
Le lancement d’un projet de développement d’application mobile est souvent jubilatoire. Après des mois de bataille pour rassembler les deniers nécessaires et bien définir les fonctionnalités clefs de l’application, place à la concrétisation du projet !
Dès le début, les bases des parcours utilisateurs et du graphisme seront posées pour déjà se rendre compte du rendu final. Chacun porte alors ses convictions, ses espérances et parfois l’ambition de bouleverser les codes en termes d’UX/UI design.
Au sein de notre agence, nous entendons souvent :
- “Je veux un effet waouh (le fameux !) dès le lancement de l’application”
ou encore
- “je veux que mon appli ne ressemble à aucune autre”.
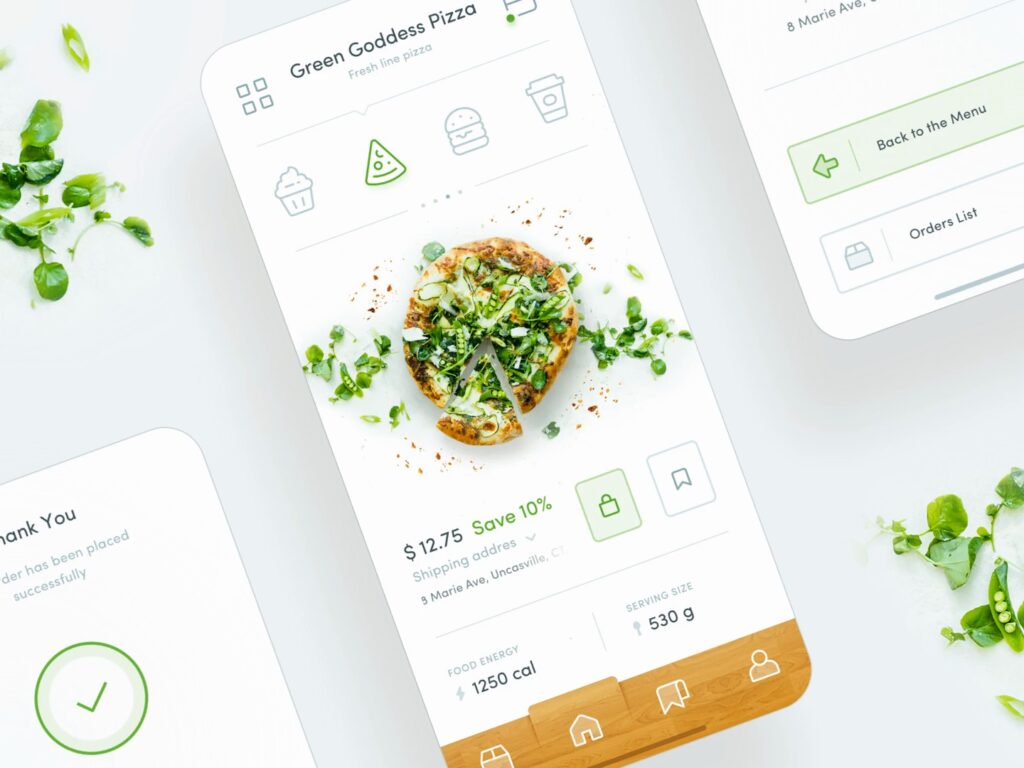
La volonté de se démarquer est bien naturelle. Il est d’ailleurs essentiel de créer une interface utilisateur unique qui remportera l’adhésion immédiate de votre public.
Mais jusqu’où faut-il aller pour ne pas perdre l’utilisateur post téléchargement ?
Des applications comme Uber ou Snapchat ont révolutionné l’expérience utilisateur, chacune dans leur domaine. Si la prise en main d’Uber fut aisée pour la plupart des utilisateurs, la maîtrise de Snapchat reste toutefois cantonnée à une cible très jeune tant l’UX est disruptive même avec les standards actuels et peu intuitive pour les plus de 35 ans. Par ici pour en savoir plus sur l’UX design de Snapchat à l’époque : https://newflux.fr/2016/06/12/tour-dhorizon-sur-le-design-ux-de-snapchat/

Aujourd’hui, il est plus difficile de nommer des cas comme Uber et Snapchat. Les utilisateurs ont désormais acquis des réflexes et des habitudes sur l’UX et l’UI. Les usages se sont standardisés autour d’éléments reconnaissables, fédérateurs, et finalement rassurants. Nous pouvons citer :
- le menu burger
- un champ de recherche généralement en haut d’écran
- Un accès au compte/profil via la tabbar, le menu burger ou une icône dédiée en haut d’écran

Les tests utilisateurs démontrent une adoption plus rapide avec des éléments graphiques standards au profit d’une UI plus esthétique mais potentiellement moins efficace en termes de conversion/transformation.
Il est toujours possible d’éblouir ses utilisateurs avec une application fonctionnelle et attrayante qui les engagera avec chaque élément judicieusement ajouté à votre interface. La règle de la simplicité et du minimalisme est souvent payante.
L’autre avantage de s’appuyer sur les guidelines des différents OS est d’économiser sur les développements. Sortir des sentiers battus engendre souvent plus de temps de développement mais aussi de maintenance. A long terme, l’addition peut être salée.
Attention alors aux plateformes qui mettent à disposition des designers type Dribbble, 99designs ou Behance. Le design est souvent très réussi mais peut parfois être plus laborieux à intégrer d’un point de vue technique.
A noter également le potentiel de la 3D et des animations pour se différencier. Certains devices intègrent par exemple des technologies comme le LiDAR pour proposer des expériences toujours plus interactives et immersives. La réalité augmentée ou virtuelle sont de bons vecteurs d’enrichissement des parcours utilisateurs.

Quant aux animations, elles permettent d’ajouter une touche d’originalité et de véhiculer son image de marque ou son positionnement. Attention toutefois à ne pas abuser de ces animations spécifiques. Encore une fois, mieux vaut rester simple et efficace !

C’est un pari risqué que de vouloir absolument sortir du lot. Ceci dit, l’article https://uxdesign.cc/modern-ux-design-is-killing-creativity-f8ba0ff9a989 pousse malgré tout à une approche plus créative. Les règles sont parfois faites pour être transgressées !
Tout va dépendre de votre cible, de votre budget et de votre appétence au risque !
La blockchain existe depuis plus de 10 ans mais vous n’y comprenez toujours rien ?
Le sujet est spécifique alors on a sélectionné pour vous une série de ressources qui pourront vous aider à mieux appréhender les cryptomonnaies, les NFT et notre futur !

1 - Avant tout, un lexique pour décrypter l'univers de la blockchain :
Mineur, nœud, proof of work… 🤔
2 - Pour une vision synthétique de la technologie :
3 - Cette vidéo bien faite avec l'application du bitcoin :
4 - Et un focus sur les NFT :
Les champs d’exploitation et les opportunités de la blockchain sont immenses. Tous les secteurs d’activité (banque et assurance, jeux vidéos, art, logistique, santé…) sont concernés à partir du moment où des transferts d’actifs sont en jeu avec un degré d’unicité plus ou moins élevé.
A noter que les NFT utilisent la même technologie blockchain que les cryptomonnaies. Cette technologie consomme beaucoup d’électricité et les cryptomonnaies ont pour l’heure une empreinte carbone considérable. L’essor de cette technologie est donc à considérer au vu des impacts écologiques !

1 - Anticiper la création des comptes sur les stores Apple et Google
C’est la première étape pour être visible auprès de vos utilisateurs. En effet, le téléchargement de votre application se fera depuis le store Apple ou Google Play (voire Harmony OS), selon le device et l’OS que vos utilisateurs plébiscitent.
Cependant, l’anticipation sera votre meilleure alliée, car contrairement aux idées reçues, cette phase indispensable peut parfois s’avérer longue et complexe.
Pourquoi ? Selon la complexité fonctionnelle et technique de votre application, vous aurez besoin de justifier un certain nombre d’informations auprès d’Apple et Google.
Dans un premier temps, il vous faudra transmettre les informations administratives de l’entreprise propriétaire du compte. Selon les structures, ces informations peuvent parfois être laborieuses à obtenir. Certaines informations concernant les données personnelles des utilisateurs seront aussi à renseigner. En effet, avec l’arrivée de la RGPD, Apple et Google ont intensifié leur processus de vérification d’applications. Attention donc à ne pas remplir ces formulaires à la va-vite, au risque de se faire totalement refuser des stores !
De manière plus générale, la création d’un compte de publication Apple ou Google est soumise à validation par ces deux géants; bien sûr, vous n’êtes pas seuls… Le délai de validation peut prendre plusieurs jours.
Posez-vous aussi la question du type de distribution. A qui s’adresse mon application ? à une cible grand public ? à un panel réduit d’utilisateurs ciblés, au sein de mon entreprise ? Ces questions vous permettront de déterminer s’il est préférable, selon vos objectifs, de choisir un compte store ou un compte entreprise.
Enfin, certains éléments – qui semblent anodins – demandent tout de même une réflexion. C’est le cas pour le choix du nom de votre application, l’icône, la description de la fiche store… Facilitez le travail des équipes de développement en y réfléchissant en amont de la publication de votre application !

2- Faciliter la phase de tests et recette
Une fois la phase de développement terminée, il est temps pour vous de tester votre application ! En interne ou auprès de bêta testeurs, l’envoi des applications de tests n’est pas toujours simple, et en particulier lorsque vos utilisateurs possèdent des devices iOS.
Tout d’abord, sachez qu’il existe sur le marché différents outils pour déployer et distribuer une application de test : TestFlight sur iOS, Firebase App Distribution chez Google… Il peut être intéressant de vous rapprocher de votre équipe de développement afin de connaître l’outil qui est utilisé.

Si la plupart de vos testeurs sont “Apple friendly”, anticipez cette phase cruciale de recette ! En effet, sur iOS, afin de pouvoir installer une application de démo, les équipes de développement devront récupérer les “UDID” (comprenez un code avec des lettres et des chiffres) des différents appareils de tests.
En soit, ce processus n’est pas compliqué. Des sites comme https://get.udid.io/ vous permettent en quelques clics de récupérer l’UDID de votre téléphone. Mais plus ces informations sont centralisées et récupérées avant la phase de test, mieux c’est !
Enfin, d’un point de vue plus technique, assurez-vous d’avoir à disposition les environnements de tests nécessaires. De manière générale, on recette une application sur 3 environnements :
- un environnement de “dev” – comme son nom l’indique, destiné aux tests des développeurs.
- un environnement nommé “int”, dédié aux tests clients. Il simule un véritable environnement de production sans entraver les données existantes.
- un environnement de production, dédié aux tests finaux avant publication sur les stores.
3- Soigner la fiche store de son application
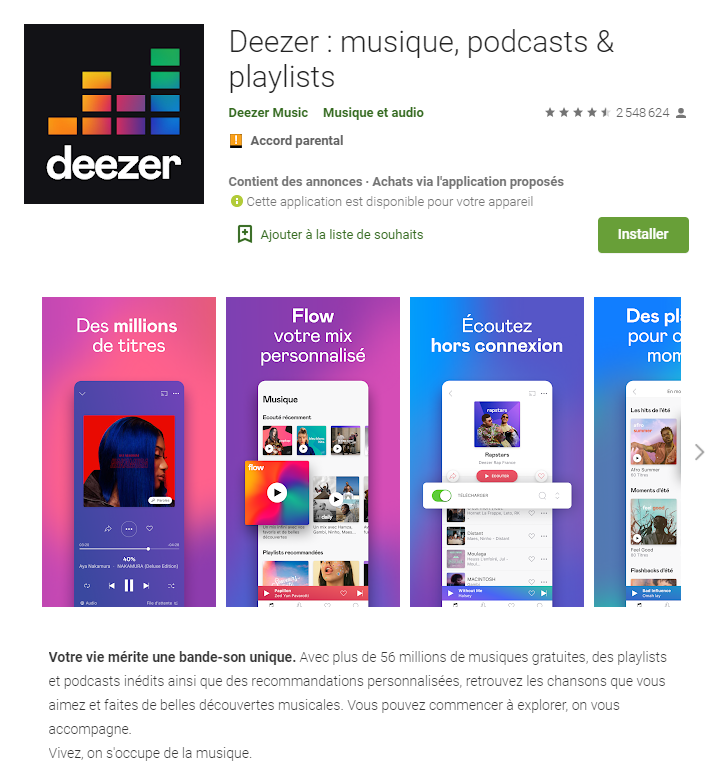
Pourquoi soigner sa fiche store ? Parce que c’est votre vitrine ! Grâce à elle, vous êtes visible auprès de votre cible et vous lui donnez envie (ou non) de télécharger votre application.
La mise en avant des fonctionnalités disponibles est primordiale. Par de jolis visuels, montrez à vos utilisateurs ce qu’ils pourront faire grâce à votre application. La description doit être claire et détaillée. Ne négligez pas non plus les mots-clés, qui rendent les résultats de recherche sur les stores plus précis.
Pour avoir quelques conseils sur comment optimiser votre visibilité sur les stores, lisez notre article sur l’ASO : ici

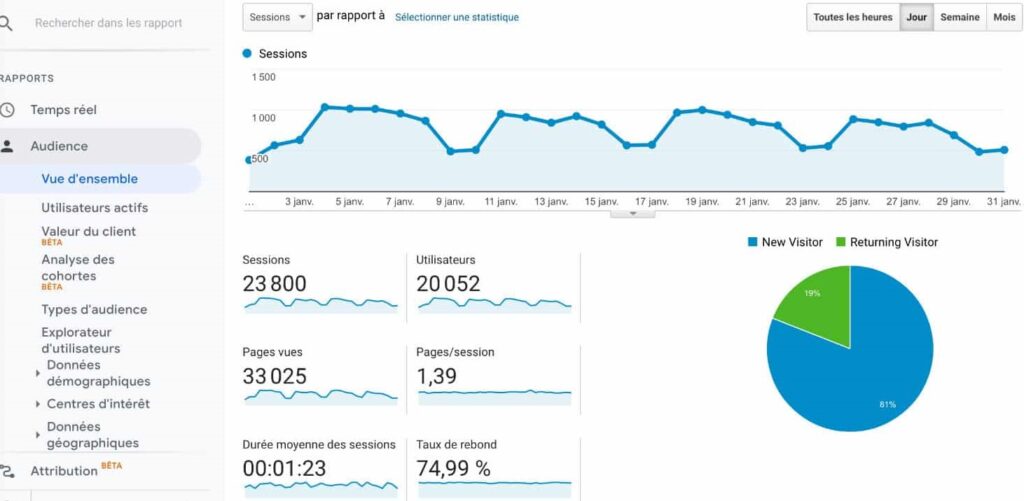
4- Intégrer un suivi analytique pour comprendre vos futurs utilisateurs
Vos utilisateurs ont téléchargé votre application ? Bravo, vous avez fait du bon boulot ! Mais savez-vous précisément ce qu’ils y font ? Comment ils l’utilisent ? Quels sont les parcours qu’ils privilégient et les obstacles qu’ils rencontrent ?

C’est un sujet marketing on ne peut plus classique, mais intégrer des outils de tracking est devenu indispensable pour analyser le comportement de ses utilisateurs, et ainsi anticiper les évolutions à apporter à votre application. Différents outils sont disponibles sur le marché, plus ou moins performants avec des niveaux d’analyse plus ou moins précis. N’hésitez pas à vous rapprocher des équipes commerciales et marketing pour en savoir plus sur les options qui s’offrent à vous.

La création d’une application mobile nécessite un budget souvent beaucoup plus conséquent que le développement d’un site web. Ce budget est très variable en fonction de la complexité du projet. Pour obtenir un devis détaillé, il est primordial de fournir un cahier des charges (pour avoir notre modèle, c’est ici) de votre projet aux prestataires ciblés.
Découvrez dans cet article le coût global d’une application et les éléments constitutifs d’un devis.
Pourquoi le coût d’une application mobile est très variable ?
Le prix d’une application mobile peut varier de 15 000 à 300 000 euros HT. Cette variation s’explique par différents facteurs :
La complexité des fonctionnalités envisagées :
Votre projet se base-t-il sur :
- la réalité augmentée,
- la géolocalisation,
- un système de paiement sécurisé…?
Certaines fonctionnalités seront plus chronophages à développer que d’autres avec parfois des dépendances fortes avec le système informatique existant. Les phases de développement et de test peuvent alors également être plus longues.
Les utilisateurs ciblés :
L’application est-elle dédiée au grand public dans plusieurs pays ou à une poignée d’utilisateurs en interne sur une seule plateforme ?
Les technologies :
2 options majeures cohabitent : développement hybride ou développement natif ?
En général, le développement d’une application hybride est moins coûteux qu’une application développée en natif.
Pour rappel, les applications hybrides basées sur React Native ou Flutter proviennent d’une seule base de code pour être disponibles à la fois sur iOS et Android. Vous pouvez vous référer à notre article ici.
A l’inverse, le développement natif implique un développement spécifique sur Swift (iOS) et sur Kotlin (Android). Il faut donc multiplier par 1,5 les temps de développement par rapport à un développement sur React Native.
Les plateformes de diffusion :
Appstore, Googleplay, AppGallery, store privé… C’est autant de temps et de budget à prévoir pour être présent sur toutes ces plateformes.
Les professionnels sollicités :
Le budget peut varier selon le professionnel à qui vous vous adressez. Un développeur en freelance n’appliquera probablement pas le même coût journalier qu’une petite structure de 3-4 personnes ou qu’une agence de 50 experts qui a des compétences variées avec des profils juniors ou seniors.
Chaque professionnel peut aussi avoir un domaine d’expertise : application hybride, projet de réalité augmentée…Les temps estimés pour ces développements spécifiques peuvent alors varier d’une agence à l’autre en fonction de leur maîtrise du sujet.
Tous ces facteurs concourent à faire grandement varier le budget d’un projet mobile.
Comment se décompose le budget d’une application ?
Quel que soit votre projet, certaines étapes sont nécessaires pour mener à bien sa mise en production. Pour comparer et évaluer un devis, les tableaux ci-dessous vous donneront un ordre d’idée sur l’importance de chaque étape.
|
Les étapes |
Poids dans le projet |
|
Analyse – cadrage |
5% |
|
Conception UX/UI |
20 à 30% |
|
Développements |
40 à 50% |
|
Gestion de projet |
15 à 25% |
|
Test et recette |
10 à 20% |
|
Maintenance |
De 10 à 20% du budget développement par an
|
|
Hébergement |
De 150€ jusqu’à 600 €HT /mois en fonction du niveau de sécurité
|
|
Marketing mobile |
Prévoir 50% du budget la 1ere année pour une application B2C
|
Quels sont les prix pratiqués en fonction des spécialités requises ?
Compétence |
TJM (taux journalier moyen) |
Graphisme |
400 – 600 € |
Développement |
500 – 700 € |
Gestion de projet |
600 – 900 € |
D’autres compétences telles que la direction de projet, le devops…peuvent également intervenir.
En résumé, le budget à prévoir en fonction de la complexité d’une application :
Degré de complexité |
Budget HT – iOS & Android |
Application simple |
Entre 30 et 40 K € |
Application moyennement complexe |
Entre 40 et 70 K € |
Application complexe |
Plus de 100 K € |
Conclusion
Au-delà des coûts significatifs pour développer son application mobile, il faut également anticiper les coûts de communication pour les applications B2C et surtout des investissements futurs sur des évolutions. Il est important de prévoir une enveloppe supplémentaire pour des mises à jour d’OS (au moins 1 fois/an sur iOS et Android), des correctifs et de nouvelles fonctionnalités afin de continuer à engager vos utilisateurs.

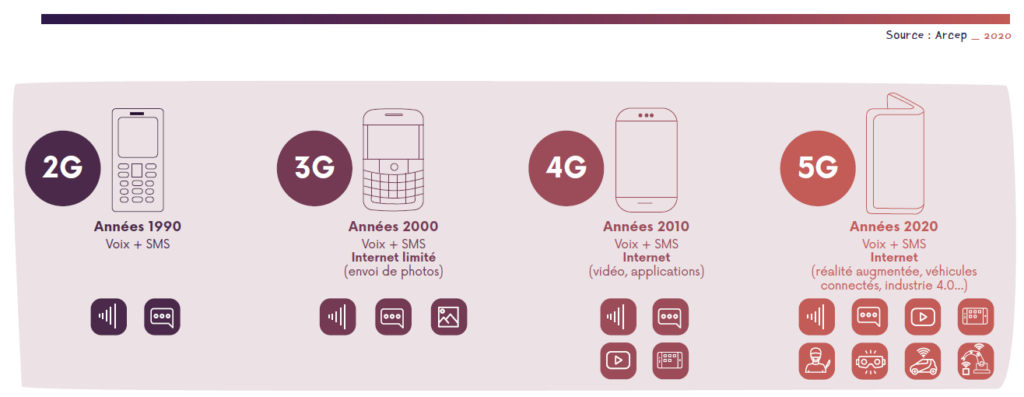
Un peu d'histoire
Depuis l’apparition des téléphones portables, nous avons vu apparaître le réseau mobile nous permettant de téléphoner tout en se déplaçant avec une distance parfois limitée dès lors que nous nous éloignons d’une antenne.
Dans les années 80, nous avons démarré avec le réseau analogique 1G qui nous permettait de passer des appels vocaux.
Dans les années 1990, la 2G numérique arrive en France et permet d’envoyer du texte et des images. Ce sont les fameux SMS et MMS.
Au début des années 2000, nous entrons dans l’ère des smartphones et l’arrivée de la 3G puis la 3G+ avec un débit augmenté qui permettra de surfer sur internet, de transférer des vidéos de haute qualité, de communiquer à l’international. De là se développent des applications vidéo telles que Youtube ou Dailymotion.
Depuis 2010 la 4G puis la 4G+ ont fait leur apparition avec un débit encore plus rapide permettant le transfert de fichiers lourds, le visionnage de vidéos HD, le live… C’est alors le boom des applications mobiles.
Et voilà, ça y est nous y sommes ! La 5ème génération est là !

La 5G, en cours de déploiement en France va être, vous vous en doutez, encore plus rapide et traitera encore plus de données !

Quelles sont les différences entre la 4G et la 5G ?
Quelques chiffres assez parlants vous sont présentés dans les tableaux ci-dessous (source Echosdunet).
Il est à noter qu’il s’agit de chiffres théoriques.
| 5G vs 4G : tableau comparatif | ||
| Réseaux | 4G/4G+ | 5G |
| Débits | 150 Mbits/s pour la 4G, 300 Mbits/s pour la 4G+ (débits supérieurs à une connexion ADLS). | Jusqu’à 10 Gbits/s (environ 10 fois plus rapide que la 4G) |
| Temps de latence | 50 millisecondes | 1 milliseconde |
Ces valeurs correspondent à des mesures théoriques. Des différences peuvent être observées en pratique.
Vous comprendrez assez vite que la 5G nous promet un débit 10 fois plus important avec un temps de latence réduit. Le temps de réponse passe de 50 millisecondes en 4G à 1 milliseconde en 5G. Fini les délais de réponse ! Les impatients vont adorer !
Voici pour exemple, l’impact sur la vitesse de téléchargement :
Vitesse de téléchargement | |||||
Film HD 30Go |
Album MP3 |
500 photos |
|||
5G |
4G |
5G |
4G |
5G |
4G |
3 mn 20 |
17 mn |
3 s |
15 s |
40 s |
3 mn 20 |
Valeurs estimées par Orange sur des temps de téléchargement moyens | |||||
La 5G n’est encore qu’une réalité partielle. Les normes sont à peine élaborées et les téléphones dits adaptés à la 5G, ne sont en réalité que partiellement compatibles avec le réseau lorsqu’il sera pleinement opérationnel d’ici 2030.
Les atouts de la 5G :
- Téléchargements de données à très grande vitesse,
- Meilleure stabilité de connexion,
- Qualité vidéo optimale,
- Possibilités de se connecter à un plus grand nombre d’objets connectés simultanément,
- Développement des technologies telles que la réalité augmentée et la réalité virtuelle…
Cette liste n’est pas exhaustive. La 5G ouvre des perspectives pour le développement de nouveaux usages numériques tels que les transports autonomes, la robotique, la télémédecine, l’automatisation de processus industriels ou encore le divertissement.
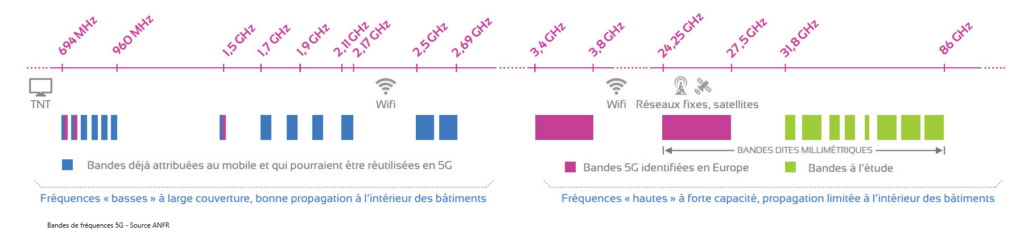
source ARCEP
Ainsi, la 5G sera particulièrement impactante pour l’intégration et l’interopérabilité d’objets communicants (IoT ou Internet des Objets).
De même, l’avènement des smart cities avec un environnement domotisé et des smartgrids (réseaux électriques intelligents permettant des interconnexions pour les échanges d’informations) est conditionné à la présence d’une infrastructure 5G dans les territoires.
Quel changement pour mon entreprise ?
Dans un premier temps, les entreprises qui adapteront leur forfait et leurs équipements anticipent une amélioration des connexions pour faciliter le travail ou le développement à distance ou en itinérance. Peut être une bonne nouvelle pour l’environnement.
Les secteurs d’activité qui pourront se baser sur le développement de l’IoT verraient leur champ d’applications étendu. C’est le cas pour toute activité de service ou de production dont la qualité ou le service pourrait être amélioré par la remontée automatique d’informations relevées par des capteurs .
Dans le secteur de l’énergie, ou de l’eau, l’utilisation de capteurs permettra de diagnostiquer rapidement les problèmes de fuites par exemple pour les réparer et d’adapter la consommation au besoin réel.
Pour les secteurs du transport et de la logistique, l’IoT, améliorée par la 5G, renforcera l’automatisation de la gestion des stocks, des approvisionnements, des expéditions etc. ; c’est toute la réactivité des chaînes logistiques qui sera optimisée !
Les applications sont aussi variées dans le domaine des services. Le temps réel et les expériences audiovisuelles devraient être davantage utilisés pour la protection et la surveillance des personnes ou des bâtiments. La réalité augmentée ou virtuelle ne sera pas en reste pour la maintenance ou la gestion des interventions de dépannage.
En résumé, la 5G, à l’instar des versions précédentes, ne fera qu’assouvir la forte demande d’utilisation des données par les utilisateurs et les professionnels. L’enjeu sera alors de s’appuyer sur les dernières technologies les plus performantes en termes de matériel et de bases de données et de maîtriser la gestion du big data et du dataming.
Basile a fait un court séjour chez Snapp’ en tant que stagiaire au service commercial et marketing et vous a sélectionné ses applications du moment !
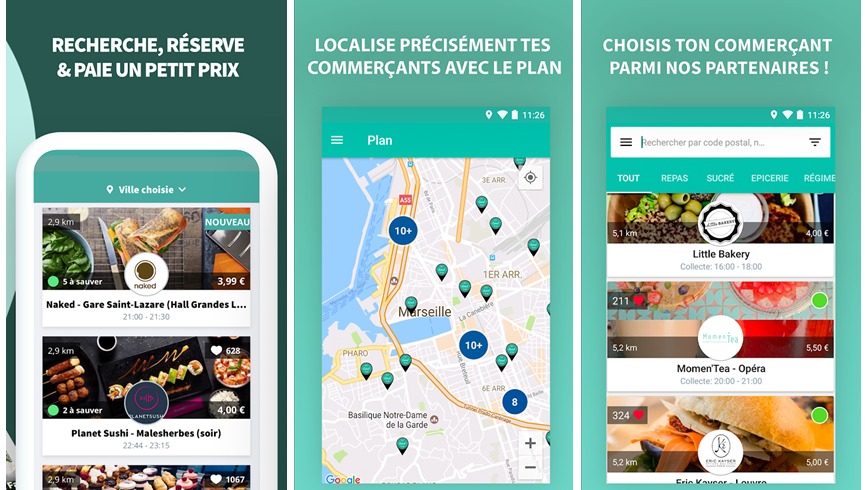
1 - TooGoodToGo
Créée en 2016, Too Good To Go est une application française qui lutte contre le gaspillage, notamment alimentaire, en écoulant les invendus des restaurants, boulangeries, hôtels, etc… L’application propose des paniers surprises à des prix très avantageux.
Too Good To Go en quelques chiffres :
- 8,2 millions d’utilisateurs en France,
- Chiffre d’affaires de 3 795 200 € en 2019,
- 16 381 cafés, restaurants, supermarchés, boulangers, hôtels…
Les points forts :
- Utilisation simple et rapide,
- Produits variés à un prix raisonnable,
- Possibilité de donner à des associations comme les restos du cœur,
Les points faibles :
- Peu de commerces disponibles dans les petites villes,
- Une ergonomie trop chargée, notamment la page d’accueil,
- Pas de notification push sur les commerces favoris.

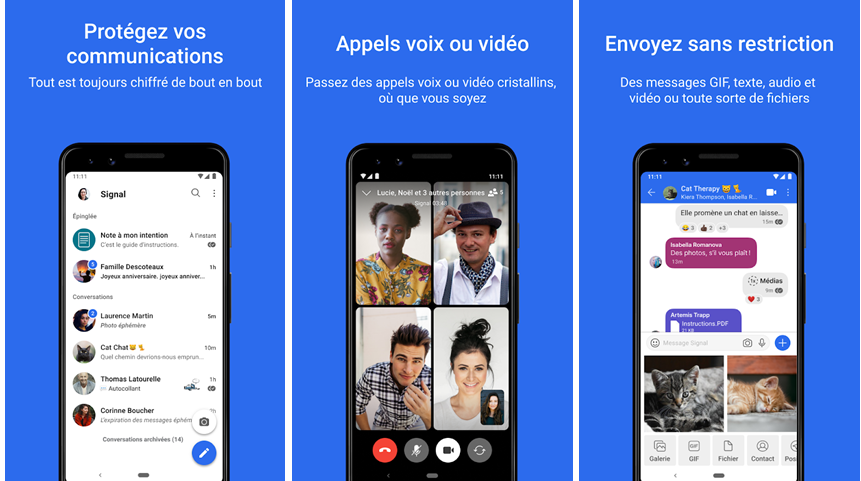
2 - Signal
Créée le 29 juillet 2014, l’application signal consiste à communiquer avec ses proches (appels vocaux et vidéos, messages textes ou médias) en garantissant un maximum de sécurité aux utilisateurs.
Suite à la polémique du 7 janvier dernier sur le partage de données de l’application WhatsApp, Signal figure en tête de téléchargement d’applications gratuites sur les plateformes Apple Store et Google Play dans plusieurs pays.
Pourquoi ? Signal est considérée comme l’une des applications de messagerie les plus sécurisées du marché notamment grâce à sa capacité de chiffrer « de bout en bout » les messages ou appels audios ou vidéos de manière inviolable.
Signal en quelques chiffres :
- 47 millions de téléchargements sur les 15 derniers jours de janvier,
- N°1 dans le classement réseaux sociaux sur l’App Store et et n° 2 sur Google Play dans la catégorie communication.
Les points forts :
- Sécurité des données,
- Aucune publicité, aucun traqueur,
- Gratuit pour tous.
Les points faibles :
- Inscription avec un numéro de téléphone,
- Juridiction aux États-Unis.

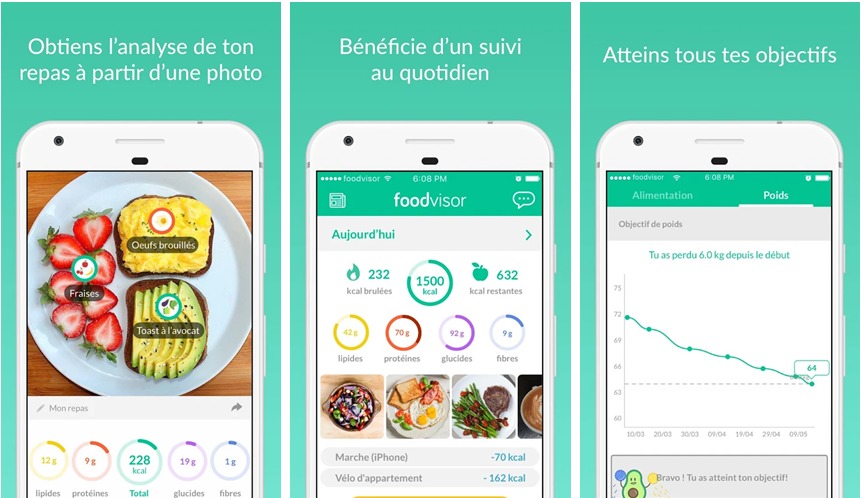
3 - Foodvisor
L’application française Foodvisor, officiellement lancée sur le marché en janvier 2018, vous permet d’avoir un suivi alimentaire en prenant simplement la photo de votre plat.
La reconnaissance des aliments se fait grâce à des algorithmes d’apprentissage profond. Les algorithmes fonctionnent comme les neurones du cerveau humain, à la vue d’un aliment, ils analysent la couleur, la taille, la forme etc… pour en déterminer la nature et la quantité.
Cette application est révolutionnaire !
Foodvisor en quelques chiffres :
- Chiffre d’affaires de 755 000 € en 2019,
- 800 000 utilisateurs en 2018, 2 millions en 2020.
Les points forts :
- L’application devient votre coach nutritionnel,
- Utilisation simple et rapide,
- Contribue à manger plus sainement.
Les points faibles :
- Les algorithmes de reconnaissance peuvent donner des informations imprécises,
- Il est impossible pour les algorithmes de reconnaissance de détecter le sel, le sucre ou l’huile, ce qui peut donc fausser le résultat.

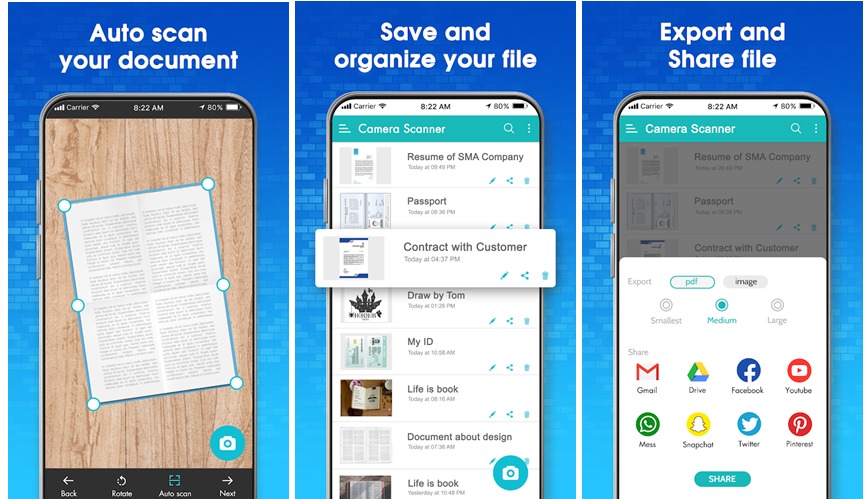
4 - CamScanner
La 4ème application provient de Chine. Elle a été créée en 2011 et sortie sur le marché français en 2017.
Grâce à cette application, les appareils iOS et Android peuvent être utilisés comme scanner d’image. Les utilisateurs peuvent alors « numériser » des documents en format JPEG ou PDF. Votre téléphone devient un scanner mobile et votre bibliothèque de fichiers portables.
CamScanner en quelques chiffres :
- Plus de 100 millions de téléchargements
- 3 millions de votes sur Google Play avec une note dépassant 4,5 / 5.
Les points forts :
- Permet de scanner et retoucher rapidement un document avec son smartphone,
- Les documents archivés sont faciles d’accès,
- Le transfert sur drive est simplifié.
Les points faibles :
- En 2019, un logiciel malveillant était caché dans le code de CamScanner sur Google Store. L’application avait donc été supprimée du Google Store. Aujourd’hui, l’application est davantage sécurisée,
- Publicité intégrée incitant à l’achat d’un compte premium sans publicité.

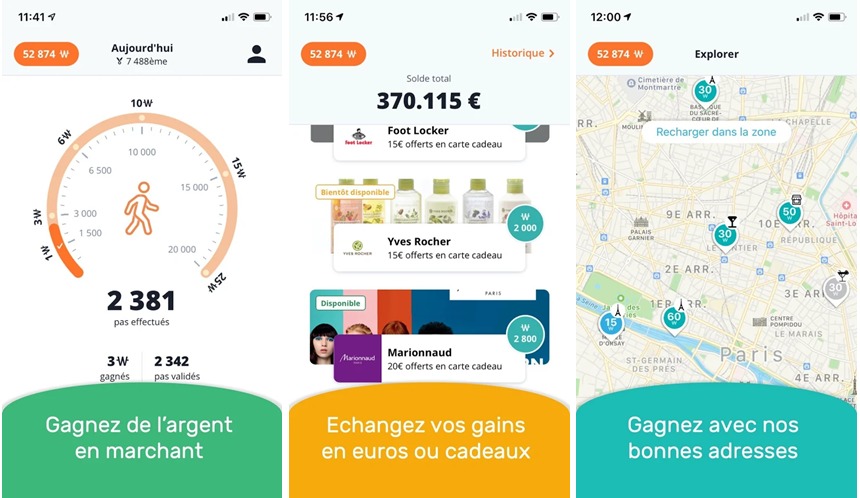
5 - WeWard
WeWard est une application lancée en avril 2019 avec un concept original et simple : plus on marche, plus on est récompensé !
Son but est d’inciter les utilisateurs à marcher et donc améliorer leur bien-être. La cerise sur le gâteau : l’application récompense ses utilisateurs avec une monnaie digitale (Wards).
Les Wards récoltés sont échangeables contre des euros, des produits, des cartes cadeaux, des sessions de sport, des voyages, des remises dans des magasins, etc…
Weward en quelques chiffres :
- 1 million de téléchargements en 2020 dont 500 000 actifs,
- N°2 dans le classement style de vie sur l’App Store.
Les points forts :
- Incite à marcher tout en gagnant de l’argent,
- Permet la promotion de certains commerçants,
- Lutte contre la sédentarité.
Les points faibles :
- Perte de commerces partenaires suite à la crise sanitaire,
- Trop de publicités,
- Une limite de 20 000 pas maximum dans la journée (il faut déjà les faire !).

Nous venons de voir les applications préférées d’un jeune homme de presque 21 ans.
Merci à Basile pour avoir partagé son expérience en applications mobiles.
Vous souhaitez réaliser un projet d’application mobile ou de site web, et vous avez déjà une idée claire des fonctionnalités attendues par vos utilisateurs, de son design… ? C’est un très bon début ! Mais le plus gros reste à faire… En effet, le développement – qu’il soit web ou mobile – est une véritable expertise, qui ne s’improvise pas si ce n’est pas votre métier.
Il est donc important de vous faire accompagner par des professionnels qui sauront faire preuve d’écoute quant à vos besoins, vous accompagner tout au long de votre projet et vous orienter vers les meilleures décisions ergonomiques et techniques.
Afin de bien choisir l’équipe de professionnels qui vous aidera dans la réalisation de votre projet, voici une liste de questions à vous poser :
1 – Comment trouver une agence ?

Sur internet, le bouche à oreille, les réseaux sociaux, les annuaires des associations spécialisées (Mobile Marketing association, EBG, FrenchTech…)….Autant de médias qui vous permettront de dénicher la perle rare !
N’hésitez pas à naviguer sur le site web de l’agence ciblée et ses réseaux sociaux (Linkedin, Twitter, Instagram…) pour analyser son activité. Votre réseau sera un atout pour avoir des informations sur sa réputation, son expérience…
2 – Quelles sont les références de l’agence ?

Les références vous permettront de visualiser la ou les typologie(s) de clients avec lesquels elle travaille (grand groupe, ETI, PME locale, multinationale…) mais également les secteurs d’activité adressés (B2C, B2B, industrie, retail, santé…).
N’hésitez pas à télécharger une application ou naviguer sur un site internet qui a été développé par l’agence pour avoir une idée du soin apporté à l’ergonomie et au design, à la performance technique et à la complexité de la solution.
3 – Quels types de projets a-t-elle réalisée ?

La pluralité des projets et des secteurs prouvera l’adaptabilité de l’agence, la diversité et la complexité des problématiques traitées.
La majorité des projets réalisés sont-ils des projets web ou des projets mobiles ? Y a-t-il un nombre suffisant de références en lien avec mon projet ?
Restez attentifs aux services proposés par l’agence et aux références qui les accompagnent. Une agence 360° peut être moins expérimentée dans certains domaines de compétences. Vérifiez donc que les références qui sont proposées correspondent à vos attentes.
D’un point de vue technique, essayez de creuser pour en savoir davantage sur les technologies et outils utilisés par l’entreprise. Sont-elles récentes ? Plutôt obsolètes ? Y a t-il une diversité de méthodes et outils utilisés ?
Demandez-vous aussi si l’agence est en capacité d’être force de proposition sur les technologies à adopter pour votre projet mais aussi sur les solutions de paiement, de tracking, de gestion clients…
4 – Quels sont les prix pratiqués ?

Cahier des charges à l’appui, vous pouvez solliciter les agences sélectionnées pour un devis. Le budget global est évidemment important mais ne doit pas être le seul critère. Vérifiez le nombre de jours chiffrés et les TJM pratiqués pour chaque compétence. Certaines agences ont des profils juniors et seniors qui peuvent grandement influer sur le coût global.
Les prestations telles que l’hébergement et la maintenance sont-elles incluses ? Puis-je gérer ces services moi-même ?
Méfiez-vous des tarifs trop alléchants ! Certaines agences utilisent des solutions en marque blanche très compétitives au niveau tarifaire mais également peu évolutives.
Votre projet devrait vivre pendant des années, alors voyez plus loin… Évaluez les coûts sur 2 ou 3 ans et comparez les différents devis est le meilleur moyen de ne pas avoir de mauvaises surprises.
Au-delà du tarif, il est important de privilégier la qualité et de comparer les méthodes de travail. Une première version de votre projet mal conçue peut s’avérer très coûteuse en temps et en budget pour tout reprendre.
5 – Quelle équipe ?

Il est primordial de vous assurer que vous travaillerez avec une équipe pluridisciplinaire et expérimentée afin de mener à bien votre projet en respectant le triangle coût/qualité/délai.
Une agence de 3 personnes peut être très réactive (si elle ne traite pas d’autres projets en parallèle) mais comment assurer la continuité des développements en cas d’absence (congés, maladie…) des experts clés sur le dossier ? Choisir une agence avec un minimum de salariés peut être gage de sécurité quant à la pérennité du projet en raison des ”back up “ à disposition en cas d’imprévus.
A l’inverse, une structure très importante en nombre de ressources peut se noyer dans les processus chronophages et alourdir les temps alloués pour chaque phase du projet.
Aussi, les équipes d’au moins 10 personnes peuvent garantir une variété de profils (développeur mobile, web, UX designer, expert DevOps, chef de projet…) et des niveaux de compétences pouvant s’avérer bénéfiques et rentables tout au long de votre projet.
Question importante pour la réactivité et les obligations RGPD, certaines phases du projet seront-elles sous traitées ? L’agence doit vous répondre clairement sur ce point.
Privilégiez les équipes où vous aurez pour interlocuteur unique un chef de projet ou un product owner qui centralisera vos demandes et répartira les tâches auprès des équipes internes afin d’optimiser vos échanges et gagner en efficacité et fluidité.
6 – La localisation est-elle un point important pour vous ?

Une agence qui se situe dans votre ville ou dans votre région peut être un plus pour ceux qui aiment rencontrer l’équipe régulièrement. Avoir des échanges de visu est souvent très bénéfique sur le partenariat et permet de fluidifier certaines situations. Toutefois, la localisation ne doit pas être un facteur déterminant dans votre choix car les technologies qui sont aujourd’hui à la disposition de la plupart des entreprises leurs permettent d’échanger avec leurs clients de manière simple et fluide.
Cependant, dans certains cas, il peut s’avérer plus pratique d’être à proximité de vos partenaires. Par exemple, si des tests doivent être réalisés sur du matériel détenu chez le client (voitures connectées, prototypes…) ou pour organiser des workshops…
7 – Quel suivi après la mise en production de mon application ou de mon site internet ?

Bravo ! Votre projet vient de voir le jour. Votre site web est désormais en ligne et/ou votre application est disponible sur les stores.
Pour autant, le rôle de votre partenaire ne s’arrête pas là… Son rôle d’accompagnement continue même après le développement de votre projet. Assurez-vous que votre partenaire se charge de la maintenance corrective et / ou évolutive, vous alerte sur les mises à jour nécessaires et vous conseille sur les évolutions de votre projet.
Outre la conception et les développements, l’agence peut-elle s’occuper de l’hébergement ? Quels hébergeurs a-t-elle à vous conseiller ?
Certaines agences proposent également de s’occuper du marketing mobile pour faire connaître votre site ou votre application dès son lancement.
8 – Et la confidentialité de mon projet ? la sécurité des données ?

Votre projet est innovant ? Veillez à signer un accord de confidentialité avant tout échange de données stratégiques afin de protéger vos idées et les détails de votre projet.
Si votre projet implique de manipuler des données sensibles ou très sensibles comme des données de santé, l’hébergeur de votre agence devra être agréé à cet effet. Ce sera alors un critère de sélection primordial.
En conclusion, développer un projet web ou mobile peut être complexe et demander plusieurs mois de travail. Dans votre choix de partenaire, prenez en compte les différents facteurs qui déterminent l’offre : le prix évidemment mais n’oubliez pas la qualité, le professionnalisme de l’équipe, sa pluridisciplinarité, ses compétences, sa capacité à être force de proposition, sa disponibilité… C’est ainsi que vous construirez une relation de confiance et pérenne avec votre partenaire qui pourra vous accompagner dans la réalisation de toutes vos idées !
Ça y est, votre application sur laquelle vous avez travaillé pendant des semaines (voire des mois 
Mais il est fortement conseillé de bien réfléchir au référencement de votre application en amont de cette étape, voire même dès le processus de conception de celle-ci. C’est tout l’objectif de l’ASO, que l’on vous présente ici.
Le but étant d’être visible sur les stores afin que votre app ne se perde pas dans le nombre exponentiel d’applications.
L’ASO (App Store Optimization) ? Quèsaco ?
Pour faire simple, c’est le SEO des stores qui permet d’optimiser la visibilité des applications sur l’App Store.

Que ce soit sur Google play ou l’Apple Store, des algorithmes intelligents vont déterminer le positionnement de votre application. Attention, il faut savoir que ces algorithmes de classement sont confidentiels, les recommandations pour une meilleure visibilité sont donc basées sur des observations et des tests.
Pourquoi faire de l’ASO ?
Il existe aujourd’hui plus de 2,6 millions d’applications Android dans le Google Play Store et plus de 2 millions d’applications dans l’App Store d’Apple. Plus de 1 000 nouvelles applications sont publiées chaque jour sur chacun des stores (source mobyssey).
App Annie fixe le nombre total de téléchargements d’applications en 2019 à 204 milliards (+5% en un an).
Un autre rapport d’App Annie annonçait en 2018 un nombre de 258 milliards de téléchargements d’ici 2022.
C’était sans compter l’arrivée de la COVID 19 qui a fait exploser l’utilisation des applications. Sur le second trimestre 2020, 35 milliards de nouvelles applications ont été téléchargées par les utilisateurs.
Alors comment avoir une chance d’être visible auprès des utilisateurs mobiles, dans ce marché des apps de plus en plus encombré ?
Et justement, comment ces applis sont-elles découvertes par les utilisateurs ? Quelques chiffres pour vous donner une idée (source : Digital Legion) :
– 50% des utilisateurs actifs quotidiens recherchent des applications au moins 1 fois par semaine.
– 63 % des applications sont découvertes par le biais de recherches dans les app stores, soit plus de la moitié !
– MAIS : 83% des applications iOS sont invisibles, et considérées comme des applications dites “zombies” , apparaissant moins de 2 jours sur trois dans les 300 premières listes de l’App Store.
Optimiser votre référencement est donc ESSENTIEL à votre stratégie.
La base : le classement !
Plus une app est populaire, plus elle remonte dans les classements, plus elle sera visible.
Voici les points sur lesquels vous devrez être vigilant pour être bien classé.

Le nom, le sous-titre et la description :
Avant toute chose, vous devez choisir le nom de votre application. Le nom et la description sont des éléments fondamentaux pour votre référencement. Ils doivent contenir des mots clés ciblés et permettre de se différencier afin que les utilisateurs téléchargent votre appli plutôt qu’une autre.
Le nom (et le sous-titre pour l’Apple Store) se doit d’être bref et très explicite.
Attention, il existe une limite de caractères, il est donc important que votre mot clé principal soit au début de votre titre et de votre sous-titre.
Il faudra également veiller à ce que vos mots clés soient présents dans votre description.
Pour cela, il existe une différence entre Apple et Google :
- Sur l’Apple store, il faudra remplir une liste de mots clés pour se positionner dans le moteur de recherche. Cet endroit est donc stratégique. Pour gagner des caractères, préférez le singulier au pluriel. N’utilisez pas d’espace entre chaque mot mais des virgules.
- Sur Google Play, il faudra intégrer les mots clés dans la description puisque Google passe au crible le contenu. Le nombre de caractères est également différent entre les 2 principaux app stores.
Voici un tableau récapitulatif des limites de caractères des différents champs.
App Store |
Google Play |
|
Nom de l’app |
30 caractères |
50 caractères |
Sous-titre |
30 caractères |
inexistant |
Description abrégée |
170 caractères |
80 caractères |
Description longue |
4 000 caractères |
4 000 caractères |
Liste des mots clés |
100 caractères |
inexistant |
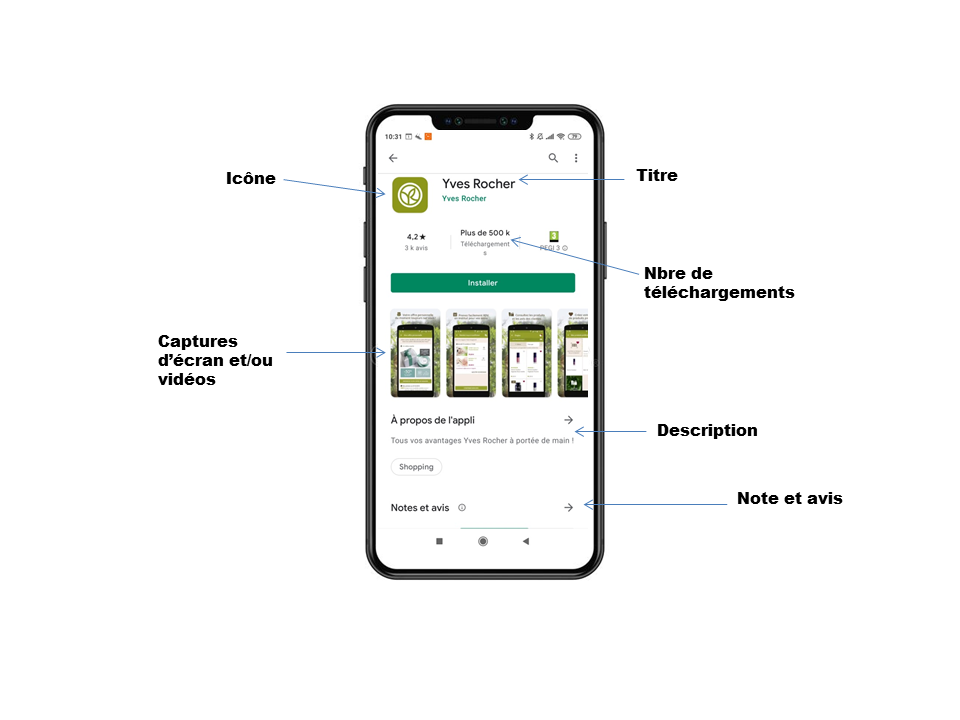
L'icône, les captures d'écran et vidéos :
Il est important pour chacun d’entre nous de visualiser le contenu avant de le télécharger. Les 2-3 premières captures d’écran sont les plus importantes. Utilisez-les pour montrer les plus beaux détails de votre application.
N’hésitez pas à mettre une vidéo pour présenter votre app. Ce sera plus interactif et plus attractif. Leur intégration permettra à l’utilisateur de voir plus concrètement à quoi il doit s’attendre et sera un élément important pour déclencher la décision de télécharger votre application. Une vidéo optimisée sera courte (moins de 30 secondes), commencez donc par le message le plus convaincant dès les 5 premières secondes.
Il est important de savoir que 30% des visiteurs regardant une vidéo téléchargent l’application (source: storemaven).
Retour utilisateur :
Ce point est un enjeu de l’ASO que l’on ne maîtrise pas mais il est très important car il va impacter le classement de l’application.
Les critères pris en compte :
- La note, il est important d’obtenir une note entre 4 et 5. Attention toutefois, une note de 5 peut paraître suspecte.
- Le nombre de personnes ayant mis une note,
- Le nombre de commentaires.
Bien évidemment, les avis positifs influenceront les utilisateurs à télécharger cette application.
Selon une étude Apptentive, 79% des consommateurs consultent les évaluations et les commentaires avant de télécharger une application.
Autres facteurs de classement pris en compte :
- Le nombre de téléchargements : plus l’application est téléchargée, plus l’algorithme utilisé par le store va le considérer comme qualitatif et utile pour l’utilisateur. Plus une application a de téléchargements, plus elle sera classée.
Voici le nombre de téléchargements qui permettra à votre application d’être mise en avant :
De 20 à 30 000 téléchargements par jour : TOP 5
De 10 à 15 000 téléchargements par jour : TOP 10
De 5 à 8000 téléchargements par jour : TOP 25
De 2 à 4000 téléchargements par jour : TOP 50 (source Kréactive digital studio)
- Les utilisateurs actifs : ce n’est pas tout de télécharger l’application, il faut qu’elle soit utilisée pour garder un bon classement. La récurrence d’usage est aussi un atout.
-
Le taux de désinstallation : il rentre bien évidemment en compte car si la majorité des utilisateurs désinstallent l’application c’est qu’ils n’ont pas été satisfaits de son utilisation ou de son utilité.
D’après une étude publiée en 2018, les utilisateurs conserveraient leur application environ 6 jours (source Adjust).
Les mises à jour :
Des mises à jour régulières sont le signe du sérieux de l’application et de son évolution. La fréquence des mises à jour doit être ni trop intense, ni trop parsemée.
Des mises à jour tous les mois environ feront une différence pour maintenir le classement de votre application plus élevé.
Apple App Store et Google Play Store tiennent compte de la fréquence et de la régularité des mises à jour des applications dans leur algorithme de classement.
Pour exemple, Facebook fait des mises à jour tous les mois.
En terme d’ASO, elles sont une opportunité pour modifier les mots clés de l’application ainsi que d’autres métadonnées en rapport avec la mise à jour.
C’est également un bon moyen de recueillir de nouvelles évaluations positives.

Nous venons de voir différentes techniques d’app store optimization, élément clé pour le bon référencement d’une application.
Il est avant tout indispensable de créer une app de qualité, utile, ergonomique et esthétique pour qu’elle connaisse le succès. D’ailleurs, pour avoir toutes les chances de figurer parmi les mises en avant des stores, combiner une bonne note, des mises à jour régulières incluant les dernières nouveautés des OS et des usages récurrents est un prérequis.
N’oubliez pas ! L’ASO est un cercle vertueux !


Xavier Mazingue-Desailly a rejoint le service Commerce et Marketing de SNAPP’ en tant que Business Development Manager depuis la mi-octobre.
Passionné par le digital depuis toujours, c’est à partir de 1998 que Xavier, diplômé de l’Ecole Supérieure du Commerce Extérieur avec spécialisations en Marketing international et logistique, s’est investi professionnellement sur les sujets du e-commerce. D’abord aux USA pour American Paper Group puis en France pour le Groupe Carrefour en tant que Responsable Marketing du site de produits culturels que l’enseigne lançait face à FNAC et Amazon.
En 2005, Xavier a rejoint une startup bordelaise pour laquelle il a lancé le département international. La société qui leva ensuite des fonds auprès d’Innovacom et d’Idinvest fut revendue 30M€ en 2009.
Ainsi, pendant ces 15 dernières années, Xavier s’est occupé du développement commercial et marketing d’entreprises innovantes du secteur digital et du développement durable. Dans la plupart des cas, ses rôles ont été centrés sur l’amélioration de produits / services et la vente de solutions software en France et à l’international.
Dès son arrivée, Xavier épaulera Amélie Feaugas, Directrice Commerciale & Marketing, pour accélérer la dynamique commerciale qu’elle a mise en place. Les efforts d ’Amélie Feaugas sur les segments B2B et B2C ont permis une croissance des ventes et la rentrée 2020 a été marquée par l’addition de nouveaux clients avec notamment de nouvelles fonctionnalités telle que la réalité augmentée pour mener des opérations marketing à fort impact.
Sous le pilotage de Jean-Benoit Charreton, Président de SNAPP’ et aux côtés d’Amélie Feaugas, Xavier Mazingue-Desailly et Stéphane Vergneres mettront en commun leurs expériences et expertises au service du développement commercial, axe stratégique de l’agence.
Toute l’équipe de SNAPP’ souhaite la bienvenue à Xavier !
L’entreprise française Petit Bateau, marque culte de l’enfance depuis 1983, connue surtout pour ces petites culottes est devenue, dans les années 2000, une marque trans-générationnelle.
En 2017, l’entreprise créée son application mobile et propose un service alors inédit de revente de pièces d’occasion entre particulier.
Depuis le 13 octobre dernier, une nouvelle version de l’application a vu le jour.

Un nouveau design pour une nouvelle expérience
Refonte rapide et efficace, Snapp’ a dû dans un délai très court revoir les fonctionnalités clés de l’application.
Un peu avant l’été, nous avons mené quelques ateliers avec Petit Bateau pour refondre partiellement leur application mobile.
Un nouveau souffle était nécessaire pour mettre à jour le design de l’application qui n’avait pas été remanié depuis plus de 2 ans, réinstaurer la section e-shop et refondre la fonctionnalité des occasions.
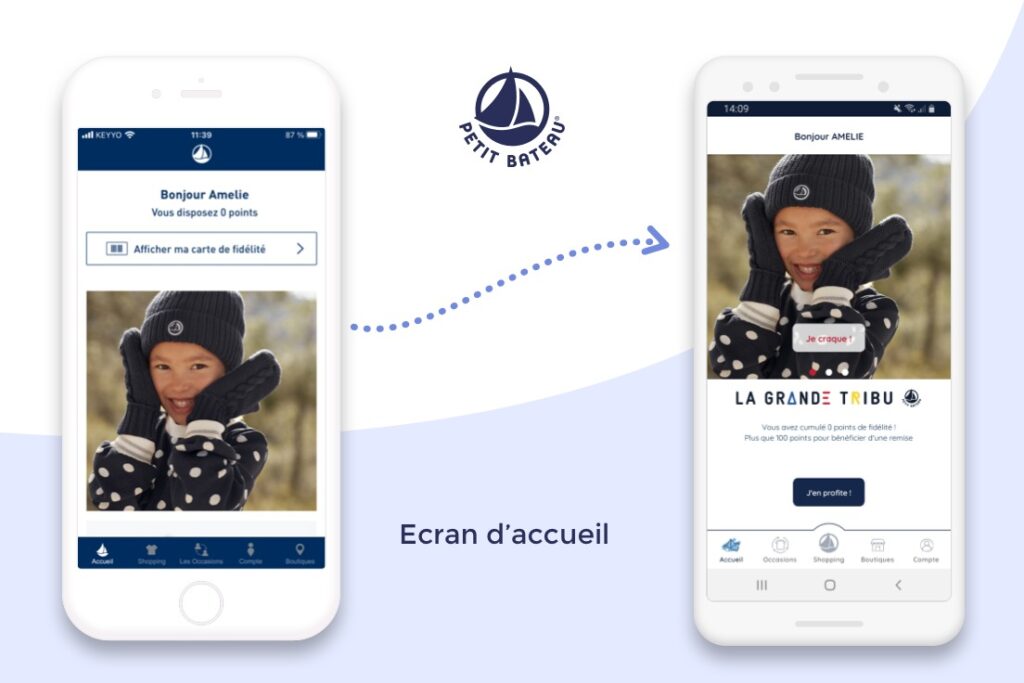
Accueil

Avant :
L’écran laissait la place à 2 visuels imposants sans pour autant donner d’indication sur leur finalité. L’accès à l’e-shop et les occasions était par ailleurs disponible par les onglets de la tab bar.
Après :
Mise en place d’un carrousel pour mettre en avant les produits ou les offres de la marque. C’est plus d’opportunités pour communiquer et donner envie de découvrir les collections ! Une nouvelle tab bar a été designée pour correspondre à la charte graphique de Petit Bateau et avoir un rendu graphique plus actuel.
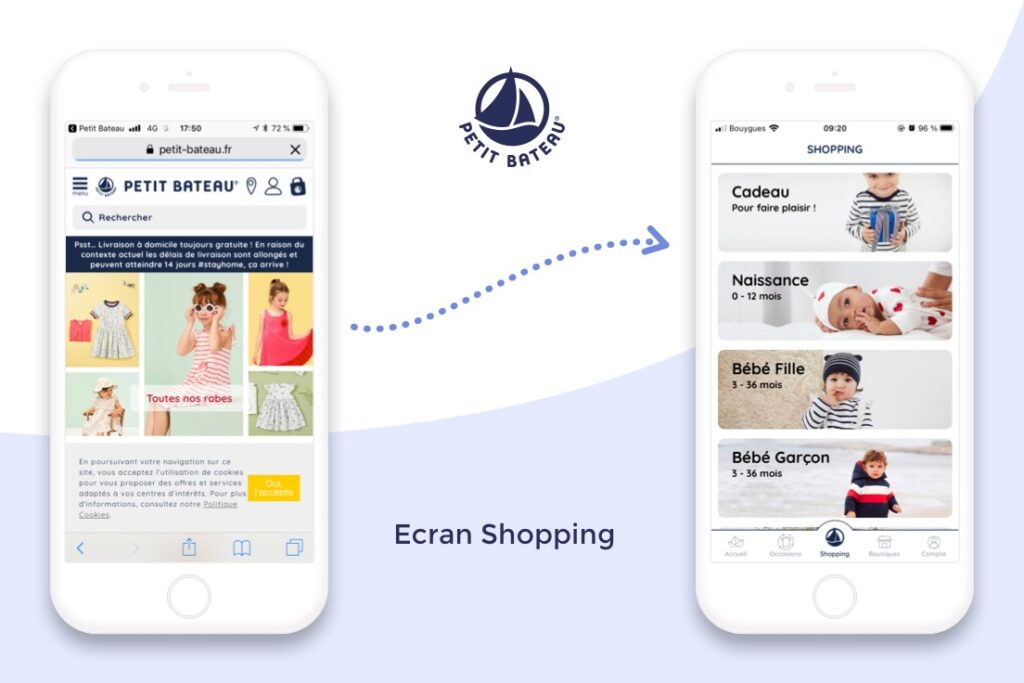
E-shop :

Avant :
L’utilisateur devait sortir de l’application pour naviguer au sein des collections. Une rupture dans l’expérience utilisateur qui posait problème notamment lorsque qu’il souhaitait à nouveau parcourir les autres rubriques de l’application.
Après :
Un accès à l’e-shop intégrant les webviews du site à l’application. La navigation est désormais sans coupure et fluide.
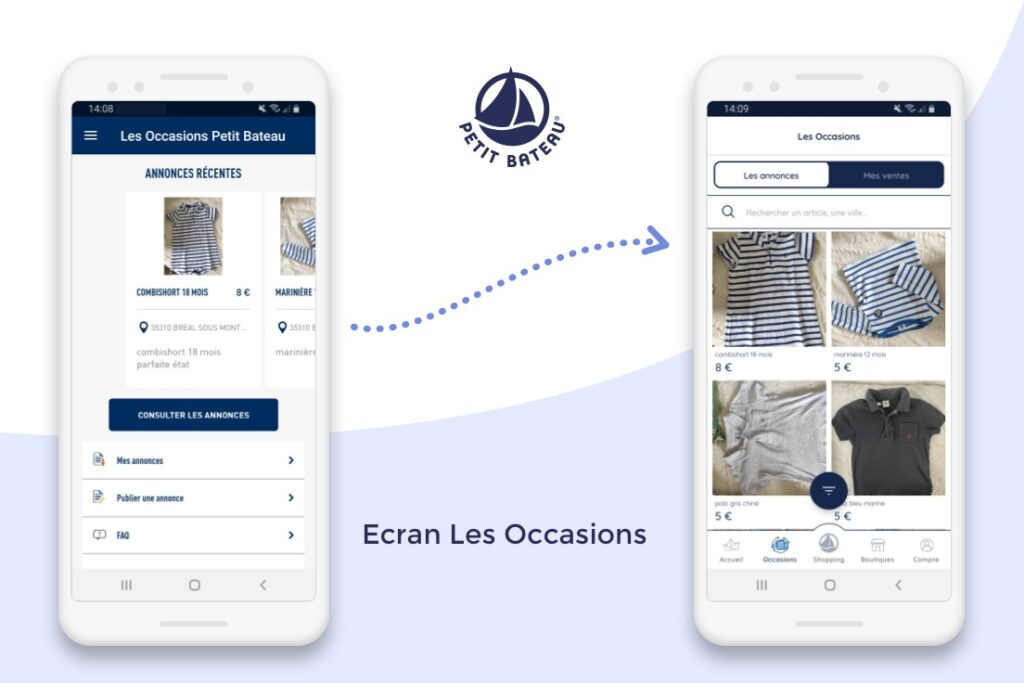
Les occasions :

Avant :
L’accueil de cette rubrique regroupait pléthore de boutons d’actions avec peu de place pour les annonces précisément. Les informations étaient donc toutes affichées au même niveau sans prendre en considération leur niveau d’importance (les CGU sont elles primordiales à ce stade de navigation ?).
Après :
La hiérarchisation des informations nous a permis de prioriser l’affichage des annonces dès l’accueil avec des visuels plus imposants.
Un champ de recherche a été ajouté, les fonctions de tri et filtre ont été regroupées avec un bouton flottant pour alléger l’écran. La barre de navigation à 2 onglets en haut permet d’accéder rapidement à l’écran de ses annonces (pour consultation des annonces publiées ou rédaction d’une annonce).
Pour cette nouvelle application, nous avons combiné lisibilité, simplicité et convivialité.
Pour découvrir les autres écrans, retrouvez le cas complet Petit Bateau ici : https://www.snapp.fr/projets/petit-bateau/