Actualités
Des nouvelles fraîches
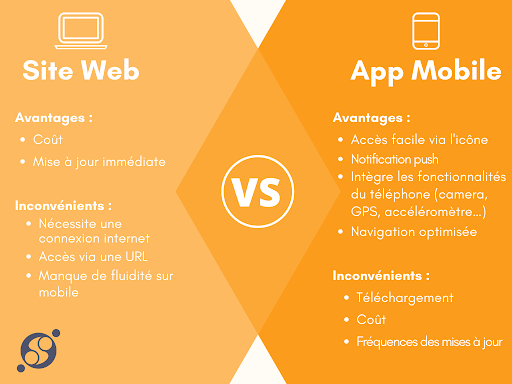
Application ou site web, lequel est le plus intéressant ?
Application ou site web, beaucoup de professionnels hésitent. La part de contenu consultée sur internet continue de croître. L’année dernière, le trafic Internet mondial via ordinateur a représenté moins de 43 % contre 55,35 % pour les appareils mobiles (+11% par rapport à 2020).
Alors la question de développer une application mobile plutôt qu’un site web ou vice versa peut se poser quand les moyens sont limités.
Mais quelles sont les différences entre le développement d’un site web et d’une application mobile ? Ici, voici l’avis de codeurs professionnels.

Avant toute chose, il est primordial de définir ses besoins et de connaître sa cible :
- Quelles seront les fonctionnalités proposées ?
- Quels seront les usages de la solution ?
- Dans quelles conditions ? En mobilité, assis devant un ordinateur ou devant la télé?
- Quelle sera la fréquence d’utilisation ?
La réponse à ces questions pourra donner des pistes sur l’option à choisir.
Au fur et à mesure des étapes de construction d’un site ou d’une appli mobile, voici les spécificités à prendre en compte :
- L’accès :
Les sites web sont accessibles via un navigateur web (Chrome, Firefox, Safari…) avec une url de type http://www……fr. Les sites web développés en responsive design sont optimisés pour la lecture sur smartphones, ordinateurs ou tablettes. (Cet article traite des sites accessibles sur internet et non les intranets, sites web potentiellement disponibles hors internet).
Une application mobile est un logiciel que l’on va télécharger sur un “store”, majoritairement l’Appstore ou Google Play. Les applications peuvent être gratuites ou payantes. Télécharger une application demande donc un « effort » à l’utilisateur qui va allouer un espace de stockage de son téléphone à cette application. Néanmoins, l’icône de l’application aura l’avantage d’être visible et accessible facilement par l’utilisateur.
Si la solution doit être utilisée hors réseau, l’application mobile est à privilégier car elle pourra fonctionner sans connexion même si désormais les PWA peuvent être une bonne alternative. Nous vous expliquons tout ce qu’il y a à savoir sur le développement des PWA dans un autre article.
Si le projet est consulté très majoritairement confortablement installé devant un pc, un site web serait probablement une très bonne option.
- L’UX/UI sont les fondations de toutes solutions qu’elles soient web ou mobile. Architecturer les différentes pages à l’aide d’une arborescence est essentielle pour avoir une vue globale des parcours utilisateurs et contenus à mettre en avant.
Le web permet davantage de créativité étant donné l’espace disponible à l’écran. Certains comportements comme le hover ne sont possibles que sur le web grâce au curseur.
Pour le graphisme, il existe des templates gratuits ou payants vous permettant de partir sur des bases de design si vous n’êtes pas très inspirés. Le plus connu des CMS, WordPress, propose plus de 140 thèmes. Vous pouvez bien évidemment créer votre propre design ou faire appel à une agence pour vous démarquer.
Pour l’UX design sur les apps, les guidelines des différents OS codifient déjà la façon d’interagir avec ces interfaces à écrans réduits. Il est risqué d’opter pour un design trop novateur qui, sous prétexte d’originalité, voudrait rompre avec les normes ergonomiques déjà standardisées. La lisibilité est de mise. Les boutons d’action sont d’ailleurs plus gros sur mobile en proportion que sur le web et certaines polices, par exemple, ne fonctionnent pas du tout sur mobile !

- Les environnements de développement diffèrent selon l’envergure du projet.
Les applications mobiles nécessitent des environnements spécifiques pour leur création. Pour développer sur Android, le téléchargement d’Android Studio est recommandé alors que sur iOS, Xcode sera nécessaire, sur un Mac de préférence.
Pour ce qui est du développement web, un simple éditeur de texte suffira.
- Le langage ou la technologie vont également avoir des impacts.
Avant toute chose, le choix d’une technologie pour créer un site web dépendra des fonctionnalités dont vous avez besoin pour présenter les produits et services de votre entreprise mais également de votre budget. Il est possible de s’affranchir de toutes compétences techniques en passant par un logiciel de création de site web (Wix ou WordPress par exemple). Pour développer un site sur mesure, il sera nécessaire d’apprivoiser les langages tels que PHP, Java script, Java ou NodeJS.
Ces langages étant maîtrisés par une grande communauté, il sera facile de trouver des développeurs professionnels avec un TJM abordable.
A l’inverse du web, les templates pour construire une app sans savoir coder sont très limités. Il est davantage requis de passer par un professionnel pour vous orienter sur les technologies à adopter en fonction de vos besoins. Le choix pourra se porter sur les technologies natives ou hybrides. On utilisera Java ou Kotlin pour Android et Swift pour iOS pour les langages natifs. React Native ou Flutter pour les langages hybrides. Nous vous expliquons quelques points importants de React Native ici . Utiliser une technologie hybride peut permettre de réduire les coûts de 30% environ puisqu’un seul code sera disponible à la fois sur iOS et Android.
Les compétences sur mobile étant plus rares, les TJM des développeurs sont plus élevés que sur le web.
- Hébergement :
En amont de l’hébergement pour les sites web, vous devrez vous acquitter de quelques euros pour l’achat d’un nom de domaine. Ensuite, il vous faudra choisir un hébergeur en fonction du niveau de sécurité envisagé. Le budget oscille entre 5€ et 700 € HT par mois.
Idem pour les applis mobiles, différents services d’hébergement existent : mutualisé, dédié ou cloud. Les offres en PHP sont plus nombreuses que celles sur Ruby ou Python; les coûts sont alors légèrement plus élevés. A l’inverse des projets web, il faut parfois héberger une API intermédiaire. En plus du tarif de l’hébergement, vous devrez vous acquitter annuellement d’une centaine d’euros pour être présent sur le store d’Apple.
- Maintenance :
Que ce soit sur web ou mobile, une enveloppe de quelques jours est à prévoir pour garder une solution qualitative et sécurisée. L’environnement web étant beaucoup plus stable que les OS et les différents devices sur mobile, l’enveloppe sur mobile sera plus conséquente.
A contrario du web, sur mobile viendra s’ajouter des mises à jour liées aux montées de versions des OS. Ces évolutions ont lieu une fois par an à minima et peuvent engendrer entre 0,5 j et 5 j de travail par plateforme.

- Le référencement est clé pour tout projet nécessitant de la visibilité. Le référencement naturel (SEO) est influencé par des éléments techniques dès la conception et le développement du site. La structure de vos articles est également un point important (nombre de caractères, structure de l’article…). Un travail de suivi et d’analyse du comportement des visiteurs sera bénéfique pour constamment améliorer votre positionnement. Ce travail spécifique et chronophage peut être confié à des agences expertes. Sur mobile en revanche, l’ Appstore Store Optimization (ASO) dépend essentiellement de la qualité de la fiche store, du succès d’une application et de sa fréquence d’utilisation. Tout comme pour le web, les règles restent floues mais avec beaucoup moins de leviers.
- Le déploiement de votre solution est l’étape finale. Un déploiement web sera instantané. En revanche, sur mobile, une validation des stores est impérative et peut prendre quelques jours. Si jamais l’application ne répond pas aux guidelines, vous devez y remédier en corrigeant votre version et soumettre à nouveau pour validation.
- Le coût : De quelques dizaines d’euros par mois en passant par un créateur de site web à plus de 100 K€ HT pour un site e-commerce, le budget d’un site web varie en fonction des fonctionnalités souhaitées. A périmètre quasi égal, le budget d’une application mobile sera plus conséquent étant donné le nombre de plateformes à investir et le TJM plus important des développeurs mobiles. Le coût peut varier entre 20 K€ et plus de 150 K€ HT.

Application ou site web, ils ont leurs propres codes. La décision de développer sur l’une ou l’autre plateforme dépend des futurs usages, du budget et de votre stratégie. Si vous hésitez encore, il reste l’option de la Progressive Web App qui peut être un bon compromis pour l’ accessibilité, les conversions et le budget !