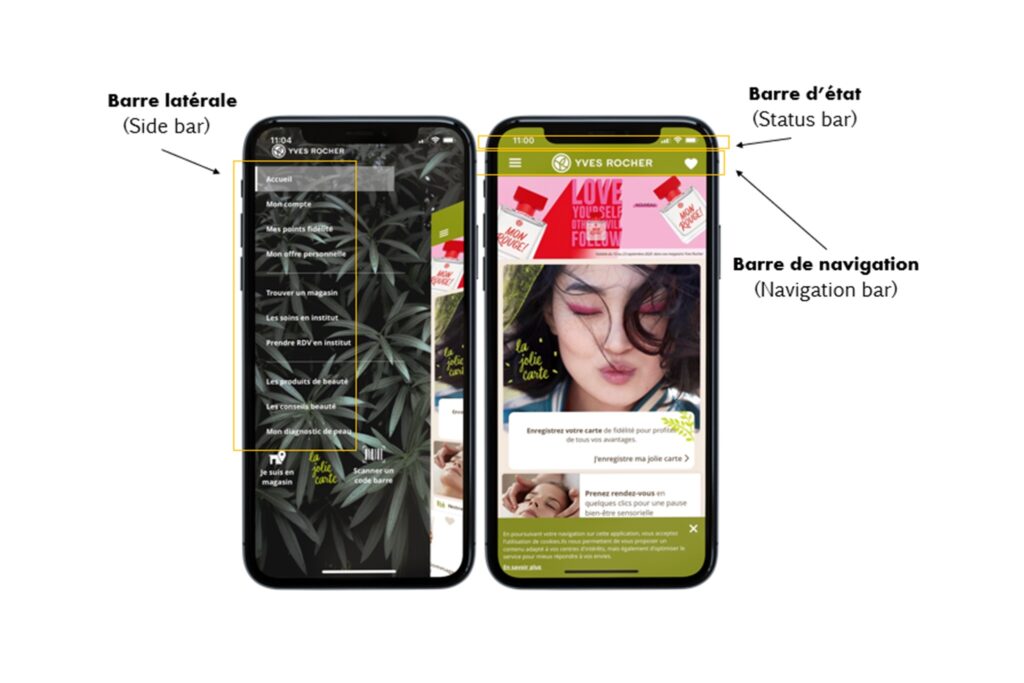
Side Bar : La barre latérale donne un accès rapide aux collections de contenu de votre application
Status Bar : La barre d’état apparaît le long du bord supérieur de l’écran et affiche des informations utiles sur l’état actuel de l’appareil, comme l’heure, la porteuse cellulaire et le niveau de la batterie
Navigation Bar : La barre de navigation apparaît en haut de l’écran d’une application, sous la barre d’état

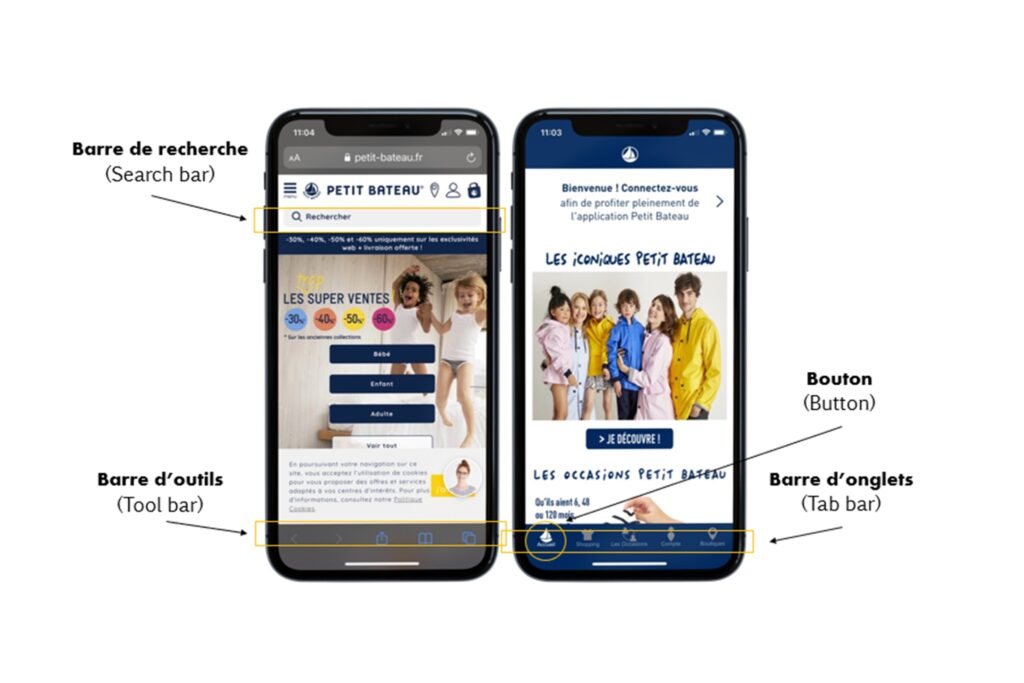
Search Bar : La barre de recherche permet aux personnes de faire des recherches dans une grande collection de valeurs en tapant du texte dans un champ
Tool Bar : La barre d’outils apparaît au bas de l’écran d’une application et contient des boutons permettant d’effectuer des actions en rapport avec la vue ou le contenu en cours
Tab Bar : La barre d’onglets apparaît en bas de l’écran d’une application et permet de passer rapidement d’une section à l’autre
Views (les vues)
Elles contiennent le contenu principal que les utilisateurs voient dans votre application, tel que du texte, des graphiques, des animations et des éléments interactifs. Les vues peuvent permettre des comportements tels que le défilement, l’insertion, la suppression et l’arrangement.

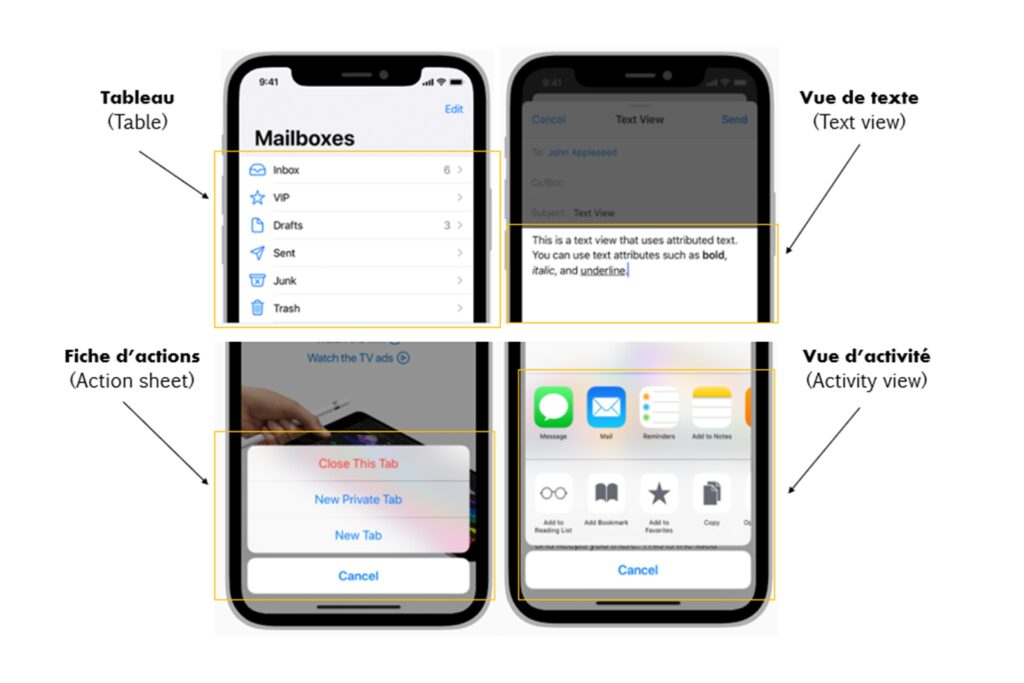
Table: Un tableau présente les données sous la forme d’une liste déroulante à colonne unique de lignes pouvant être divisées en sections ou en groupes
Text View: Une vue de texte affiche un contenu textuel multiligne et stylisé
Activity View: La vue activité est une tâche, telle que Copier, Favoris ou Trouver, qui est utile dans le contexte actuel
Action Sheet : La fiche d’action est un style spécifique d’alerte qui apparaît en réponse à un contrôle ou à une action, et présente un ensemble de deux ou plusieurs choix liés au contexte actuel
Controls (les contrôles)
Ils permettent de lancer des actions et transmettre des informations. Les boutons, les interrupteurs, les champs de texte et les indicateurs de progression sont des exemples de contrôles.

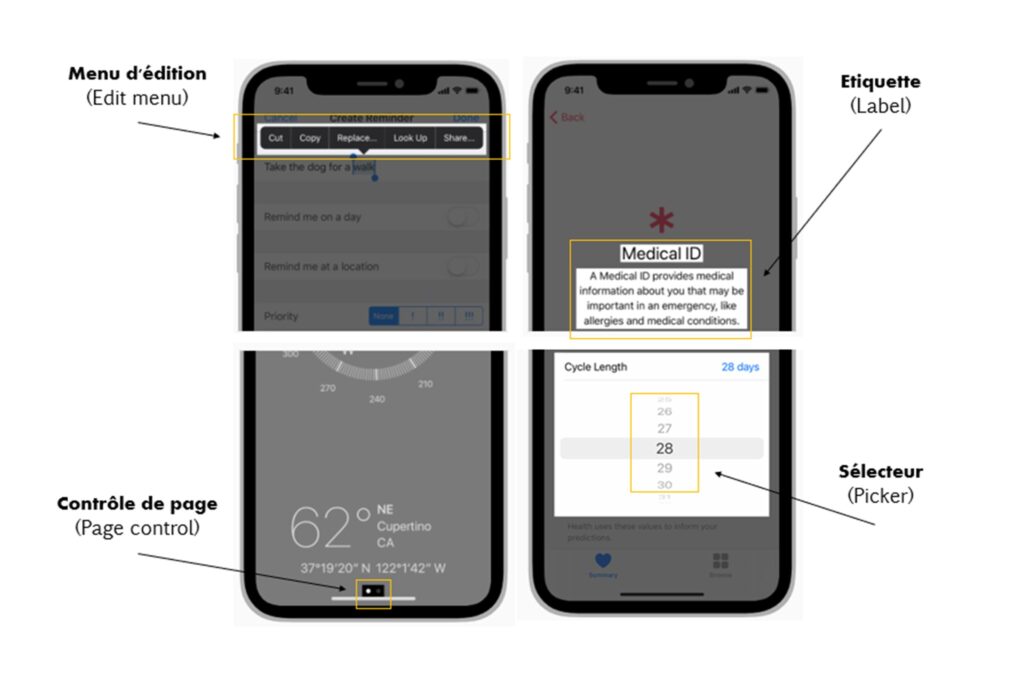
Edit Menu : Les personnes peuvent toucher et maintenir ou taper deux fois sur un élément dans un champ de texte, un affichage de texte, un affichage web ou un affichage d’image pour sélectionner le contenu et révéler les options d’édition, telles que Copier et Coller
Label : Une étiquette décrit un élément de l’interface à l’écran ou fournit un court message
Page Control : Un contrôle de page indique la position de la page en cours dans une liste de pages
Picker : Un sélecteur peut afficher une ou plusieurs listes déroulantes de valeurs distinctes parmi lesquelles les utilisateurs peuvent choisir.

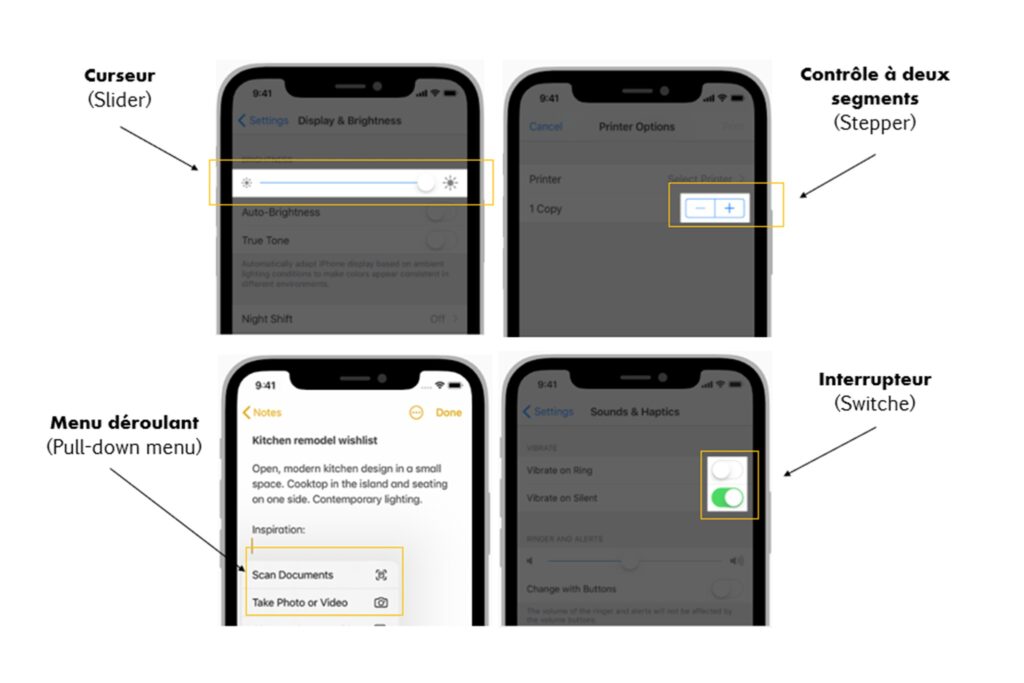
Slider : Un curseur est une piste horizontale avec une commande appelée pouce, que vous pouvez faire glisser avec votre doigt pour vous déplacer entre une valeur minimale et maximale (exemples : le niveau de luminosité de l’écran ou la position pendant la lecture du média)
Stepper : Un stepper est un contrôle à deux segments utilisé pour augmenter ou diminuer une valeur incrémentielle
Pull-Down Menu : Vous pouvez utiliser un menu déroulant – ou simplement un menu – pour proposer des éléments qui sont directement liés à l’action du bouton ou pour fournir une liste d’actions qui sont utiles dans le contexte actuel
Switche : Un interrupteur est une bascule visuelle entre deux états qui s’excluent mutuellement – marche et arrêt
Sur Android :
Côté Android, les différents outils permettant d’effectuer les mises en page de manière graphique sont regroupés dans Android Studio. Le cadre de programmation qui définit des éléments d’interface communs s’appelle le Layout Editor (Editeur de mise en page en français). Cet outil aide à mettre en place les vues. Nous allons présenter les différentes parties de cet éditeur.
Une fois notre interface graphique construite, le but est de la peupler, on parle alors de widgets (un élément qui permet d’afficher un contenu). Via ce contenu l’utilisateur peut interagir avec l’application (exemple : afficher une information qu’il souhaite consulter).

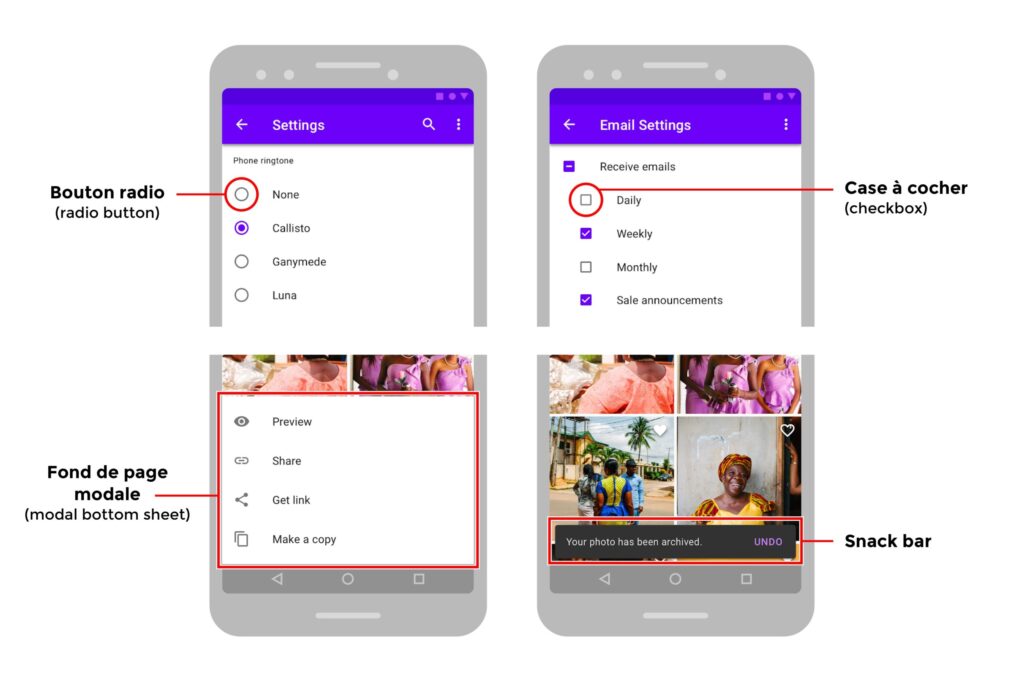
Radio Button : Bouton radio regroupable dans un RadioGroup
CheckBox : C’est une case à cocher
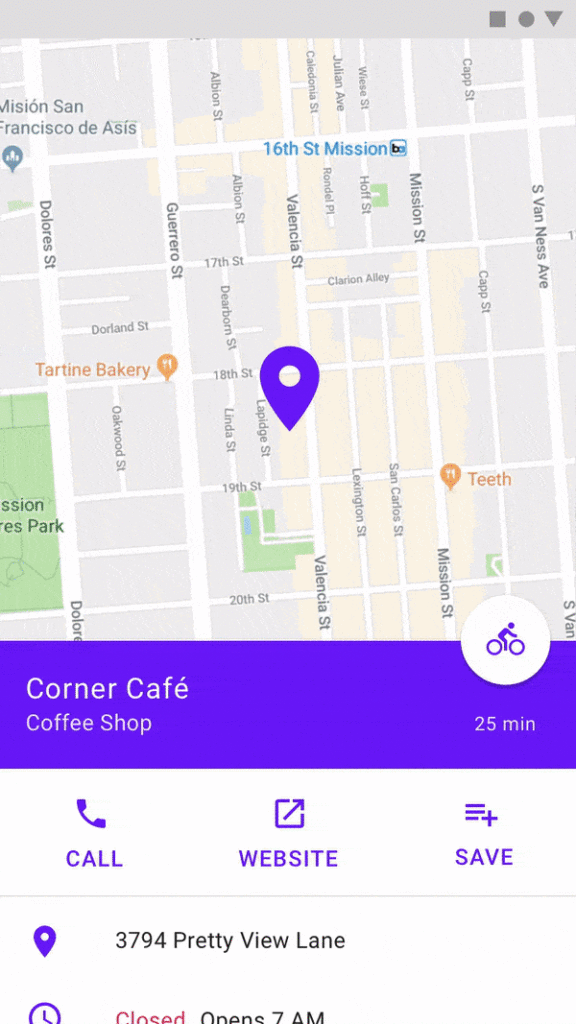
Modal bottom sheet : Les fonds de page modaux sont des alternatives aux menus ou aux simples dialogues. Ils peuvent également présenter des contenus liés à d’autres applications. Ils sont principalement destinés aux mobiles
Snackbar : Elle fournit une légère rétroaction sur les opérations en affichant un bref message aux utilisateurs en cas de l’écran (l’utilisateur peut le faire glisser ou non)
Les fenêtres modales
Que ce soit chez Apple ou Android, la fenêtre modale est, dans une interface graphique, une fenêtre qui prend le contrôle total de votre clavier et de l’écran.

Nous venons d’aborder quelques notions graphiques qui permettent de mieux nous comprendre entre clients, chefs de projets, graphistes et développeurs.
Bien sûr, les thèmes évoqués ne sont qu’une infime partie de l’univers du graphisme qui est bien plus large et plus complexe.
Nous avons différencié l’univers android et iOS, malgré tout les 2 univers sont de plus en plus similaires.