Chaque jour, des millions de personnes peinent à utiliser des sites web ou des applications mobiles à cause de défauts d’accessibilité. Problèmes de contraste, navigation impossible au clavier, contenus non lisibles par les lecteurs d’écran… Ces erreurs sont pourtant évitables dès les premières étapes de conception.
Alors pourquoi attendre pour s’en préoccuper ?

Accessibilité numérique : de quoi parle-t-on ?
L’accessibilité numérique consiste à rendre les contenus digitaux utilisables par le plus grand nombre, y compris les personnes en situation de handicap (visuel, auditif, moteur, cognitif…). Cela passe par des choix de design, de contenu, d’architecture de l’information, mais aussi de développement.
En France, c’est même une obligation légale pour les services publics et certaines entreprises, encadrée par le RGAA (Référentiel Général d’Amélioration de l’Accessibilité).
Mais au-delà du cadre réglementaire, c’est un levier puissant d’inclusion, de qualité d’expérience utilisateur… et de performance.
Pourquoi intégrer l’accessibilité dès la phase de conception ?
Parce que corriger en fin de projet coûte plus cher que prévenir en amont. C’est aussi un excellent moyen de :
- Structurer les idées plus clairement dès les maquettes.
- Anticiper les interactions critiques pour l’utilisateur.
- Créer un produit plus ergonomique pour tout le monde, pas uniquement les personnes handicapées.
💬 Exemple : une interface bien structurée pour un lecteur d’écran sera aussi plus intuitive pour un utilisateur pressé sur mobile.
Cas public : SNCF Connect, un site pensé pour tous
SNCF Connect, la plateforme de réservation de billets de train, a été pensée avec une approche inclusive dès sa refonte.
L’équipe projet a travaillé avec des experts en accessibilité numérique pour s’assurer que les utilisateurs malvoyants ou en situation de handicap puissent naviguer facilement sur le site et l’application.
Parmi les actions mises en place : compatibilité avec les lecteurs d’écran, structure de pages claire, navigation au clavier optimisée, et tests utilisateurs réguliers avec des personnes en situation de handicap.
Résultat : une interface plus intuitive pour tous… et une conformité renforcée avec les standards RGAA.

🧰 Boîte à outils pour aller plus loin
- 🔗 RGAA – Référentiel officiel français
- 🔗 Outil de test WAVE
- 🔗 Contraste checker – WebAIM
- 📘 Designing for accessibility (UX Collective)
Conclusion
L’accessibilité n’est pas un “plus” à cocher en fin de projet. C’est un réflexe à intégrer dès le début, pour créer des expériences durables, inclusives et cohérentes.
C’est aussi un marqueur fort de qualité pour votre image de marque.
Chez Snapp’, nous croyons que concevoir pour tous, c’est concevoir mieux.

Du 22 au 24 mai prochains, Snapp’ prendra le large dans une aventure aussi sportive qu’humanitaire : la première édition de La Généreuse du Morbihan, une régate solidaire organisée au port du Crouesty, en Bretagne.
Imaginée par l’association La Généreuse, cette régate a pour mission de lever des fonds pour la recherche médicale sur la SLA (maladie de Charcot), en partenariat avec l’Institut du Cerveau. L’événement réunira 40 équipages et près de 300 participants, unis autour d’une cause essentielle.
Chez Snapp’, nous croyons à la puissance du collectif et à l’impact de l’engagement solidaire. C’est donc avec fierté que nous soutenons cette première édition en tant que sponsor, en apportant notre contribution à un événement porteur de sens.
“S’engager pour une cause, c’est aussi embarquer avec celles et ceux qui agissent chaque jour pour faire avancer les choses.” — L’équipe Snapp’
Au programme : des courses en mer, un dîner caritatif, des projections, et un riche programme culturel pour sensibiliser à la maladie et mettre en lumière les projets soutenus.
L’objectif : lever 300 000 € au profit de la recherche sur la SLA.
Snapp’ sera au rendez-vous pour faire partie d’une dynamique collective engagée et solidaire.
Rendez-vous le 22 mai pour le grand départ !
🔗 En savoir plus sur La Généreuse : https://lagenereuse.org
Le mobile évolue à une vitesse fulgurante. En 2025, plusieurs tendances clés s’imposent et transforment la façon dont nous concevons et utilisons les expériences mobiles. Décryptage avec des exemples concrets.

1. L’essor de l’intelligence artificielle conversationnelle
Grâce aux avancées de l’IA générative, les apps deviennent de véritables partenaires de dialogue.
Exemples :
- Snapchat avec son chatbot My AI intégré directement dans les conversations.
- Duolingo qui propose des conversations IA personnalisées pour s’entraîner à parler une langue.
📊 Selon Gartner, d’ici 2025, 60 % des applications mobiles intégreront des fonctionnalités d’IA avancées.
Pourquoi c’est important ?
- Plus naturel : Les conversations avec les apps ressemblent à de vrais échanges humains.
- Plus personnalisé : L’IA s’adapte à chaque utilisateur pour des réponses sur mesure.
- Plus engageant : Les interactions sont dynamiques et captivantes, comme avec un partenaire de discussion.
- Moins de frustrations : Finis les menus compliqués, l’IA comprend directement les besoins.
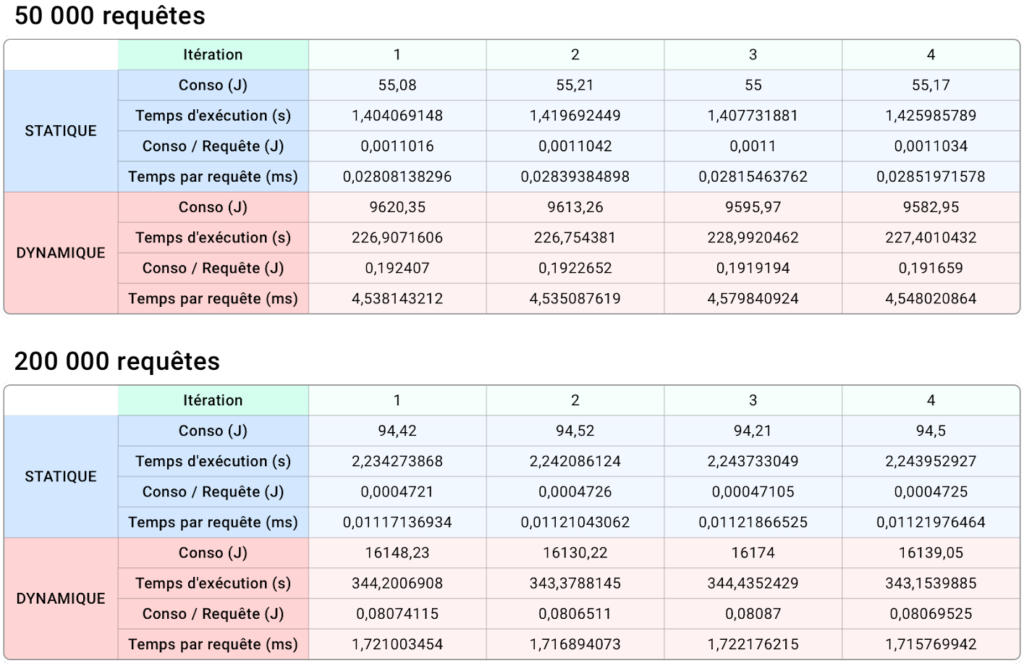
2. Le green IT devient incontournable
La conscience écologique impacte aussi la tech : éco-concevoir devient un standard.
Exemples :
- Instagram a optimisé ses serveurs et son app pour réduire la consommation de données sur les connexions faibles.
- Ecosia, le moteur de recherche écoresponsable, met l’accent sur l’optimisation mobile ultra-light.
♻️ 74 % des utilisateurs se disent sensibles à l’impact écologique de leurs usages numériques (source : Capgemini).
Pourquoi c’est important ?
Réduire l’empreinte carbone numérique devient un argument d’attractivité et de fidélisation.
3. Dark mode et accessibilité repensée
L’accessibilité prend un nouveau tournant : il ne suffit plus de proposer un dark mode, il faut penser pour tous.
Exemples :
- Apple a renforcé les options d’accessibilité iOS : commande vocale, VoiceOver, ajustement d’affichage pour les daltoniens.
- Figma propose automatiquement des suggestions pour le contraste et l’accessibilité dans ses designs.
Pourquoi c’est important ?
Un design accessible ouvre l’expérience à tous les profils utilisateurs, au lieu d’exclure involontairement une partie de l’audience.
4. Mobile-first… mais aussi wearable-first
Les smartphones ne sont plus seuls : les objets connectés sont partout.
Exemples :
- Spotify a lancé une version Wear OS optimisée pour écouter de la musique en courant sans téléphone.
- Samsung Galaxy Ring (annoncé pour 2025) illustre l’essor des objets connectés ultra-personnels.
📈 Le marché des wearables devrait atteindre 650 millions d’unités vendues en 2025 (source : IDC).
Pourquoi c’est important ?
Les apps doivent être repensées pour des expériences courtes, contextuelles et hyper-accessibles.
5. Apps instantanées et sans friction
Plus personne n’a envie de télécharger une app lourde pour tester un service.
Exemples :
- Google Play Instant permet de tester des apps Android sans installation.
- TikTok Lite propose une version ultra-légère de son app pour les marchés émergents.
Pourquoi c’est important ?
Des expériences rapides et sans engagement = plus d’utilisateurs convertis à moindre effort.
Mini Checklist pour préparer vos projets mobile en 2025 :
- 🔍 Intégrer une IA qui apporte une vraie valeur (pas un gadget)
- 🌱 Penser éco-conception dès la phase design
- 🎨 Concevoir avec l’accessibilité en priorité (et pas en correctif)
- 🧩 Prévoir des déclinaisons pour les wearables
- ⚡ Simplifier au maximum l’accès aux fonctionnalités (sans installation, sans friction)
En 2025, le mobile sera plus intelligent, plus responsable et plus humain.
Chez Snapp’, on est déjà en mouvement pour concevoir les applications de demain !
🔗 Découvrez nos projets et notre expertise mobile
Fin octobre, Maxime Dubois, responsable de production et chef de projet chez Snapp’, a été interviewé par Anthony Horn, cofondateur de GoMind et animateur de l’excellent média GreenTerview. Maxime a été sollicité en tant que cofondateur d’ecoCode et membre de sa core team pour participer à la 5ème édition de « GreenTerview ».
Quel est le but d’une GreenTerview ? Aider les développeurs et développeuses à réduire la consommation énergétique de leurs produits et développer d’une manière plus respectueuse de l’environnement à travers des conseils, des outils et autres méthodes distillées par les invités, experts dans leur domaine.
L’ interview axée sur ecoCode s’adresse aux développeurs et développeuses qui souhaitent agir à leur échelle sur la mise en place de bonnes pratiques écoresponsables et plus largement aux DSI, DevOps, PO… qui ont un pouvoir de décision sur l’architecture technique de leurs solutions logicielles.
L’interview d’une heure aborde les sujets suivants :
– La vision sur le green coding, les outils et les méthodes d’écoconception
– La présentation de l’outil ecoCode, un plug-in SonarQube qui oriente sur des pratiques plus green en temps réel
– Des éléments pour améliorer l’impact écologique et social du code
– La feuille de route d’ecoCode sur les prochains mois

Pour voir ou revoir l’interview, c’est ici. Elle est disponible sur le compte Linkedin de GoMind.
Pour rappel ecodCode fait partie du collectif Green Code Initiative. Tous les contributeurs sont les bienvenus pour faire évoluer la communauté et enrichir l’outil de bonnes pratiques et les faire connaitre.
Aujourd’hui, c’est plus d’une centaine d’entreprises (Société Générale, Enedis, Crédit Agricole, Thales, Michelin…) qui ont intégré l’outil à leur intégration continue. Un club utilisateurs ecoCode a d’ailleurs vu le jour récemment pour fédérer davantage autour de l’écoconception.
Pour tout renseignement sur l’outil ecoCode, n’hésitez pas à aller sur le site ecoCode.
Merci à Anthony Horn et GoMind pour l’invitation !