Le mobile est en plein développement depuis des années. Actuellement, 43 millions de français sont équipés d’un smartphone avec 88,7% d’entre eux qui l’utilisent, presque tous les jours ou 1 à 2 fois par semaine (source : Baromètre 2020 Mobile Marketing Association France). L’impact accru de l’usage du mobile pousse de nombreuses entreprises à revoir leur expérience utilisateur. Ce n’est plus un secret, une expérience utilisateur réussie = conversion optimisée.
Il y a plus d’un an, nous vous présentions un comparatif entre la PWA et les applications mobiles natives.
Aujourd’hui, nous vous expliquons comment développer une PWA en fonction de différents cas de figures.
Comment démarrer ? Que faire d’un site WordPress ou HTML si je souhaite passer sur une PWA ? Faut-il repartir de zéro ? Existe-t-il des solutions à intégrer ?
Nous nous sommes intéressés au sujet ces derniers mois, voici le fruit de nos recherches.
Pourquoi développer une PWA ?
Vous doutez ou vous ignorez encore la part du trafic sur mobile de vos utilisateurs, faites le test avec Google Analytics, le résultat est probant. D’après les chiffres indiqués plus haut, il devient impératif d’offrir à ses utilisateurs une expérience sur mobile fluide et rapide ; ça tombe bien c’est le but de la PWA. La PWA permet également de libérer de l’espace de stockage pour l’utilisateur soucieux d’optimiser ses gigas. La mise en place d’une PWA peut être un véritable gain de temps pour l’utilisateur, celui-ci peut directement vivre une expérience applicative sur le web sans passer par la case recherche sur les stores. La transformation de votre site web en PWA offrira donc de nombreux avantages (expérience utilisateur optimisée, meilleur classement Google, performance accrue et accès hors ligne). En résumé, le passage à la PWA aura un effet bénéfique pour votre site web. Vous aurez donc beaucoup à gagner en sautant le pas.
Il ne s’agit plus ici de démontrer les avantages de la PWA mais plutôt de découvrir comment la mettre en place.

Cas 1 : Je n’ai ni site web ni application
Cas de figure simple, la PWA nécessite un développement unique. Pour simplifier, nous pouvons découper la création d’une PWA en 4 étapes.
1/ L’app shell
Première étape, la création d’un shell d’application, autrement dit le code. Rappelons que pour les PWA, on parle de développement web, on retrouve donc des fonctionnalités HTML et CSS. Mais l’expérience « application » s’opère via l’ajout de fonctionnalités Javascript.
2/ Les Services Workers
On retrouve ensuite l’intégration de Services Workers. Ce sont des scripts ou des programmes ou bouts de programme permettant d’exécuter une tâche. Ceux-ci se comportent comme des « proxy » ; leur rôle est donc de faire le lien entre l’application et le réseau en restant indépendants. Ainsi, ils tournent constamment en arrière-plan lorsque le site qui les a créés n’est pas ouvert dans le navigateur. Via cette indépendance au réseau, ces scripts mettent en cache l’app shell. Ils sont également présents pour gérer la mise à jour du contenu en arrière-plan et la mise en cache du contenu. Grace à ce système de services workers, l’utilisateur peut parcourir les données en cache lorsqu’il est hors ligne. Il récupère les dernières données envoyées par le serveur tout en attendant le retour de la connexion. De plus, les services workers gèrent les notifications push (uniquement sous Android).
3/ Définir un manifeste
Le manifeste de l’application regroupe son nom, son auteur, une icône ainsi qu’une description au sein d’un document texte JSON. Celui-ci permet d’avoir accès à l’application directement sur l’écran d’accueil de l’appareil. Le but étant de se rapprocher au plus près d’une expérience native. Les applications android native utilisent elles aussi un manifeste (AndroidManifest.xml) qui permet de définir entre autres les écrans, l’icône; il est déployé dans la page HTML via une balise. Pour le navigateur, c’est donc ce fichier JSON qui lui permet de faire la différence entre un site web classique et une PWA.
4/ Le protocole HTTPS
La mise en place d’un protocole HTTPS est nécessaire pour développer une PWA. Il s’avère également doublement bénéfique. En effet, HTTPS crypte les données que les utilisateurs envoient vers le serveur et empêche toute intrusion, la sécurité est donc renforcée. De surcroît, Google favorise les sites en HTTPS ce qui améliore ainsi le référencement. Le passage à HTTPS s’effectue avec un certificat SSL. Pour acquérir celui-ci, rapprochez-vous d’une autorité de certification (généralement gratuite si vous disposez de votre propre serveur). Une fois terminé, le Graal apparaîtra sous forme d’un cadenas devant votre URL.
En guise d’exemple voici une liste d’acteurs qui ont développé une PWA : Twitter Lite, Wego, Pinterest, Uber, Starbucks, Trivago, Forbes, Ali Express, Telegram, L’équipe

Cas 2 : J’ai un site web développé sur mesure (et une application)
Vous possédez un site web efficace, rapide et développé sur mesure et vous souhaitez optimiser l’expérience utilisateur sur mobile. Vous avez également une application sur les stores. Afin de compléter vos canaux de conversion, le choix de la PWA peut s’avérer judicieux.
Concernant le développement du site web vers la PWA, migrer vers le référentiel PWAs Clone GitHub. Vous pourrez alors développer un répertoire Migrate to PWA avec le code détaillé pour chaque étape. Ce code spécifique pourra être ensuite modifié à votre guise. Une fois votre code extrait, utilisez ‘Simple HTTP Server Application’ pour sécuriser le site web, vous aurez alors accès à l’URL. Pour terminer la migration vers la PWA la définition d’un manifeste et l’intégration de Services Workers seront de mise.

Cas 3 : Passer d’un site WordPress à une PWA
WordPress propose aujourd’hui différents plugins pour passer d’un site WordPress à une PWA. En l’occurrence, il s’agit de Super Progressive Web Apps qui permet de transformer rapidement un site web en PWA. Dès lors que le plugin est installé, les fonctionnalités propres aux PWA seront disponibles pour l’utilisateur. Sur leur site officiel, WordPress indique que SuperPWA est très facile à configurer. Seul prérequis, avoir un site qui tourne sur le protocole HTTPS. Une fois activé, il suffit de se rendre depuis le menu WordPress sur SuperPWA afin de remplir le nom de l’application, la description, le logo, et la page d’accueil.
Les avantages du plugin SuperPWA :
- Ajouter votre application sur l’écran d’accueil de vos utilisateurs
- Envoyer des notifications push aux utilisateurs d’Android
- Installation et paramétrage simples, vous pouvez le configurer dans WordPress en quelques minutes
- La page des paramètres est claire et simple à comprendre
Les limites du plugin :
- Les notifications push ne fonctionnent pas sur iOS
- Pas de paramètres de Google Analytics
- Pas de barre de progression pour le chargement de la page en haut ou en bas de la page comme dans un navigateur
- Pas d’options d’interface graphique pour que la PWA ressemble davantage à une application native
- Vitesse moins performante qu’une véritable PWA
Super Progressive Web Apps est un bon compromis (gratuit) si vous cherchez à offrir rapidement aux utilisateurs de votre site web une meilleure expérience mobile. Cependant, il ne crée pas une véritable expérience mobile native. Cette approche sera particulièrement privilégiée pour les projets en mode POC afin d’évaluer les bénéfices d’une PWA et ensuite partir sur un développement plus optimisé.
Notre avis chez Snapp’ :
Le développement d’une PWA, bien qu’il soit moins coûteux que d’autres types de développement, nécessite des connaissances pointues en matière de codage notamment au niveau des cadres et bibliothèques Javascript principalement Angular et React. C’est pourquoi, il est souvent recommandé aux propriétaires de sites inexpérimentés d’essayer des plugins (gratuits et/ou payants) ou d’engager un développeur professionnel, car le processus de création d’une PWA n’est pas facile.
En outre, nous conseillons aujourd’hui, dans la mesure du possible, d’opter à la fois pour le développement d’une PWA et d’une application native. La première optimisera votre expérience web mobile et les performances vs un site web en responsive. La deuxième vous assurera une expérience optimisée notamment sur iOS ou les services workers ne sont pas encore complets. La combinaison des deux vous offrira une plus grande visibilité ainsi qu’une expérience utilisateur maximisée.
Avec la sortie d’iOS 14 et Android 11, le mot d’ordre est le renforcement de la protection des données utilisateurs. La firme de Cupertino souhaite notamment alerter au maximum les utilisateurs sur la gestion de leurs données en poussant des alertes plus précises sur les permissions à accorder. Voici quelques changements sur les 2 OS :
Sur iOS

Position Approximative
L’une des nouvelles fonctionnalités phare est la possibilité de masquer sa localisation précise. Ainsi, les utilisateurs iOS pourront donner une localisation « approximative » au lieu de divulguer leur position exacte. De plus en plus d’applications demandent systématiquement à l’utilisateur de partager sa position GPS pour fonctionner de manière optimale. Pour parer à cette requête, le nouvel iOS offre à l’utilisateur la possibilité de décocher « Position exacte » dans Confidentialité => Services de localisation. L’utilisateur est alors géolocalisé uniquement sur un diamètre de quelques dizaines de kilomètres. Au lieu de tracer un cercle autour de votre position, cette nouvelle fonctionnalité intègre votre position dans un rayon défini de manière aléatoire.
Sélectionner ses photos
Une autre nouveauté concerne l’accès aux photos. Une nouvelle option d’iOS 14 permet à l’utilisateur de sélectionner une partie des photos qu’il souhaite partager avec l’application. Celui-ci n’est donc plus contraint de donner accès à l’application à l’ensemble de sa photothèque ou de refuser l’accès. En outre, il est demandé à l’utilisateur de sélectionner manuellement les photos de son choix. Lors des connexions ultérieures, l’application demandera s’il souhaite ajouter d’autres clichés. Cette étape peut s’avérer contraignante mais c’est une véritable prouesse pour les personnes soucieuses de leur vie privée.
Indicateur lumineux
Enfin via cette nouvelle version d’OS, l’utilisateur est désormais en mesure de savoir quand une application accède à son microphone ou à sa caméra. Un indicateur lumineux s’affiche juste au-dessus du signal réseau. Un voyant orange indique que l’application accède au microphone, alors qu’un voyant vert indique que celle-ci accède à la caméra.
Sur Android

Protection de la vie privée
Avec Android 11, Google s’aligne avec Apple avec la mise en place d’un système d’autorisations à usage unique (comme sous iOS 13). Les utilisateurs peuvent désormais choisir de partager leur position géographique avec une application tierce à une seule reprise. Dès lors que l’application souhaite collecter à nouveau la position géographique de l’utilisateur, celui-ci est averti. Google renforce également sa politique de protection des données sur le Playstore. En effet, les applications sont dorénavant autorisées à demander l’accès à votre position uniquement si cela s’avère indispensable. Enfin, concernant les permissions restrictives qui autorisent l’accès à une ressource uniquement quand l’application est active,celles-ci sont étendues. Anciennement elles ne concernaient que l’accès à la position géographique ; avec Android 11, les capteurs photos et les microphones sont également concernés.
Gestion des arrières plans
Toujours dans l’optique de protéger les données personnelles, Android 11 donne accès à une nouvelle fonctionnalité. Celle-ci s’occupe de réinitialiser les autorisations des applications qui n’ont pas été utilisées depuis un certain temps. Avec cette nouvelle fonctionnalité, fini les accès inutiles en arrière-plan par des applications très peu utilisées.
Vie privée et vie professionnelle
Enfin Google s’efforce également de gérer au mieux la séparation entre les profils personnels et les profils professionnels. En séparant ces deux types de données, l’objectif est d’empêcher les administrateurs informatiques d’une entreprise d’accéder aux données personnelles des utilisateurs.
Retour sur l’interview de Jean-Benoit Charreton pour le média girondin Placéco. L’enjeu de cet échange était avant tout de présenter les principales tendances autour du développement mobile. Nous allons revenir sur les différents points abordés lors de cet échange.
Snapp' et la technologie
Du coté des entreprises, au vu du contexte actuel, le mot d’ordre est à la rationalisation des investissements. On constate donc une accélération des projets web mobile (PWA) et des développements hybrides. En effet, les coûts et le temps nécessaires au développement d’applications natives laissent actuellement place aux développements hybrides, qui eux sont plus rapides. Cependant, pour certains projets spécifiques, seule la solution native est envisageable. Concernant les développements hybrides, (un seul développement nécessaire pour les deux plateformes, iOS et Android) Snapp’ n’en n’est pas son coup d’essai. En effet depuis 5 ans, de beaux projets développés en React Native ont vu le jour au sein de Snapp’ : Fidme, Daam, Dentsply Sirona, DS Distribution, Monoprix Collab, etc. Pour mener à bien ces projets, l’agence dispose aujourd’hui d’excellents profils maitrisant cette technologie. En ce qui concerne les PWA, Snapp’ a pu expérimenter cette technologie pour le compte d’Astera Vision sur une solution d’aide à la vente pour les équipes commerciales.
Les impacts du RGPD
Un autre sujet apparait de plus en plus dans la sphère mobile et du digital en général : les impacts du RGPD. Tout ce qui traite à la gestion des données utilisateurs est un sujet de plus en plus épineux et ainsi donc de plus en plus cadré et contrôlé. On assiste à l’émergence de nouveaux outils directement liés à cette problématique comme la Consent Management Platform (CMP). Cette plateforme permet aux éditeurs d’informer leurs utilisateurs du type de données qu’ils collectent. En outre, la plateforme demande l’autorisation d’utiliser ces données pour un traitement ultérieur.

Mise au "green"
Lors de cet entretien, un autre point a fait surface : la prise de conscience éco responsable de la part des entreprises concernant le développement informatique. De plus en plus d’entreprises s’intéressent à la qualité du code source : respecte-t-il l’état de l’art ? est-il trop consommateur de ressources (batterie) ? De nouvelles problématiques sont mises en exergue et pourraient changer la manière de développer des produits numériques dans les années à venir. Pour contribuer à ce mouvement, Snapp’ mise sur le projet Clean Apps en créant un label de développement éco responsable. Le but étant de créer des normes pour guider les développeurs vers un développement plus « green ».
Starts-up et grands groupes
Jean-Benoit Charreton s’est également exprimé sur les synergies entre les start-ups et les grands groupes. En effet, afin de rester en veille sur l’innovation et les nouveaux usages, les grands groupes deviennent petit à petit des incubateurs pour celles-ci. Monoprix (client Snapp’) en est la parfaite illustration ; le distributeur français multiplie les partenariats afin de proposer à ses clients des services/produits différenciants. L’inauguration de son magasin « nouvelle génération » à Paris Montparnasse (voir article) s’inscrit dans cette démarche.

Snapp' et l'innovation
Concernant Snapp’, coté innovation, l’entreprise s’efforce de garder le coté agile des starts up en misant sur les nouvelles méthodes de travail : design thinking, scrum, etc. De plus, les équipes restent en veille afin d’orienter les clients sur de nouveaux usages : réalité augmentée, gamification, etc.
L’innovation au sein de Snapp’ Group passe également par Fidme, filiale du groupe Snapp’. La jeune pousse a déposé un brevet sur une solution de scan de tickets de caisse permettant de reconstituer le contenu d’un caddie via la prise de photo du ticket de caisse.
Malgré le tumulte actuel, Snapp’ mise sur l’avenir en gardant un cap guidé par l’innovation.

Après différentes initiatives pour enchanter l’expérience utilisateur en magasin, Monoprix ne cesse d’innover avec le caddie connecté. Suite à différents tests dans le magasin de Nice Cap 3000, Monoprix a inauguré ce mercredi 9 septembre 2020 ses chariots connectés dans le point de vente transformé de Paris Montparnasse.
Monoprix et le digital
Rendre les supermarchés « intelligents », voici le pari que la firme française s’est lancée depuis plusieurs années. Cette démarche de progrès continue fait partie intégrante de l’identité et de la stratégie de Monoprix. Pour mettre à bien cette stratégie, la firme multiplie les partenariats avec des start-up innovantes dans le secteur de la foodtech (Julienne, Le Petit Ballon, Seazon, Nestor, Jow, Scan Up, Oh la la, etc.). Ainsi, Monoprix est à l’avant-garde des prouesses et tendances innovantes.
Aujourd’hui encore avec le lancement du caddie connecté, Monoprix assume avec brio sa posture d’entreprise pionnière sur son marché. Cependant, cette démarche innovante n’est pas sans rappeler ce qui se passe outre Atlantique.

Walmart et son caddie connecté
En 2018 déjà, Walmart, la célèbre chaine de supermarchés américaine, lançait un concept de caddies connectés dans ses magasins. Ces caddies étaient dotés d’un GPS ainsi que de différents capteurs (pression, température, rythme cardiaque). Via le GPS, la firme souhaitait connaitre la localisation du client, son parcours en magasin afin d’optimiser l’agencement des rayons. Sur le papier ces différents instruments biométriques étaient censés prévenir d’un malaise ou d’un AVC. Différentes polémiques ont découlé de cette innovation caractérisant ces instruments d’outils commerciaux : analyser le ressenti d’un client vis-à-vis d’une promotion, analyser le comportement du client vis-à-vis de l’ambiance sonore et olfactive en magasin…
Amazon et le Dash Cart
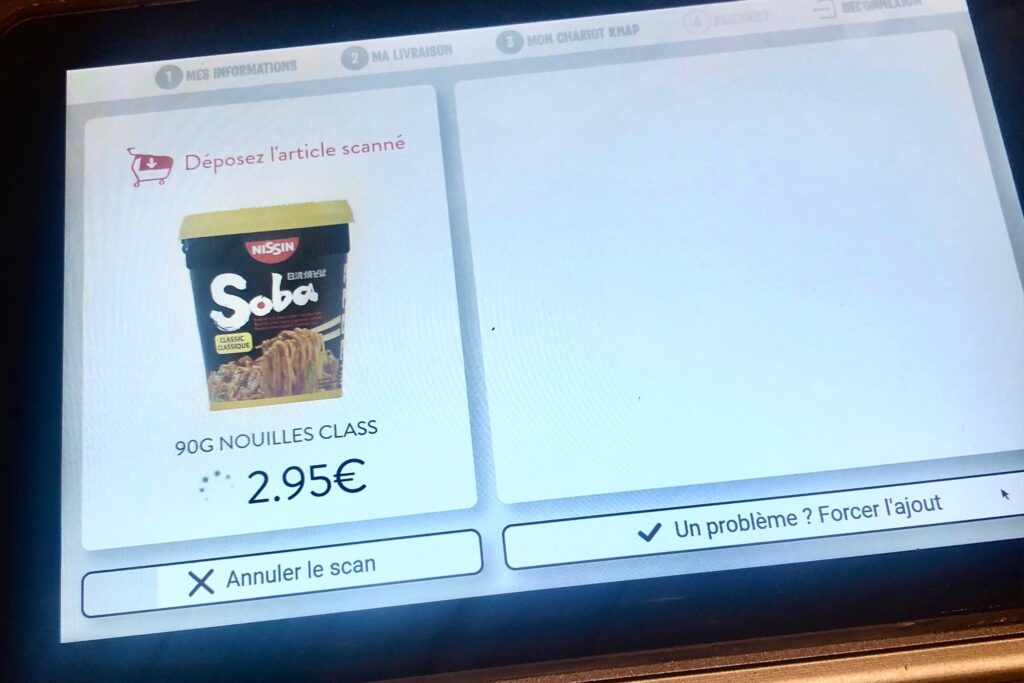
Plus récemment en juillet 2020, la multinationale Amazon a dévoilé l’Amazon Dash Cart. Ce charriot connecté est doté d’un écran tactile, d’une caméra ainsi que d’une balance évitant ainsi le passage en caisse. Le Dash Cart fonctionne avec un QR code et via caméras embarquées. Une fois paramétré, le client peut alors réaliser ses courses en toute autonomie. Pour les articles « en vrac » de type fruits et légumes, il suffit de les sélectionner sur l’écran puis de les déposer dans le caddie qui les pèse automatiquement.
Monoprix et Knap
Concernant Monoprix, l’enseigne s’est associée avec la start-up Knap pour la conception du chariot connecté. D’un point de vu technique, le chariot dispose de 10h d’autonomie pour une contenance de 170 litres, celui-ci se recharge lorsqu’on l’empile avec ses semblables. De plus, il est équipé de caméras qui analysent les mouvements du client. Coté sécurité, il s’agit également d’analyser les scans et mouvements « suspects », si ceux-ci sont récurrents un contrôle sera réalisé. Pour utiliser le caddie connecté, le client doit renseigner ses identifiants compte client de l’application Monoprix et moi (développé par nos soins).

Pour mener à bien ce projet Snapp’ a travaillé en collaboration étroite avec les équipes Knap, en particulier sur la gestion de la data. Les équipes Knap ont pu se connecter à nos API pour récupérer différentes données (authentification, livraison à domicile, paiement).
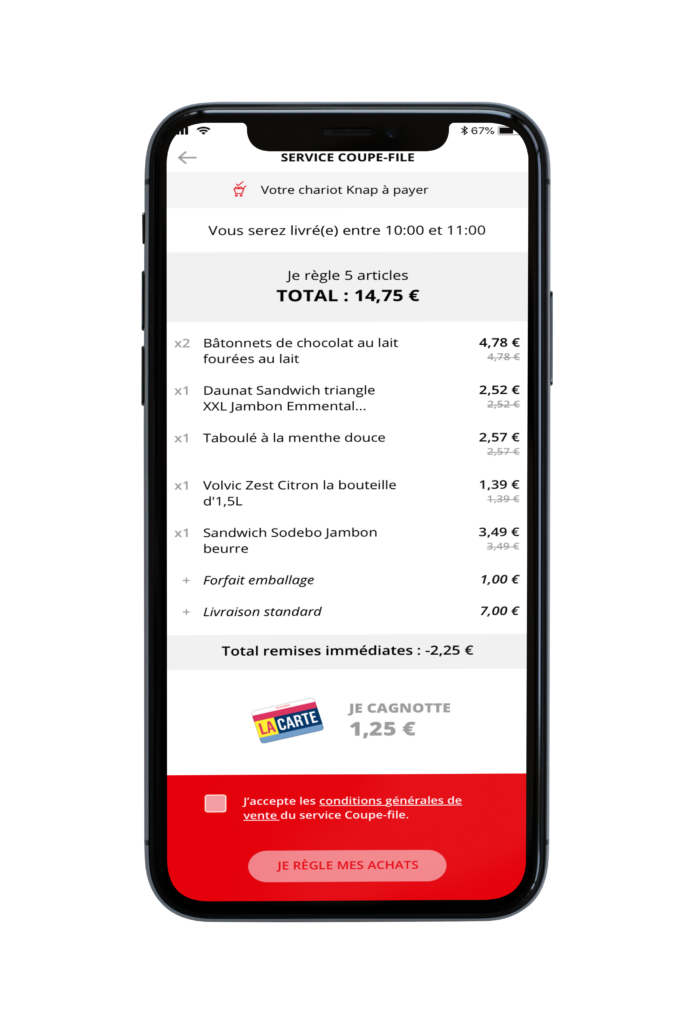
Vis à vis de l’expérience d’achat, cette innovation à pour vocation de favoriser la livraison à domicile. Grâce à la tablette intégrée et une fois son caddie rempli, le client peux directement choisir son créneau de livraison. Pour l’instant, le règlement du caddie se finalise sur l’application Monoprix & Moi à travers le service coupe file déjà en place.
Cette nouvelle expérience d’achat deviendra t’elle une norme des les années à venir ? L’avenir nous le dira …
Pour en savoir plus sur nos solutions innovantes, contactez nous :
Google et Huawei, un divorce houleux
La « guerre » entre le géant Américain et le mastodonte chinois a débuté courant mai 2019 suite au placement de Huawei sur la fameuse « entity list » de l’administration du commerce Américaine. Google a alors rapidement réagi en annonçant la suspension de ses activités avec la firme chinoise au plus grand désarroi des détenteurs de smartphones Huawei.

Huawei et son allégeance à Google
Il existe deux principales plateformes, deux principaux magasins d’applications : le Google Play et l’App store. Historiquement, Huawei utilisait les différentes API de Google : les GMS (Google Mobile Services). Ainsi, les utilisateurs Huawei pouvaient librement télécharger sur Google Play différentes applications. La perte de licence d’utilisation des GMS est alors assez contraignante pour l’utilisateur : impossible désormais de télécharger les applications au préalable disponibles sur Google Play.
Suite à l’embargo, aucune entreprise américaine ne peut collaborer avec Huawei. Finis les GMS et aurevoir le Google Play avec les applications Youtube, WhatsApp ou autres consorts pour les utilisateurs de smartphones Huawei.
Quelles conséquences pour le consommateur ?

Cette mesure divise les consommateurs Huawei en deux catégories. D’un côté ceux qui possèdent un smartphone de la marque avant l’embargo, c’est à dire les détenteurs des modèles Y9 2019, Y5 Prime 2018, P8 Lite, P Smart Z, ainsi que toute la gamme P20, ou de manière générale les personnes ayant acheté un mobile Huawei avant mai 2019. De l’autre côté, on retrouve les personnes qui se sont procurés un smartphone post-embargo. On parle donc ici des utilisateurs des portables Huawei Mate Pro, Huawei mate 30 et de tous les détenteurs de la gamme P40 (Huawei P40 Lite, Huawei P40, Huawei P40 Pro, etc.).
Pour la première catégorie d’utilisateurs, rien ne change, les divers contrats et licences établies entre les deux géants ne pénalisent pas le consommateur. Ils ont toujours accès à Google Play et peuvent encore pleinement profiter des services de Google. Pour les autres, l’accès aux applications est pour l’instant restreint. Quelques solutions existent notamment l’application « Phone Clone » qui donne accès à l’ensemble des applications précédemment téléchargées ou achetées sur le Google Play. Il est donc possible de retrouver sur son smartphone les applications Airbnb, Linkedin, Paypal, Zoom, etc..
Huawei a plus d’un tour dans son sac
Aujourd’hui, sans utilisation possible des GMS, la firme chinoise a alors décidé d’être autonome et de proposer son propre store d’applications : l’AppGallery. Les services jusqu’alors fournis par Google sont désormais mis à disposition via les HMS (Huawei Mobile Service). Cette boutique était déjà présente en Chine depuis de nombreuses années, le but étant désormais de la faire vivre à travers le monde entier.

Et pour les développeurs/éditeurs, quels sont les impacts ?

C’est à travers le composant HMS Core que tout se passe pour les développeurs. HMS Core regroupe les différentes API, SDK et autres services qui participent à la création et à l’amélioration des applications. HMS Core permet de gérer la localisation, la publicité, etc. Les développeurs peuvent ainsi se passer des services proposés par Google. Rappelons cependant que tous les services proposés par Google tels que Google Account Login, Google Analytics, Mobile Vision, Google Drive (vous pouvez retrouver la liste exhaustive dans ce tableau ):
ne sont plus disponibles sur les devices Huawei post embargo sous Harmony OS. Rappelons également que ces différents services, proposés par Google, étaient gratuits. Huawei promet un niveau de service égal mais il reste encore du chemin à parcourir pour rattraper le géant américain. En attendant une version optimale des HMS, les développeurs sont parfois contraints d’utiliser d’autres combines, en passant par des solutions payantes (SDK). La fonction « Scan », à titre d’exemple, peut être remplacée par la solution Xing sur les devices Huawei.
D’autres contraintes s’imposent aux développeurs comme la maintenance des différentes librairies (utilisant elle-même des services Google) qui deviendront obsolètes sous HMS.
Quel sera l’avenir ?
Huawei travaille d’arrache-pied pour fournir les HMS les plus optimums possibles afin de conserver une continuité de services sur les applications propres à l’AppGallery. Les équipes Huawei collaborent de près avec les éditeurs/développeurs pour fournir les outils et l’assistance technique nécessaires au développement de leur écosystème. L’AppGallery comptabilise aujourd’hui environ 55 000 applications, encore loin de l’Appstore ou de Google Play avec plus de 2 millions d’applications à leur actif.
Huawei, réussira-t-il alors son tour de force là ou Blackberry ou Tizen ont échoué avant ? L’avenir nous le dira …
Snapp’ continue de renforcer ses rangs avec l’acquisition d’Apocope, agence digitale leader du mobile au service du commerce.
Snapp’ compte aujourd’hui plus de 15 ans d’expertise dans la conception et le développement de solutions digitales sur-mesure. En mêlant innovation et performance, Snapp’ a su s’adapter à un marché de plus en plus volatil. La société n’a cessé d’innover en mettant en place de nouveaux modes de développement avec comme mot d’ordre : l’agilité !
Il y a déjà deux ans, Snapp’ consolidait son positionnement sur le marché B2B et B2E avec l’intégration de comptes clients d’envergure tels que Balenciaga, Veolia, Crous, GFI etc.
Aujourd’hui, Snapp’ continue sur sa lancée et renforce sa croissance avec le rachat de la société Apocope, et ce malgré l’épisode du Covid-19.
Depuis plus de 15 ans, Apocope accompagne de prestigieux clients dans la création de leur solution (de commerce) mobile. Sites e-commerce, applications mobiles fidélité, PWA, projets Unity… Les dernières technologies sont maitrisées pour enrichir les parcours clients.
Aujourd’hui, grâce au rachat de cette activité, Snapp’ étend son offre B2C et a à cœur d’accompagner ses clients pour créer une vraie différence auprès de leurs utilisateurs.

« Par cette acquisition, Snapp’ entend poursuivre son développement et renforcer son expertise dans l’accompagnement stratégique et opérationnel des marques, enseignes et entreprises en matière de transformation digitale » explique Jean-Benoît Charreton, Président de Snapp’.
Snapp’ compte désormais 25 collaborateurs avec un objectif commun : la création du meilleur produit numérique pour ses clients !
“Apocope devient Snapp’ ; je suis serein sur le fait que nos clients retrouveront avec Snapp’ la même expertise et la même volonté d’apporter de la valeur. Nous nous connaissons depuis de nombreuses années et nous partageons un ADN commun avec des process internes très similaires ”, souligne Damien Bousson, fondateur d’Apocope.
Snapp’ s’offre donc de nouvelles perspectives avec cette acquisition. C’est avec un fort enthousiasme général que Snapp’ s’apprête à collaborer avec de nouveaux clients tels que : Yves Rocher, Petit bateau, Swatch, Afflelou, etc.
Toute l’équipe est ravie de s’attaquer à ces nouveaux projets à forte notoriété !
Depuis 2015, les utilisateurs surfent plus sur un mobile ou une tablette que sur leur ordinateur. En 2019, le secteur des applications a connu son record avec plus de 204 milliards d’applications téléchargées dans le monde. Les deux leaders : Google (Android) et Apple (iOS) proposent à eux deux plus de 4 millions d’applications (2,57 millions pour Google Play et 1,84 million pour l’Apple Store)*. Les Français possèdent en moyenne 46 applications² sur leur smartphone. Le marché, de plus en plus concurrentiel, représente en 2019, 120 milliards de dollars.
Pour développer son application mobile, de nombreuses solutions existent avec des niveaux d’investissement plus ou moins conséquent. Nous étudierons plus en détails React Native mais avant cela, il est important de rappeler la différence entre un développement natif et un développement hybride.

Les applications natives vs applications cross-plateformes
Il existe deux types d’applications mobiles téléchargeables sur les stores : les applications natives et les applications cross-plateformes.
Applications natives
Les applications natives sont des applications développées pour un système d’exploitation. Les deux systèmes d’exploitation les plus représentés sur le marché sont iOS et Android. Pour développer des applications compatibles à ces deux systèmes d’exploitation il faudra développer deux applications différentes :
– Sur iOS, le langage utilisé est Swift ou Objective-C
– Pour Android, le langage est Java ou Kotlin
Aujourd’hui, la majorité des applications sont développées en natif, le langage est donc complètement adapté aux systèmes d’exploitation. En revanche, la principale problématique du développement natif est le temps de développement et de conception. C’est pour palier ce problème que les applications cross-plateformes ont vu le jour.
Applications cross-plateformes
Á l’inverse des applications natives, les applications cross-plateformes ou dites hybrides, sont développées qu’une seule fois. Un seul code qui sera compatible aussi bien sur iOS que sur Android. Pour cela, les développeurs utilisent des frameworks comme Ionic, Xamarin, Titanium…

Grâce à ces frameworks, l’application sera développée une seule fois dans un langage et le framework se chargera de compiler une application compatible pour iOS et Android. Le temps de développement est donc diminué car il n’y aura qu’une seule application à développer au lieu de deux.
En revanche, les applications hybrides sont potentiellement moins performantes et fluides que des applications natives. Même si les applications cross-plateformes sont de plus en plus semblables à des applications natives, on leur reproche d’avoir un rendu plus proche du web que du mobile.
Et React Native dans tout ça ?
React Native est un autre framework cross-plateforme, Open Source, crée par Facebook à la suite d’un Hackathon en 2015. React Native est basé sur React, une librairie Javascript.
La grande différence avec les autres frameworks cross-plateformes, c’est l’utilisation de composants mobiles natifs alors que les frameworks cités ci-dessus utilisent des composants web, Ionic notamment.
Lors de la compilation, React Native convertit tous les éléments en équivalent natif pour Android et iOS. Ce qui explique qu’une application React Native est plus performante, plus fluide et plus fidèle à une application mobile native. C’est pour cette raison que chez SNAPP’, nous avons choisi ce framework depuis 2017 pour certains projets de nos clients.
Notre retour d’expérience
Après plus de 3 ans d’utilisation de React Native et quelques 6 projets majeurs, nous avons constaté un réel gain de temps pour les applications avec une conception plutôt simple. Toute la logique métier est conçue plus rapidement étant donné qu’il n’y a qu’un seul code à créer. Le temps de développement est donc logiquement réduit par rapport à un projet développé nativement sur chaque plateforme.
L’autre avantage de ce framework est de pouvoir faire cohabiter du code React Native avec du code natif. Selon la complexité des écrans, les développeurs peuvent donc utiliser l’un ou l’autre. De plus, la large communauté de développeurs utilisant ce framework permet d’en assurer son évolution et sa pérennité dans le temps.
Après avoir testé cette nouvelle manière de développer des applications mobiles, nous avons néanmoins constaté quelques points négatifs, non négligeables, qui nous amène aujourd’hui à préconiser avec précaution ce framework à nos clients.
En effet, pour tous nos projets développés en React Native, nous avons constaté que le temps gagné à la conception de l’application pouvait parfois être perdu lors de la maintenance.

Quels points à prendre en compte pour développer une app en React Native ?
- Un projet doit être mis à jour sur les dernières versions de React Native même s’il n’y a pas d’évolutions fonctionnelles ou de nouvelles versions proposées par les OS pour éviter d’avoir une grosse montée de version lorsque ces dernières seront imposées par les OS.
- Des montées de versions parfois complexes puisqu’il y a trois projets à gérer en un : un projet React Native, un projet Android et un iOS
- Une forte dépendance vis-à-vis des mises à jour des librairies.
- Une gestion des conflits parfois compliquée entre les SDK et le noyau de React Native et les SDK entre eux.
- Il est nécessaire d’avoir des développeurs ayant les compétences pour développer en React Native mais aussi en swift (iOS) et en Java (Android) pour maîtriser complètement le projet.

Alors faut il opter pour React Native ?
En conclusion, React Native est aujourd’hui, l’un des framework les plus complet, proposant une expérience native aux utilisateurs… avec quelques limites fastidieuses dans la maintenance des projets. Nous recommandons donc aujourd’hui à nos clients d’utiliser React Native pour des projets simples, de préférence avec une durée de vie limitée et avec des mises à jour ne remettant pas à en cause toute la structure créée.
Pour plus de questions à ce sujet, n’hésitez pas à nous contacter pour échanger avec nos experts React Native !
Sources :
* https://www.statista.com/statistics/276623/number-of-apps-available-in-leading-app-stores/
² https://www.e-marketing.fr/Thematique/etudes-1092/Breves/Quels-sont-usages-mobiles-2018-334323.htm

Avec la situation hors du commun que nous vivons actuellement et les impacts de la distanciation sociale, de nombreuses questions se posent quant à l’évolution du processus d’achat pour les retailers. Avec l’accélération des usages de la livraison à domicile et du click&collect pendant cette période, l’achat physique est également réévalué voire repensé.
En magasin, la réduction des frictions au moment du paiement est l’une des pistes que peuvent explorer les retailers pour créer un climat de confiance nécessaire au processus d’achat. Ces dernières semaines, nous avons constaté une recrudescence des demandes de nos clients retailers pour la mise en place de solutions de paiement sans caisse.
L' attente en caisse facteur d'abandon de panier
L’ attente en caisse constitue l’un des principaux irritants des clients. Selon une étude IFOP, l’attente moyenne en caisse s’élève à 11 minutes. Beaucoup trop pour de nombreux clients, qui, pour 30% d’entre eux, sont prêts à abandonner leurs achats s’ils estiment l’attente trop longue.
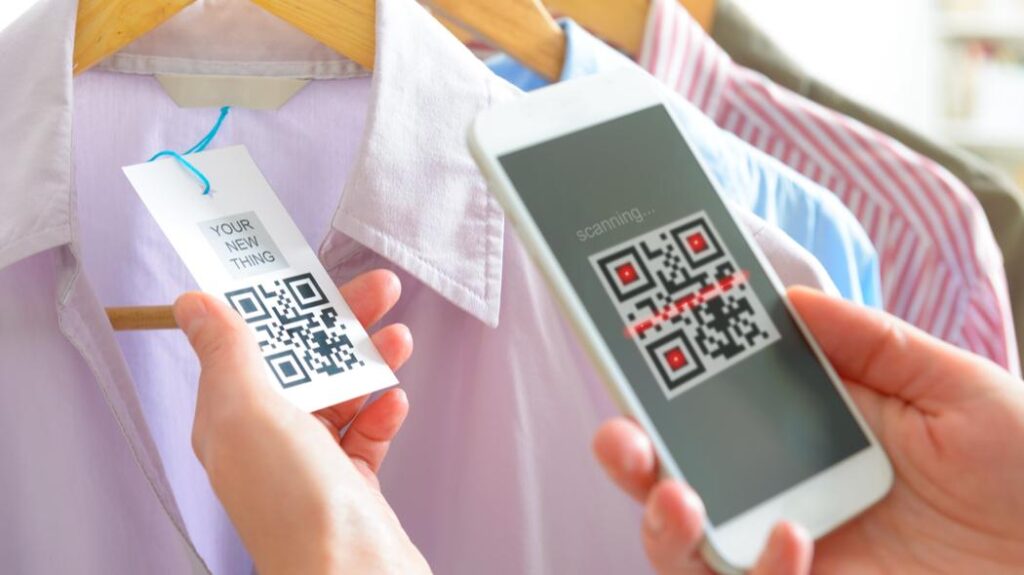
Pour palier ce temps d’attente, de nombreuses initiatives ont déjà été expérimentées; de la technologie de reconnaissance produits d’Amazon Go aux chariots intelligents, en passant par les solutions utilisant les smartphones des clients (solution les plus répandues).

Anticiper l'après confinement
Même avec une situation sanitaire rétablie, il est fort à parier que certains clients garderont leur distance avec les autres et les produits. Certains retailers sont déjà prêts et vont accélérer les améliorations technologiques et les investissements dans le digital.
Les fonctionnalités de scan et paiement sans contact dans les applications mobiles, vont-elles alors vraiment décoller ?
Le "Self-scanning" & "Self Checkout"
Les solutions de Self Scanning et Self Checkout représentent une opportunité pour faire face aux enjeux actuels et des avantages certains pour les consommateurs et les commerçants.
Avantages pour les consommateurs :
- Gain de temps
- Moins de manipulation produits - du rayon au panier directement
- Protection de clients et employés, car moins d’interactions avec les employés de caisse
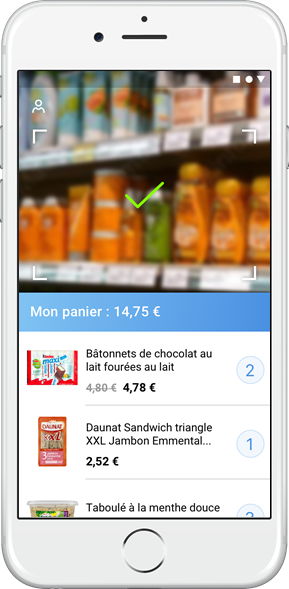
- Visualisation du montant total des courses en temps réel
Avantages pour les commerçants :
- Des flux clients mieux répartis
- Service client additionnel : une répartition des employés plus axés sur le conseil et la valeur ajoutée
- Personnel axé sur le conseil et les missions à plus forte valeur ajoutée
- Fidélisation clients - captation de la donnée pour personnaliser les parcours
- Différenciation par rapport à la concurrence
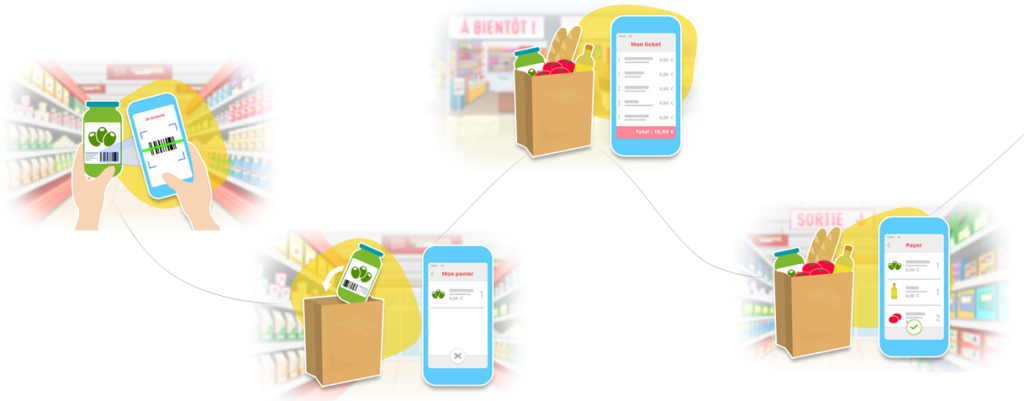
Rappel du parcours d’achat du client en magasin :

- Téléchargement de l’application, création d’un compte client avec enregistrement d’une carte de paiement (scan ou saisie manuelle).
- Détection du magasin (wifi, GPS ou scan QR code) pour accès au service et affichage du catalogue produit avec les prix spécifiques au point de vente
- Scan des produits pour ajout au panier
- Récapitulatif du panier avec montant total à régler – gestion des promotions
- Paiement in app ou déporté sur une caisse automatique
- Confirmation du paiement après vérification du prestataire de paiement
- Affichage du ticket de caisse dynamique en cas de contrôle
- Sortie du magasin
- Dématérialisation du ticket de caisse
Best practices pour la mise en place d'une solution de paiement sans caisse

Votre client n’a que deux mains, privilégiez un parcours utilisateur au sein de l’application simple et clair !
- Il doit pouvoir accéder à l’ensemble des boutons d’actions avec le même doigt, l’autre main étant déjà occupée avec la manipulation des produits et/ou son cabas.
- Limiter le nombre d’écrans, favoriser les enchaînements fluides des étapes de validation.
- Gestion du mode off line : la configuration du magasin ne permet pas toujours une connexion optimum.
- Gérer le mode hors connexion avec la synchronisation du catalogue côté mobile permet de continuer ses achats sans interruption
Guider le client en magasin, la 1ère expérience client peut être source de doute et d’inconfort :
- Accompagner le client dès l’entrée en magasin : communication PLV, personnel formé et impliqué
- Anticiper le scan de produits spécifiques. Ex : mise à disposition de balance pour la pesée de produits à poids variables
- Matérialiser une zone dédiée pour la sortie du magasin : contrôle borne de sortie, contrôle aléatoire agent de sécurité, espace pour le retrait des antivols.
- La sortie du magasin est un point critique qui peut générer de l’incertitude. Rassurer le client à cette étape sera fondamental pour la réussite de l’expérience.
Evolutivité de la solution de m-paiement
Prévoir une architecture suffisamment robuste et évolutive dès le POC pour déployer sur l’ensemble du réseau et intégrer de nouvelles fonctionnalités :
- Rattachement au programme de fidélité
- Intégration des avantages clients : coupons temps réels, réductions immédiates, cross selling, up selling…
- Gestion des différents moyens de paiement (titre restaurant, Apple Pay…)
- Liste de courses
- Localisation des produits en magasin
- Utilisation de la réalité augmentée pour davantage d’informations produit, la traçabilité, les conditions de fabrication… d’une manière ludique.
Le risque de fraude
Tout comme la fraude peut être présente avec un règlement des achats en caisse classique ou automatique, le risque n’est pas nul avec la technologie “scan & go”. L’utilisation du service implique le téléchargement d’une application et la création d’un compte. Les acheteurs font donc savoir aux enseignes qui ils sont.
En magasin, différentes options peuvent limiter la fraude:
- contrôles aléatoires de panier par le personnel avec un système de scoring
- espace dédié en sortie de magasin pour les porteurs de l’application avec scan du ticket de caisse pour autoriser la sortie
Si un client se livre à une activité suspecte, les employés peuvent le signaler dans le système pour qu’il soit audité de près à l’avenir.
Le personnel
Les employés sont les meilleurs ambassadeurs du service. Les impliquer et les former pour qu’ils guident les clients est fondamental pour l’adoption du service. Ils seront davantage sollicités pour le conseil client.
Si la solution est pensée plus globalement, une application dédiée au personnel peut être complémentaire pour encaisser les clients quelque soit leur localisation dans le magasin. En utilisant un iot permettant de connecter un lecteur de CB, on évite aux users d’entrer leur numéro dans une application ou autre logiciel.
Pour les plus réfractaires à la saisie de données personnelles, les solutions dédiées aux employés connectant un lecteur de CB peuvent éviter aux clients de saisir leur numéro de carte dans une application ou autre logiciel.
En plus d’autonomiser les clients, ces technologies peuvent autonomiser les employés.
L' architecture technique

La détection du magasin (wifi, GPS ou scan QR code) est indispensable pour récupérer le catalogue produit qui peut être géré par fichier ou en temps réel via API.
Les transactions sont gérées par un prestataire de paiement (PSP) avec généralement l’intégration d’un SDK tiers. Les données bancaires sont stockées et sécurisées sur des serveurs certifiés PCI DSS.
L’export des données comptables (tickets + ventes) est structuré par flux ou en temps réel via API.
Ce qu'il faut retenir
- Les solutions de paiement sans caisse nécessite peu d’investissement matériel modulo les solutions retenues pour gérer la fraude (tablette, borne…).
- Le projet peut se greffer au système informatique existant ou au contraire vivre en toute indépendance pour un déploiement plus rapide.
- Bien penser toutes les étapes du parcours d’achat pour tenir la promesse de la praticité et du gain de temps -> Passée la 1ère expérience d’achat qui peut être aussi déroutante que géniale, le gain de temps est indéniable et la récurrence vérifiée.
Le COVID-19 servira certainement de catalyseur pour accélérer l’innovation autour de l’expérience d’achat du futur. L’efficacité opérationnelle des solutions de paiement sans caisse est un aspect de toutes les technologies mobiles qui ne peut être ignoré.
2 exemples de solutions de paiement sans caisse :
https://www.snapp.fr/projets/monoprix-et-moi/
https://www.snapp.fr/projets/relay-gare-du-nord/
Notre solution Scan & Pay en marque blanche :
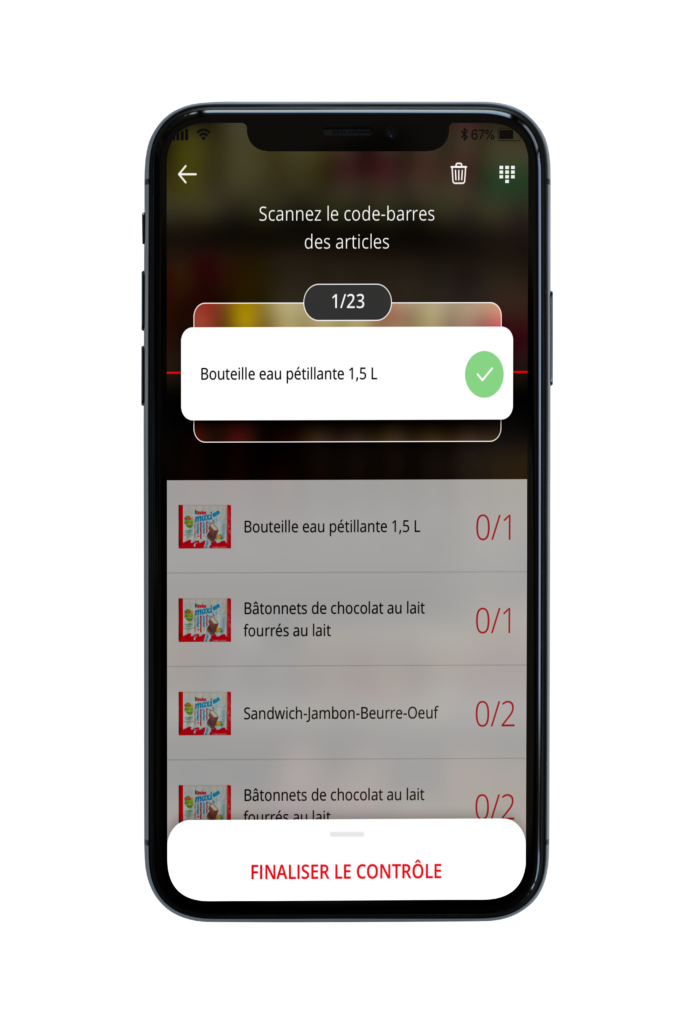
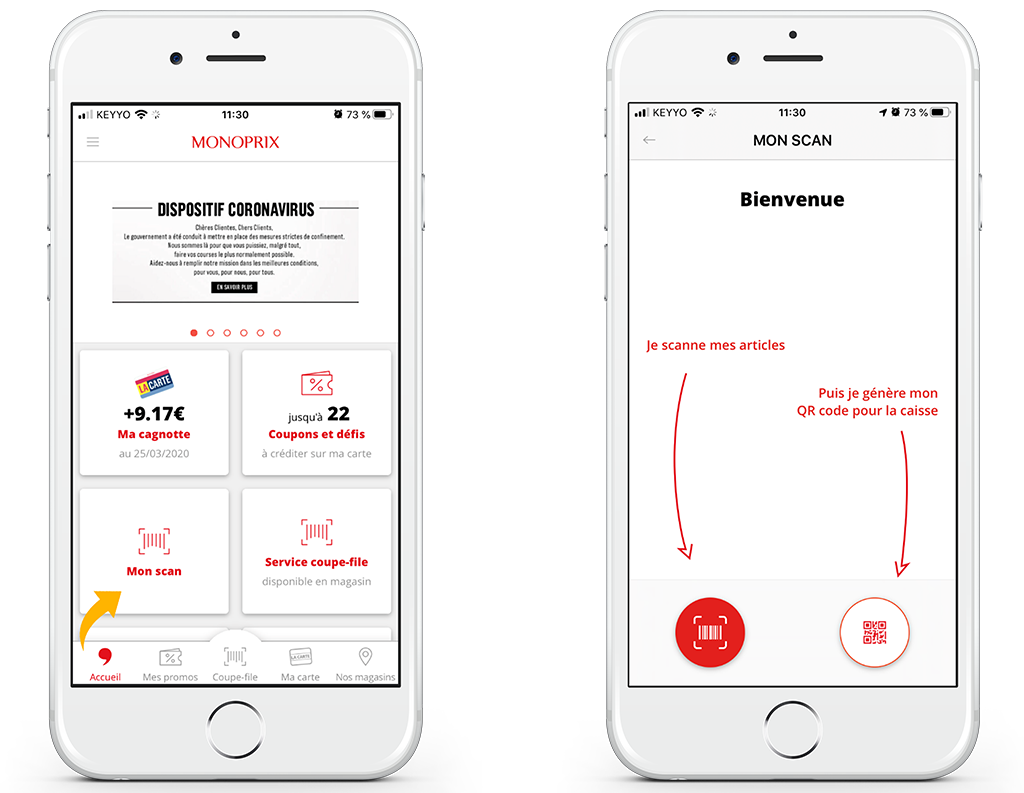
En réponse à la lutte contre le #coronavirus et en moins d’une semaine, Monoprix accompagné par nos équipes de développeurs, ont lancé le service Mon Scan’.
Une nouvelle fonctionnalité pour fluidifier le temps de parcours en magasin et éviter au maximum les contacts.

Avec les conditions sanitaires actuelles, les équipes Snapp’ ont rapidement été sollicitées par Monoprix. Le but étant d’optimiser le parcours client au sein de l’application Monoprix & Moi.
L’objectif était de répondre à certaines problématiques rencontrées en magasin suite aux mesures annoncées par le gouvernement dans le cadre de l’épidémie de Covid 19.
La nouvelle version de l’application offre la possibilité à TOUS les clients, qu’ils soient titulaires ou non d’un compte dans l’application ou d’une carte de fidélité, de scanner eux-mêmes leurs articles en magasin, de valider leur panier puis de présenter en caisse un QR Code généré par l’application afin de procéder directement au paiement.
Cette nouvelle fonctionnalité « MON SCAN » accessible depuis la page d’accueil de l’application, permet de fluidifier le parcours client en magasin et en caisse tout en limitant les contacts produits et les interactions entre personnes.

Les étapes :
- Lundi 16 mars 10h : réception du brief par Monoprix
- Mardi 17-20 mars : modification UX/UI, développements Snapp’
- Vendredi 20 mars : livraison Snapp’ de la version finalisée + recette
- Lundi 23 mars : validation Monoprix
Retrouvez l’application Monoprix & moi sur iOS et Android :
https://apps.apple.com/fr/app/monoprix-et-moi-100-promos/id480953369
https://play.google.com/store/apps/details?id=snapp.snappfid.monoprix
Les technologies et les environnements évoluant sans cesse, les applications existantes doivent être constamment adaptées. Bien souvent, des complications apparaissent entre les équipes opérationnelles et les développeurs. Le DevOps permet de concilier les problématiques de chacun afin d’uniformiser le résultat final. La popularité du DevOps ne cesse de grandir puisque ce nouveau concept permet de concevoir des produits plus fiables, plus performants. De quoi s’agit-il exactement et quel est l’impact sur les méthodes de développement classiques ?

Qu'est-ce que le DevOps ?
Le DevOps est une approche qui favorise l’étroite collaboration entre les équipes de développement (dev) et d’exploitation (ops) pour toute solution informatique (développement de logiciels, de sites web, d’applications…). Cela permet l’union des personnes, des processus et des technologies dans le but de satisfaire l’utilisateur final de la solution développée.
L’objectif du DevOps est d’améliorer l’efficacité du projet en proposant des déploiements en continu, tout en conservant la stabilité des environnements grâce à du monitoring ou des sécurités applicatives. Pour cela, des phases d’automatisation seront mises en place durant toutes les phases du projet (tests, scripts de déploiement). De plus, l’objectif est de pouvoir permettre à plusieurs membres du projet de travailler sur un projet commun tout en uniformisant le résultat final.

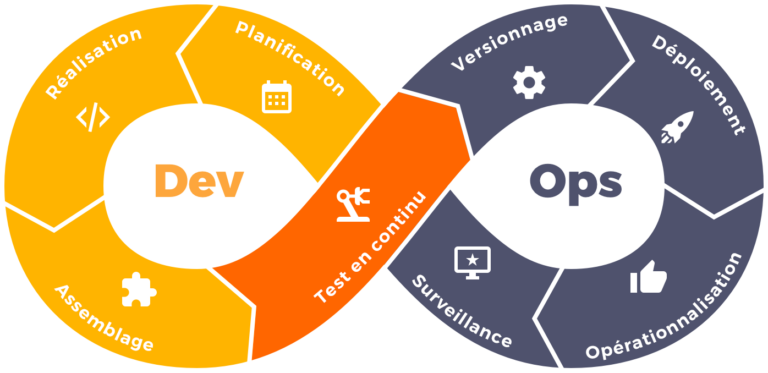
Ce schéma résume le concept du DevOps, le symbole de l’infini puisque le DevOps représente une logique qui se répète en continu avec les grandes étapes suivantes :
- Un développement constant
- Des tests en continu
- Une intégration continue
- Une mise en œuvre continue
- Un monitoring permanent
Les deux activités de Dev et d’Ops représentées sur le logo finissent par se confondre étant donné que chaque étape est liée.
Les outils du DevOps ?
Il existe de nombreux outils pour aider les équipes à mettre place une chaîne d’outils personnalisées qui répondront aux différents besoins identifiés au fil des différentes phases du cycle de vie d’une application (planification, développement, livraison et exploitation.)
Voici quelques exemples d’outils :
- Gitlab : pour la gestion de version, le partage du code source, l’automatisation de la chaîne de construction, des tests et du déploiement
- Sonarqube : pour limiter la dette technique, garder un code propre et détecter au plus tôt certains bugs ou vulnérabilités
- TestFlight / Firebase App Distribution : pour déployer et distribuer les applications en phase de tests
- Firebase Crashlytics : pour monitorer les crashs des applications en développement ou en production
- Fastlane : pour automatiser le processus de distribution des applications
En revanche, la mise en place d’une équipe DevOps ne signifie pas juste mettre en place des pratiques et des outils, il faut également réussir à instaurer une véritable culture DevOps. La force de cette nouvelle méthode repose sur la culture de l’organisation et des personnes qui en font partie et pas seulement les équipes techniques. En effet, tous les niveaux de l’entreprise doivent y être impliqués du service commercial, au marketing ou même à la communication. Cela signifie que chaque personne impliquée dans le projet, et ce, dès la conception, accepte d’effectuer des changements dans la manière de travailler afin de collaborer tous ensemble vers un même but : celui de mieux répondre aux besoins clients tout en améliorant la confiance dans les applications développées.
Si ce changement est accepté dans vos équipes, cela créera un véritable environnement propice au développement d’équipes très performantes.
Les avantages du DevOps ?
La mise en place de cette nouvelle démarche et de cette nouvelle culture vous permettra de :
- Réduire le délai de commercialisation
- Diminuer le taux d'échec des nouvelles versions
- Réduire le temps de rétablissement en cas de plantage
- Maintenir plus facilement la stabilité et la performance de la solution développée
- S’adapter plus facilement aux besoins des utilisateurs
- Anticiper de manière constante les évolutions du marché et les besoins clients
Envie d'en savoir plus ? Participez à notre conférence !
Si vous souhaitez approfondir ce sujet et découvrir ce qu’est le devops avec des cas concrets, vous pouvez vous inscrire à notre matinale, que nous co-animons avec Zenika, le 21 Novembre.
Pour retrouver le programme de cette matinée et vous inscrire cliquez-ici